一、通过navigator.userAgent来进行浏览器类型判断
// 判断浏览器内核、手机系统等,使用 browser.userAgent.mobile var browser = { userAgent: function () { var ua = navigator.userAgent; var ualower = navigator.userAgent.toLocaleLowerCase(); return { trident: ua.indexOf('Trident') > -1, // IE内核 presto: ua.indexOf('Presto') > -1, // opera内核 webKit: ua.indexOf('AppleWebKit') > -1, //苹果、谷歌内核 gecko: ua.indexOf('Gecko') > -1 && ua.indexOf('KHTML') == -1, // 火狐内核 mobile: !!ua.match(/AppleWebKit.*Mobile.*/) || !!ua.match(/AppleWebKit/), // 是否为移动终端 ios: !!ua.match(/(i[^;]+;( U;)? CPU.+Mac OS X/), // IOS终端 android: ua.indexOf('Android') > -1 || ua.indexOf('Mac') > -1, // 安卓终端 iPhone: ua.indexOf('iPhone') > -1 || ua.indexOf('Mac') > -1, // 是否为iphone或QQHD浏览器 iPad: ua.indexOf('iPad') > -1, // 是否为iPad webApp: ua.indexOf('Safari') == -1, // 是否web应用程序,没有头部与底部 QQbrw: ua.indexOf('MQQBrowser') > -1, // QQ浏览器(手机上的) weiXin: ua.indexOf('MicroMessenger') > -1, // 微信 QQ: ualower.match(/sQQ/i) == " qq", // QQ App内置浏览器(需要配合使用) weiBo: ualower.match(/WeiBo/i) == "weibo", // 微博 ucLowEnd: ua.indexOf('UCWEB7.') > -1, // ucSpecial: ua.indexOf('rv:1.2.3.4') > -1, webview: !(ua.match(/Chrome/([d.]+)/) || ua.match(/CriOS/([d.]+)/)) && ua.match(/(iPhone|iPod|iPad).*AppleWebKit(?!.*Safari)/), ucweb: function () { try { return parseFloat(ua.match(/ucwebd+.d+/gi).toString().match(/d+.d+/).toString()) >= 8.2 } catch (e) { if (ua.indexOf('UC') > -1) { return true; } return false; } }(), Symbian: ua.indexOf('Symbian') > -1, ucSB: ua.indexOf('Firofox/1.') > -1 }; }() };
二、注意事项及补充点:
1. 注意大小写 toLowerCase()、toLocaleLowerCase()、toUpperCase()和toLocaleUpperCase()
toLocaleLowerCase() 方法按照本地方式把字符串转换为小写。
只有几种语言(如土耳其语)具有地方特有的大小写映射,所有该方法的返回值通常与 toLowerCase() 一样。
2. match 和 indexOf的区别
match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。
该方法类似 indexOf() 和 lastIndexOf(),但是它返回指定的值,而不是字符串的位置。
match()返回值:存放匹配结果的数组。该数组的内容依赖于 regexp 是否具有全局标志 g(正则表达式)。

3. str.match().toLowerCase() 错误:
str.match()的返回值是数组
4. match正则 理解 ua.match(/sQQ/i) == ' qq', 注意 s 和 i 以及 ' qq' 的问题, 注意' qq' 有空格:
s 匹配任何空白字符,包括空格、制表符、换页符等等。等价于 [ f
v]。注意 Unicode 正则表达式会匹配全角空格符。
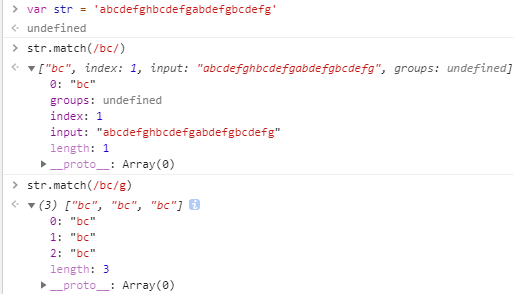
//i 不区分(ignore)大小写; //例如: /abc/i 可以匹配 abc、aBC、Abc //g 全局(global)匹配 //如果不带g,正则过程中字符串从左到右匹配,找到第一个符合条件的即匹配成功,返回 //如果带g,则字符串从左到右,找到每个符合条件的都记录下来,知道字符串结尾位置 //例如: var str = 'aaaaaaaa' var reg1 = /a/; str.match(reg1) // 结果为:["a", index: 0, input: "aaaaaaaa"] var reg2 = /a/g; str.match(reg2) // 结果为:["a", "a", "a", "a", "a", "a", "a", "a"]
5. 判断QQ浏览器、QQ APP内置浏览器 和 微信 APP内置浏览器
// 判断android手机的 QQ浏览器、QQ APP内置浏览器、微信 APP内置浏览器 var ua = navigator.userAgent.toLowerCase(), isWx = false, isQQ = false, isQQInstalled = false; if (ua.indexOf(' qq') > -1 && ua.indexOf('mqqbrowser') < 0) { //qq内置浏览器 isQQInstalled = true; return; } if (ua.indexOf('mqqbrowser') > -1 && ua.indexOf(" qq") < 0) { //qq浏览器 isQQ = true; return; } if (ua.match(/MicroMessenger/i) == 'micromessenger') { //微信浏览器 isWx = true; return; }
