父子组件传值的时候往往会用到 @Input和@Output 装饰器,
@Input用于数据从父组件流入子组件,@Output用于从子组件传出数据到父组件。
一. @Input
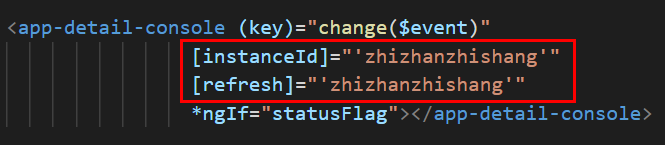
从 A组件(父组件):app-detail 给 B组件(子组件): app-detail-console 传值:(1)在 A 组件的 html 中这样写:

(2)在 B 组件的 ts 中定义:

这样就实现了将A组件中的 'zhizhanzhishang' 传给了B组件中的参数 instanceId 和 refresh
二. @Output
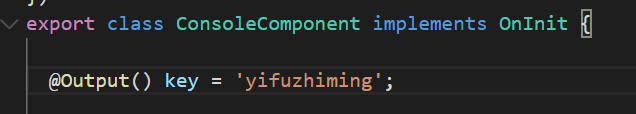
从 B组件(子组件): app-detail-console 给 A组件(父组件):app-detail 传值:(1)在 B 组件的 ts 中定义:

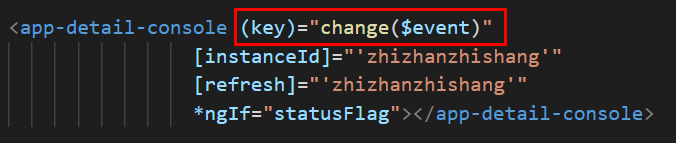
(2)在 A 组件的 html 中接收并使用:

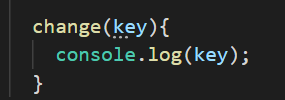
在 A 组件的 ts 中打印出该值: