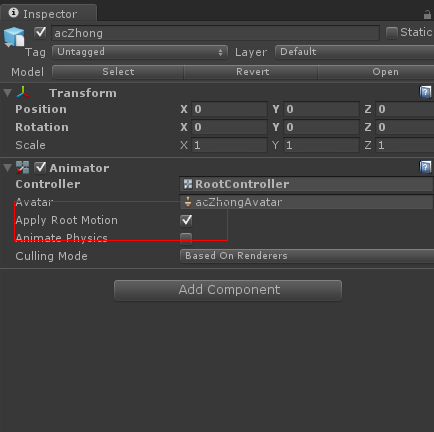
貌似应该把几个BakeIntoPose都勾上,否则如果动画本身有位移那么这个Demo应该会出bug
一、Apply RootMotion的作用
Apply RootMotion:控制角色在场景中动画的运动。角色动画驱动角色运动,类似于在游戏中直接使用动画,提高了动画的使用效率。
Root Motion 可以控制角色在动画中的运动,位移是变化的,如果没有包含Root Motion或Root Motion为0 那么如何控制角色在场景中运动呢?
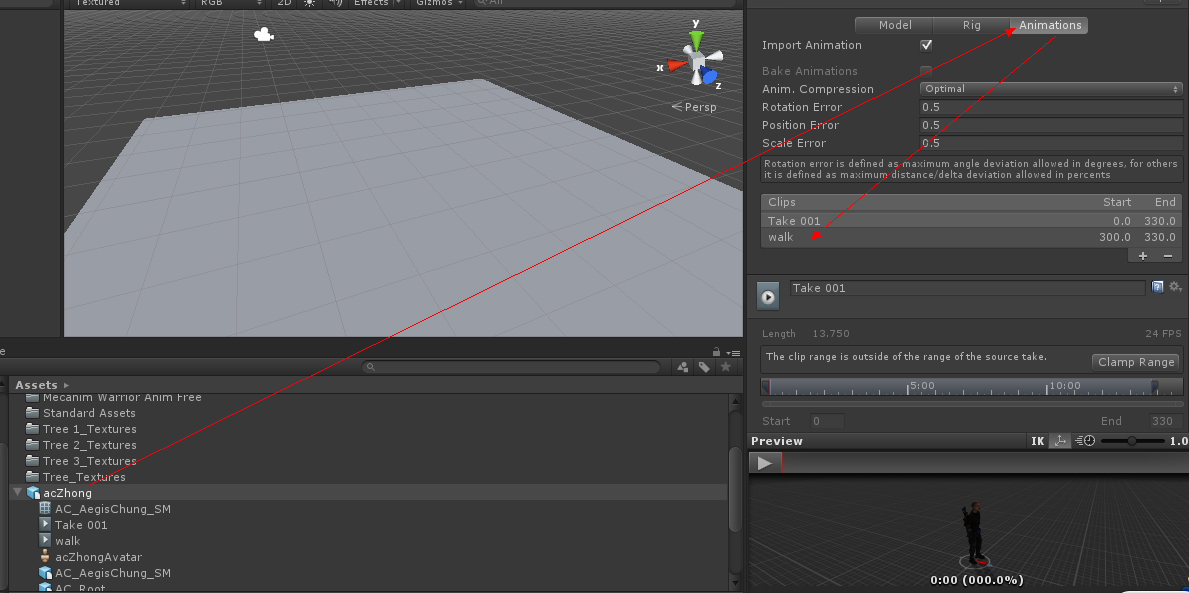
例如下面walk前进的动画片段(In Place 原地踏步,原地运动)没有发生位移变化的。
二、对以上的片段如果运用在游戏中,如何控制角色在场景中运动呢?
