一、前言
在编写前端代码时,为了页面兼容性,我们往往需要考虑不同的浏览器类型
而这就需要在前端代码中进行识别和区分
接下来就来谈谈对浏览器类型的识别
二、正文
(一)、查看浏览器类型的核心代码
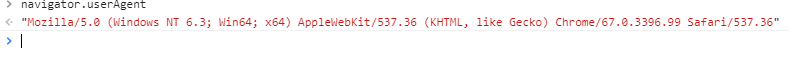
var u = navigator.userAgent;
在浏览器的控制台中输入navigator.userAgent即可查看当前浏览器的信息

以此,我们可以通过navigator.userAgent来进行简单初步的浏览器信息查询
(二)、通过代码进行系统的浏览器识别
var browser = {
ua: function () {
var u = navigator.userAgent;
var u2 = navigator.userAgent.toLowerCase();
var isChrome = u.match(/Chrome/([d.]+)/) || u.match(/CriOS/([d.]+)/);
var isAndroid = u.match(/(Android);?[s/]+([d.]+)?/);
var iosVersion = function () {
if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) {
var v = (navigator.appVersion).match(/OS (d+)_(d+)_?(d+)?/);
return [parseInt(v[1], 10), parseInt(v[2], 10), parseInt(v[3] || 0, 10)];
}
}();
var chromeVersion = function () {
var chrome = (navigator.userAgent).match(/Chrome/(d+)./);
if (chrome) {
return parseInt(chrome[1], 10);
}
}();
return { //移动终端浏览器版本信息
trident: u.indexOf('Trident') > -1, //IE内核
presto: u.indexOf('Presto') > -1, //opera内核
webKit: u.indexOf('AppleWebKit') > -1, //苹果、谷歌内核
gecko: u.indexOf('Gecko') > -1 && u.indexOf('KHTML') == -1, //火狐内核
mobile: !!u.match(/AppleWebKit.*Mobile.*/), //是否为移动终端
ios: !!u.match(/(i[^;]+;( U;)? CPU.+Mac OS X/), //ios终端
android: u.indexOf('Android') > -1 || u.indexOf('Linux') > -1, //android终端或uc浏览器
iPhone: u.indexOf('iPhone') > -1, //是否为iPhone或者QQHD浏览器
iPad: u.indexOf('iPad') > -1, //是否iPad
webApp: u.indexOf('Safari') == -1, //是否web应该程序,没有头部与底部
weixin: u2.match(/MicroMessenger/i) == "micromessenger",//是否微信
UC: u.indexOf('UCBrowser'),
chrome: u.indexOf('Chrome') > -1,
windowsPhone: u.indexOf('Windows Phone') > -1,
samsung: u.indexOf('Samsung') > -1,
QQ: u.match(/sQQ/i) != null ? u.match(/sQQ/i).toLowerCase() == "qq" : false,
isChrome: isChrome,
isAndroid: isAndroid,
iosVersion: iosVersion,
chromeVersion: chromeVersion
};
}()
}
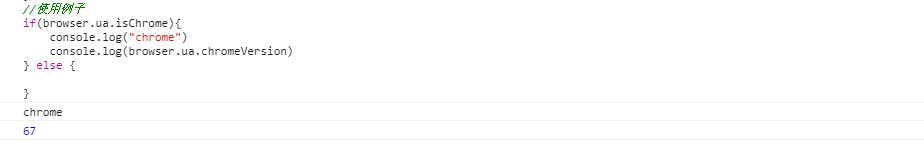
下面来测试一下:

注意: QQ浏览器和QQAPP内置浏览器判断有问题,具体看本文https://www.cnblogs.com/nangezi/p/10830257.html
另外: u.match(/sQQ/i).toLowerCase() == "qq" 有误,不能再match()后使用toLowerCase(),因为match()返回的是数组
(三)、在chrome上模拟其他的浏览器(以微信为例)
1、先了解安卓微信和Ios微信的userAgent(User agent:用户代理)
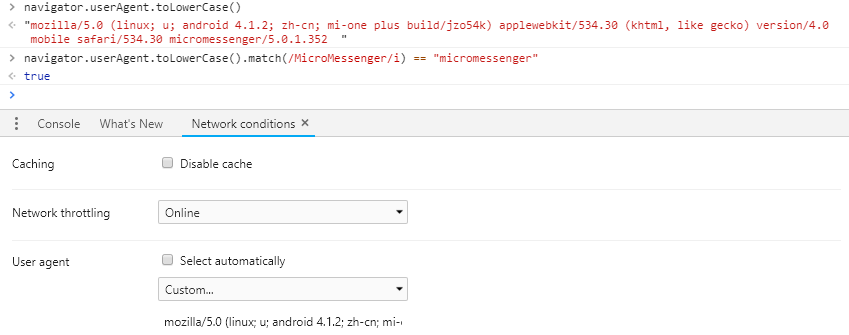
安卓微信UA: mozilla/5.0 (linux; u; android 4.1.2; zh-cn; mi-one plus build/jzo54k) applewebkit/534.30 (khtml, like gecko) version/4.0 mobile safari/534.30 micromessenger/5.0.1.352
Ios微信UA: mozilla/5.0 (iphone; cpu iphone os 5_1_1 like mac os x) applewebkit/534.46 (khtml, like gecko) mobile/9b206 micromessenger/5.0
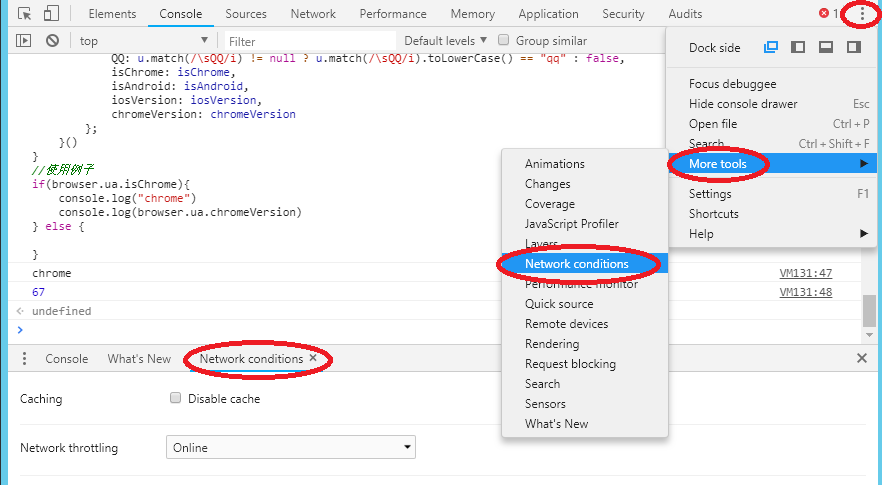
2、打开chrome的调试工具,点击右上角的菜单按钮——More Tools——Network condition打开Network condition窗口(会显示在下方的控制台(console)旁边)

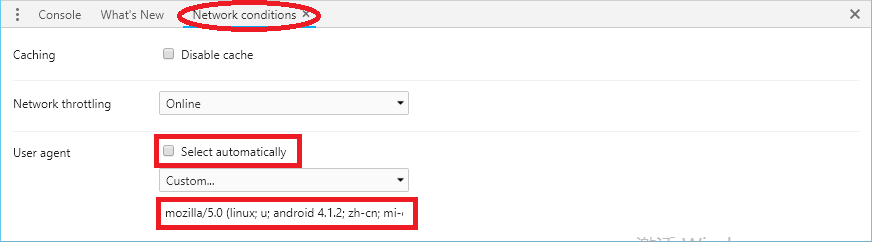
3、 User agent选项,勾掉Select automatically,选择Custom(自定义),然后在下面的文本框中输入Android或者ios的用户代理(User Agent)就可以了

4、下面来测试一下
//判断是否在微信中
var u = navigator.userAgent.toLowerCase();
u.match(/Micromessenger/i) == "micromessager";

综上所述,即可完成对不同浏览器类型的模拟,这种方式多用于微信。。。
三、结语
。。。