1、从仓库克隆最新的脚手架代码
$ git clone --depth=1 https://github.com/ant-design/ant-design-pro.git my-project
$ cd my-project
2、安装依赖
如果是正常电脑:npm install
如果电脑超级卡:用cnpm加速
如果电脑npm怎么都不成:换yarn来安装是一个好选择
3、跑起来
npm start
4、插件
可以下载nodemon这个插件来避免只要修改内容就要手动重启项目,只要把package.json里的启动配置修改了就好了
5、完美!!跑起来了呢!!!
6、试着新建一条菜单,以Zhimademo为例
(1)打开config文件夹下面的router.config.js,新加一条路由:
//芝麻菜单
{
path: '/zhima',
name: 'zhima',
icon: 'fullscreen',
routes:[
{
path: '/zhima/demo',
name: 'zhimademo',
component: './Zhima/Zhimademo'
},
{
path: '/zhima/qxaa',
name: 'qxaa',
component: './Zhima/Qxaa'
}
],
},
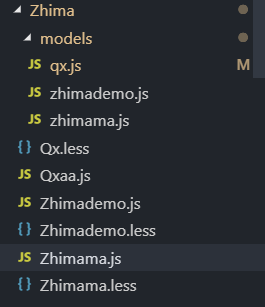
(2)新建页面的文件夹在src下的pages文件夹下:
· 文件夹下可以写这个一级菜单下的所有页面js和less文件,最好相对应;
· 文件夹下的models文件夹是dva内容,主要用来调用接口、操作数据等,里面的每个js文件对应它负责的页面

(3)建好空白的一堆东西之后,开始写页面:
上面引一下需要用到的东西,包括react,dva,ant design提供的一些组件,自己写的样式表

然后新建一个类

对应的models里的js也要规定一下命名空间等一些内容

好了,在页面里给类前面连接dva:

开始正经写页面:
import React, { PureComponent } from 'react';
import { connect } from 'dva';
import PageHeaderWrapper from '@/components/PageHeaderWrapper';
import {Row, Col, Divider, message } from 'antd';
import styles from './Zhimademo.less';
// 写了半天好像并没有做成什么大事的页面
@connect(({ zhimademo }) => ({
zhimademo
}))
class Zhimademo extends PureComponent {
// 刚渲染时执行的内容
componentDidMount() {
this.getPersonalInfo();
}
// 获取基本信息
getPersonalInfo = () =>{
const {dispatch} = this.props;
dispatch({
type: 'zhimademo/personalInfo'
});
};
render() {
const { zhimademo:{personalInfoData} } = this.props;
return (
<div>
<Row gutter={24}>
<Col lg={6} md={24} style={{padding:10, background:'#fff', margin:10}}>
<div>基本信息</div>
<table className={styles.table}>
<tbody>
<tr>
<td>工号:</td>
<td>{personalInfoData && personalInfoData.data && personalInfoData.data.number ? personalInfoData.data.number : '-'}</td>
</tr>
<tr>
<td>年龄</td>
<td>{personalInfoData && personalInfoData.data && personalInfoData.data.age ? personalInfoData.data.age : '-'}</td>
</tr>
<tr>
<td>性别</td>
<td>{personalInfoData && personalInfoData.data && personalInfoData.data.sex ? personalInfoData.data.sex : '-'}</td>
</tr>
<tr>
<td>星座</td>
<td>{personalInfoData && personalInfoData.data && personalInfoData.data.star ? personalInfoData.data.star : '-'}</td>
</tr>
<tr>
<td>血型</td>
<td>{personalInfoData && personalInfoData.data && personalInfoData.data.bloodType ? personalInfoData.data.bloodType : '-'}</td>
</tr>
</tbody>
</table>
</Col>
<Col lg={16} md={24} style={{padding:10, background:'#fff', margin:10}}>
<Row gutter={16} className={styles.center}>
<Col className="gutter-row" span={6} >
<i></i>
<span>加班</span>
</Col>
<Col className="gutter-row" span={6}>
<i></i>
<span>请假</span>
</Col>
<Col className="gutter-row" span={6}>
<i></i>
<span>外出</span>
</Col>
<Col className="gutter-row" span={6}>
<i></i>
<span>出差</span>
</Col>
</Row>
<Row gutter={24}>
<table className={styles.table}>
<tbody>
<tr>
<td>公司</td>
<td>{personalInfoData && personalInfoData.data && personalInfoData.data.companyName ? personalInfoData.data.companyName : '-'}</td>
</tr>
<tr>
<td>岗位</td>
<td>{personalInfoData && personalInfoData.data && personalInfoData.data.politicalOutlook ? personalInfoData.data.politicalOutlook : '-'}</td>
</tr>
<tr>
<td>部门</td>
<td>{personalInfoData && personalInfoData.data && personalInfoData.data.bumen ? personalInfoData.data.bumen : '-'}</td>
</tr>
<tr>
<td>职称</td>
<td>{personalInfoData && personalInfoData.data && personalInfoData.data.zhichen ? personalInfoData.data.zhichen : '-'}</td>
</tr>
<tr>
<td>婚姻状况</td>
<td>{personalInfoData && personalInfoData.data && personalInfoData.data.maritalStatus ? personalInfoData.data.maritalStatus : '-'}</td>
</tr>
</tbody>
</table>
</Row>
</Col>
</Row>
</div>
);
}
}
export default Zhimademo;
models里的内容也补充:
export default {
namespace: 'zhimademo',
state: {
payload: {
code: 10000,
data: {
age: '12',
companyName: '啦啦啦啦科技',
number: '1111',
star: '双鱼',
birthday: null,
bloodType: 'B',
companyId: "11132515122222222",
maritalStatus: "已婚",
nation: "中国",
politicalOutlook: "群众",
postalAddress: "通讯地址",
qq: null,
sex: "女",
timeOfEntry: "2019-04-04",
userId: "1098411014450745344",
username: "admin",
bumen: '前端组',
zhichen: '助理初级'
},
message: "操作成功!",
status: null,
success: true
}
},
effects: {
},
reducers: {
personalInfo(state) {
return {
...state,
personalInfoData: state.payload,
};
},
}
}
ps:因为没有调接口,所以只写了静态的数据处理,没有用到effects,只用state规定了数据,reducers里规定了一个获取用户个人信息的方法
对应的less文件也补充想要的样式:
@import '~antd/lib/style/themes/default.less';
@import '~@/utils/utils.less';
.center{
text-align: center;
line-height: 50px;
font-size: 16px;
i{
display: inline-block;
20px;
height: 20px;
line-height: 1;
text-align: center;
vertical-align: middle;
background: url(https://gw.alipayobjects.com/zos/rmsportal/pBjWzVAHnOOtAUvZmZfy.svg);
}
div{
height: 50px;
cursor: pointer;
}
div:hover{
text-shadow: 0 0 15px rgba(255, 163, 163, 0.2),0 0 15px rgba(255, 163, 163, 0.2);
}
}
.table{
90%;
margin: 10px 5%;
border: 2px solid #eee;
td{
50%;
border: 1px solid #eee;
padding: 10px;
box-sizing: border-box;
}
}
(4)跑起来瞅瞅,完美啊!
(5)如果做了国际化配置,会发现有报错,说什么zh啥啥,这时打开src下面的locals下的zh-CN,打开menu.js,补充一下:
// 芝麻的 'menu.zhima': '芝麻a', 'menu.zhima.zhimademo': '芝麻demo', 'menu.zhima.qxaa': '芝麻-权限管理',
完成!!!