转载 未曾见海 https://www.cnblogs.com/afei-qwerty/p/6682963.html
在jQuery中,添加元素有append(),prepend() 和 after(),before()两种共四个。
根据字面意思我们可以看出他们分别是追加,添加 和 之前,之后,意思相近。同时他们又都有添加元素的作用,容易混淆。
要想搞清楚他们之间的区别。
首先我们要明白这几个函数各自的作用。
一、append()和prepend()的作用
append() 在被选元素的结尾插入元素。
prepend() 在被选元素的开头插入元素。
重点在于黑体字——被选元素的..
也就是说这两个函数都是在元素的内部前后添加,成为被添加元素的子元素。
例子1:
<div id="test" style="color: green"> <p>我是分隔线~~~~~~~~~~~~~~~</p> </div>
使用 append( ) 和 prepend( )添加元素
$(document).ready(function(){ $("#test").append("<p>被选元素的结尾</p>"); $("#test").prepend("<p>被选元素的开头</p>"); });
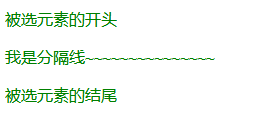
结果:

二、after() 和 before() 的作用
after() 在被选元素之后插入内容。
before() 在被选元素之前插入内容。
重点在于黑体字——被选元素的..
也就是说这两个函数都是在元素外部的前后添加,成为被添加元素的兄弟元素。
例子2,还是刚刚的HTML代码:
<div id="test" style="color: green">
<p>我是分隔线~~~~~~~~~~~~~~~</p>
</div>
使用 after() 和 before()添加元素
$(document).ready(function(){ $("#test").after("<p>被选元素之后</p>"); $("#test").before("<p>被选元素之前</p>"); });
结果:

三、区别和总结
通过上面两个例子,我们可以清楚的看到四个函数 append 和 prepend 与 after 和 before 的区别。
只要明白 往元素内部前后添加 和 往元素外部前后添加 的区别,就很容易区分了。