一、使用react-move实现从下到上进入的动画
1.引入:
import { Animate } from 'react-move';
2.规定要添加动画的元素的useState:
const [show, setShow] = useState(false);
useEffect(() => {
setShow(true);
}, []);
3.元素代码:
<Animate
start={{
opacity: 0,
y: index===0 ? 100 : 300
}}
update={() => ({
opacity: 1,
y: [show ? 0 : index===0 ? 100 : 300],
timing: { duration: 600, ease: easeQuadInOut, delay: index===0 ? 1000 : 2000 }
})}
>
{state => (
<div className='section-joinus__select' key={item.country} style={{
transform: `translateY(${state.y}%)`,opacity: 1
}}>
<div className='country'><i className='i-pos'><Location/></i><span>{item.country}</span><i className='i-up'><ArrowUp/></i></div>
<div className='option' style={{height: index===0 ? options ? '0': '200px': options? '200px': '0'}}>
<ul>
<li>{item.work1}</li>
<li>{item.work2}</li>
</ul>
<button>{item.btntxt}</button>
</div>
</div>
)}
</Animate>
4.插件2019-09-19官网
https://www.npmjs.com/package/react-move
二、国际化
1.安装依赖
npm的话命令是:npm install react-intl --save
yarn的话命令是:yarn add react-intl --save
2.src文件目录下新建locale目录,新增中英文两个js文件:

一个用来规定英文,一个规定中文:
const en_US = {
'component.about.btn': '英文示例',
}
export default en_US;
const zh_CN = {
'component.about.btn': '中文示例',
}
export default zh_CN;
前面是id,用来在组件中引用,后面是对应的文字。
3.app.js中引入包裹的组件与两个js语言文件,并进行当前语言环境的判断:
import { IntlProvider } from 'react-intl';
import zh_CN from '../../locales/zh-CN';
import en_US from '../../locales/en-US';
const App = () => {
const locale = navigator.language.split('_')[0] || 'en-US';
return (
<React.Fragment>
<IntlProvider locale={locale === 'zh-CN' ? 'zh' : 'en'} messages={locale === 'zh-CN' ? zh_CN : en_US}>
<Nav />
<div className="page-content">
<About />
</div>
<Footer />
</IntlProvider>
</React.Fragment>
);
};
export default App;
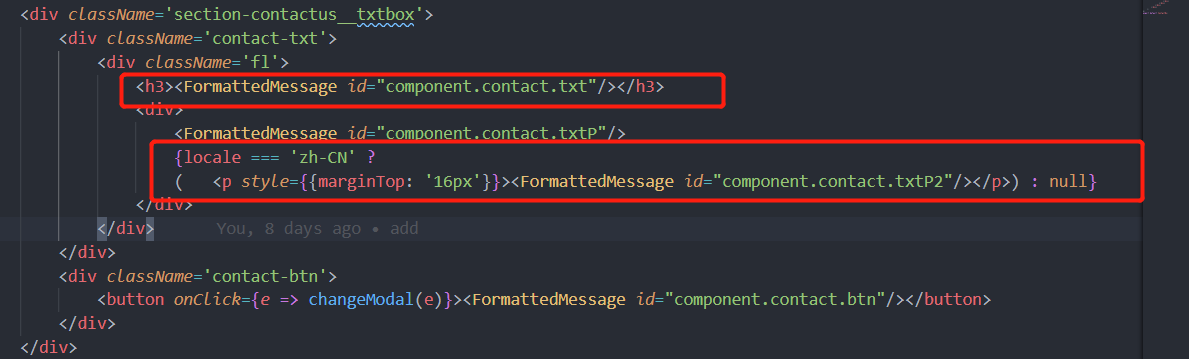
4.组件中使用FormattedMessage ,规定属性id即可:
import { FormattedMessage } from 'react-intl';

5.官网npm地址: