事件冒泡例:
<body id="body">
<div id="box1" class="box1">
<div id="box2" class="box2">
<span id="span">This is a span.</span>
</div>
</div>
<script type="text/javascript">
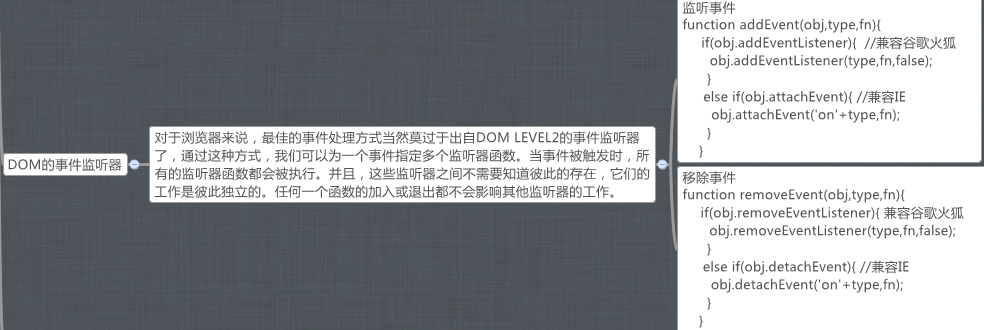
function addEvent(obj,type,fn){
if(obj.addEventListener){
obj.addEventListener(type,fn,false);
}else if(obj.attachEvent){
obj.attachEvent('on'+type,fn);
}
}
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var span = document.getElementById('span');
addEvent(box1,'click',function(){
alert('您好,我是最外层div')
})
addEvent(box2,'click',function(event){
event = event || window.event;
alert('您好,我是第二层div')
if(event.stopPropagation){ //兼容谷歌火狐
event.stopPropagation(); //阻止冒泡
}else{
event.cancelBubble = true; //IE的阻止冒泡
}
})
addEvent(span,'click',function(event){
alert("您好,我是span。");
if(event.stopPropagation){ //兼容谷歌火狐
event.stopPropagation(); //阻止冒泡
}else{
event.cancelBubble = true; //IE的阻止冒泡
}
});
</script>
</body>
阻止冒泡: