什么是对象
JavaScript中的所有事物都是对象:字符串、数值、数组、函数....
每个对象带有属性和方法
JavaScript允许自定义对象
自定义对象
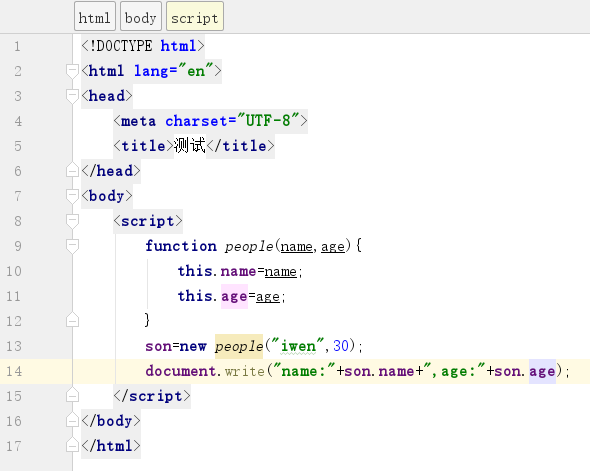
定义并创建对象实例

使用函数来定义对象,然后创建新的对象实例

String字符串对象
String对象用于处理已有的字符串
字符串可以使用单引号或单引号
在字符串中查找字符串:indexOf()
内容匹配:match()
替换内容:replace()
字符串大小写转换:toUpperCase()/toLowerCase()
字符串转换为数组:strong>split()
字符串属性和方法:
1 属性:length prototype constructor
2 方法:charAt()、charCodeAt()、concat()、fromCharCode()、indexOf()
lastIndexOf()、match()、replace()、serach()、slice()、substring()、
substr()、valueOf()、toLowerCase()、toUpperCase()、split()
Date日期对象
日期对象用于处理日期和时间
获取当日的日期
var date = new Date();
document.write(date);
getFullYear():获取年份
date.getFullYear();
getTime():获取毫秒
date.getTime();
setFullYear():设置具体日期
date.setFullYear();
getDay():获取日期
date.getDay();
获取时钟
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>测试</title> 6 </head> 7 <body onload="startTime()"> 8 9 <script> 10 function startTime(){ 11 var today = new Date(); 12 var h = today.getHours(); 13 var m = today.getMinutes(); 14 var s = today.getSeconds(); 15 m = checkTime(m); 16 s = checkTime(s); 17 document.getElementById("timetxt").innerHTML = h + ":" + m +":" +s; 18 var t=setTimeout(function(){ 19 startTime(); 20 },500); 21 } 22 function checkTime(i){ 23 if(i<10){ 24 i="0"+i; 25 } 26 return i; 27 } 28 </script> 29 <div id="timetxt">shenme</div> 30 </body> 31 </html>
Array对象
使用单独的变量名来存储一系列的值
数组的创建
var myArray = ["hello","iwen","ime];
数组的访问
通过制定数组名以及索引号码,你可以访问某个特定的元素
注意:[0]是数组的第一个元素。[1]是数组的第二个元素
数组常用方法:
concat():合并数组
sort():排序
push():末尾追加元素
reverse():数组元素翻转
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
<body onload="startTime()">
<script>
var a=["hello","world"];
var b=["iwen","ime"];
var c=a.concat(b);
document.write(c);
document.write("<br>");
var a =["a","e","c","t","b"];
document.write(a.sort());
document.write("<br>");
//升序
var a=["5","2","4","1","3"];
document.write(a.sort(function(a,b){
return a-b;
}))
document.write("<br>");
//降序
document.write(a.sort(function (a,b) {
return b-a;
}))
//增加元素
document.write("<br>");
var c =["a","b"];
c.push("c");
document.write(c);
//翻转
document.write("<br>");
var a=["c","b","a"];
document.write(a.reverse());
</script>
</body>
</html>
Math对象
执行常见的算数任务
常用方法
round():四舍五入
random():返回0~1之间的随机数
max():返回最高值
min():返回中的最低值
abs():返回绝对值
还有其他对象,浏览器对象,dom对象等