在我们日常的项目中经常会用到不同的字体来达到我们想要的效果,可是某些情况下不同字体的大小在相同的px下显示的大小是不同的
<div id="div1">Text 1</div> <div id="div2">Text 2</div> <div id="div3">Text 3</div> <div id="div4">Text 4</div> div#div1 { font-family: Comic Sans Ms; font-size: 16px; } div#div2 { font-family: Tahoma; font-size: 16px; } div#div3 { font-family: Arial; font-size: 16px; } div#div4 { font-family: Times New Roman; font-size: 16px; }
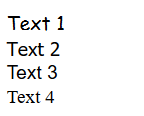
在火狐下的显示效果如下

可以看到同样是16px的字体显示到浏览器中缺大小不一,可能会是原来安排好的页面布局产生混乱,这是最令人难过的事情了。那么:
div#div1 {
font-family: Comic Sans Ms;
font-size: 16px;
font-size-adjust: 0.50;
}
div#div2 {
font-family: Tahoma;
font-size: 16px;
font-size-adjust: 0.54;
}
div#div3 {
font-family: Arial;
font-size: 16px;
font-size-adjust: 0.54;
}
div#div4 {
font-family: Times New Roman;
font-size: 16px;
font-size-adjust: 0.49;
}
给每个css中添加了不同的font-size-adjust值,现在在浏览器中的显示效果如我们所愿(默认按照最后一个字体的大小显示):
在看font-size-adjust这个主角之前,我们先看这个属性的值 -- aspect,什么是aspect呢?举例:Verdana 的 aspect 值是 0.58(意味着当字体尺寸为 100px 时,它的 x-height 是 58px )。每一种字体都有自己的默认aspect值。
font-size-adjust 属性就是为某个元素规定一个 aspect 值,这样就可以保持首选字体的 x-height。字体的小写字母 "x" 的高度与 "font-size" 高度之间的比率被称为一个字体的 aspect 值。当字体拥有高的 aspect 值时,那么当此字体被设置为很小的尺寸时会更易阅读。 --来自W3C
浏览器对于aspect值的计算方法:c=(a/b) s a:表示实际使用字体的aspect值,b表示修改前字体的aspect值,s表示指定的字体尺寸,c为浏览器最后显示的尺寸。所以当我们在我们的页面中使用了与页面原始不同的字体时,我们可以利用font-size-adjust来调整这个外来字体的大小,使他看起来和页面原始字体的大小一样,这样就不会对页面的布局产生不可预告的影响了。
最后,还有更多的未知等待探索,还是那句话,小角色有时候会变成大英雄!