使用上面的browser.userAgent,判断QQ浏览器、QQ APP内置浏览器 和 微信 APP内置浏览器
需要使用(browser.userAgent.QQ && !browser.userAgent.QQbrw)组合,来判断是不是QQ app内置浏览器
// 使用上面的 browser.userAgent 判断android手机的 QQ浏览器、QQ APP内置浏览器、微信 APP内置浏览器 if (browser.userAgent.weiXin) { // 微信 app 内置浏览器 } else if (browser.userAgent.QQbrw && !browser.userAgent.QQ) { //手机QQ浏览器 } else if (!browser.userAgent.QQbrw && browser.userAgent.QQ) { //手机QQ app 内置浏览器 }
三、不同浏览器的navigator.userAgent
// 部分浏览器格式如下(PC): // chrome浏览器:navigator.userAgent "Mozilla/5.0 (Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.169 Safari/537.36" // QQ浏览器 navigator.userAgent "Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.26 Safari/537.36 Core/1.63.5702.400 QQBrowser/10.2.1893.400" // 搜狗浏览器 navigator.userAgent "Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.36 SE 2.X MetaSr 1.0" // 360浏览器:navigator.userAgent "Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.132 Safari/537.36" // IE11浏览器: "Mozilla/5.0 (Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E; .NET CLR 2.0.50727; .NET CLR 3.0.30729; .NET CLR 3.5.30729; McAfee; rv:11.0) like Gecko" // safari 5.1 – MAC:User-Agent: "Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_6_8; en-us) AppleWebKit/534.50 (KHTML, like Gecko) Version/5.1 Safari/534.50" // safari 5.1 – Windows:User-Agent: "Mozilla/5.0 (Windows; U; Windows NT 6.1; en-us) AppleWebKit/534.50 (KHTML, like Gecko) Version/5.1 Safari/534.50" // Firefox 4.0.1 – MAC:User-Agent: "Mozilla/5.0 (Macintosh; Intel Mac OS X 10.6; rv:2.0.1) Gecko/20100101 Firefox/4.0.1" // Firefox 4.0.1 – Windows:User-Agent: "Mozilla/5.0 (Windows NT 6.1; rv:2.0.1) Gecko/20100101 Firefox/4.0.1" // Opera 11.11 – MAC:User-Agent: "Opera/9.80 (Macintosh; Intel Mac OS X 10.6.8; U; en) Presto/2.8.131 Version/11.11" // Opera 11.11 – Windows:User-Agent: "Opera/9.80 (Windows NT 6.1; U; en) Presto/2.8.131 Version/11.11" // 部分浏览器格式如下(移动端): // iphone6: "Mozilla/5.0 (iPhone; CPU iPhone OS 9_1 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13B143 Safari/601.1" // ipad: "Mozilla/5.0 (iPad; CPU OS 9_1 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13B143 Safari/601.1" // Android QQ浏览器 For android:User-Agent: "MQQBrowser/26 Mozilla/5.0 (Linux; U; Android 2.3.7; zh-cn; MB200 Build/GRJ22; CyanogenMod-7) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1" // Windows Phone:User-Agent: "Mozilla/5.0 (compatible; MSIE 9.0; Windows Phone OS 7.5; Trident/5.0; IEMobile/9.0; HTC; Titan)" // BlackBerry:User-Agent: "Mozilla/5.0 (BlackBerry; U; BlackBerry 9800; en) AppleWebKit/534.1+ (KHTML, like Gecko) Version/6.0.0.337 Mobile Safari/534.1+" // UC标准:User-Agent: "NOKIA5700/ UCWEB7.0.2.37/28/999"
具体的看本文: 常用浏览器的user-agent
---------------------
参考:
https://blog.csdn.net/u010568344/article/details/77568544
https://www.jianshu.com/p/3ec2492f268b
http://tools.jb51.net/table/useragent
https://www.cnblogs.com/zhangxiaoshu/p/8489665.html
https://blog.csdn.net/qq_36340642/article/details/79352876