答案:是使用曲线+脚本 公共作用来驱动角色在场景中运动
2.1、确保此动画片段经过Avatar处理及肌肉定义后选择Clips下的walk动画片段
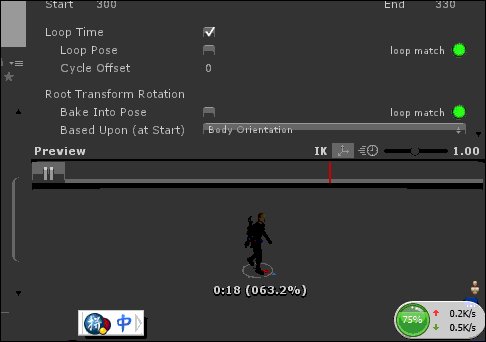
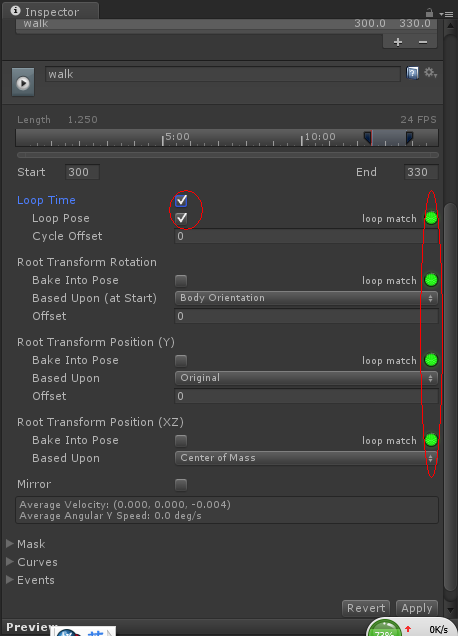
2.2、选择循环项、另外确保每个都是“绿色”状态这样动画有很好的循环匹配性。如果是红色最好再调式下
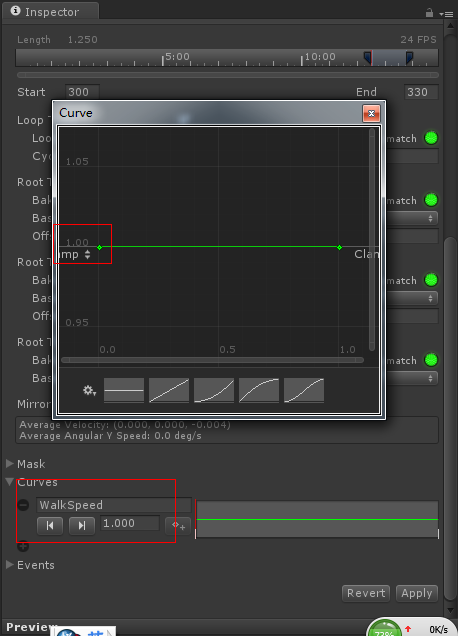
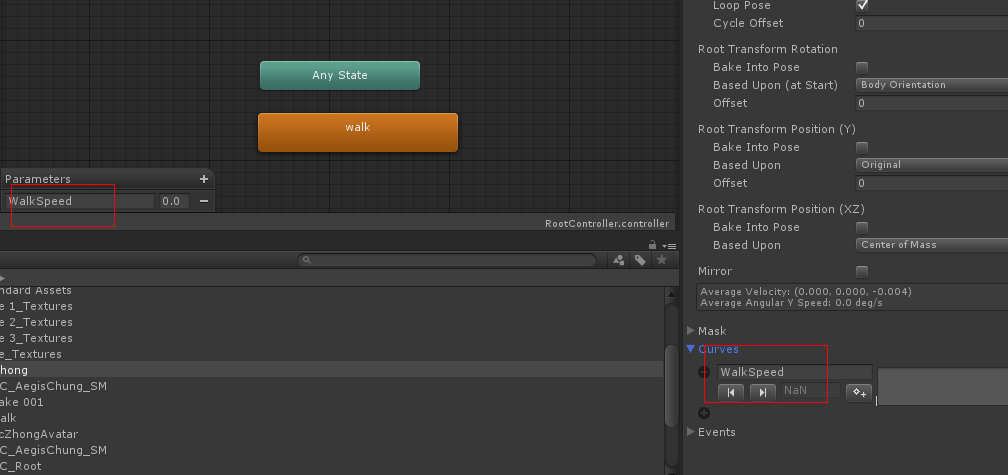
2.3、曲线属性,单击+ 号来来新增一条曲线,命名WalkSpeed
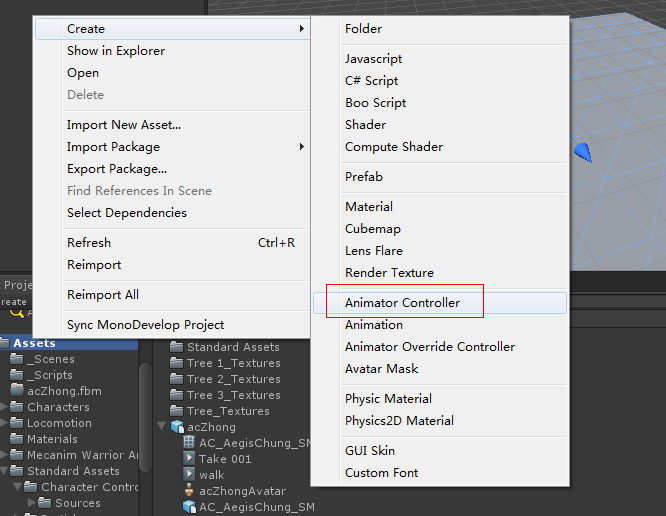
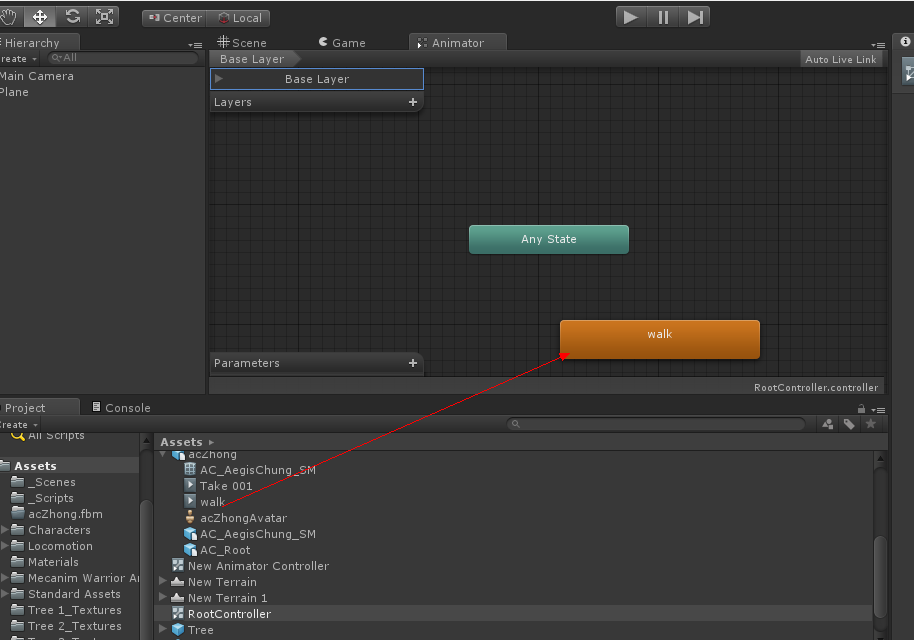
2.4、创建一个角色控制器命名RootController并双击打开
2.5、拖动walk到动画控制器中,可以自动产生一个动画状态。
多个动画状态可以形成一个动画状态机
Mecanim的动画状态机提供了一种可以预览某个独立角色的所有相关动画剪辑集合的方式,并且允许你能够在游戏中通过不同的事件触发不同的动作。
状态机包括状态、状态转移和事件,并且在大的状态机中可以设置一个小的子状态机。
Animation States 动画状态
Animation Transitions 动画转移
Animation Parameters 动画参数
黄色表示是一个默认的动画状态
2.6、在动画控制器中左下角Parameters 选择+ 号创建一个Float并命名为WalkSpeed。对这个名字必须和之前的动画曲线名字一样。因为这样动画参数可以直接获取动画片段中动画曲线的数值。若不是用相同名称,就无法使用动画曲线里面的数值。
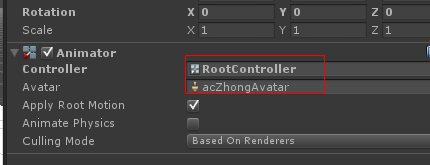
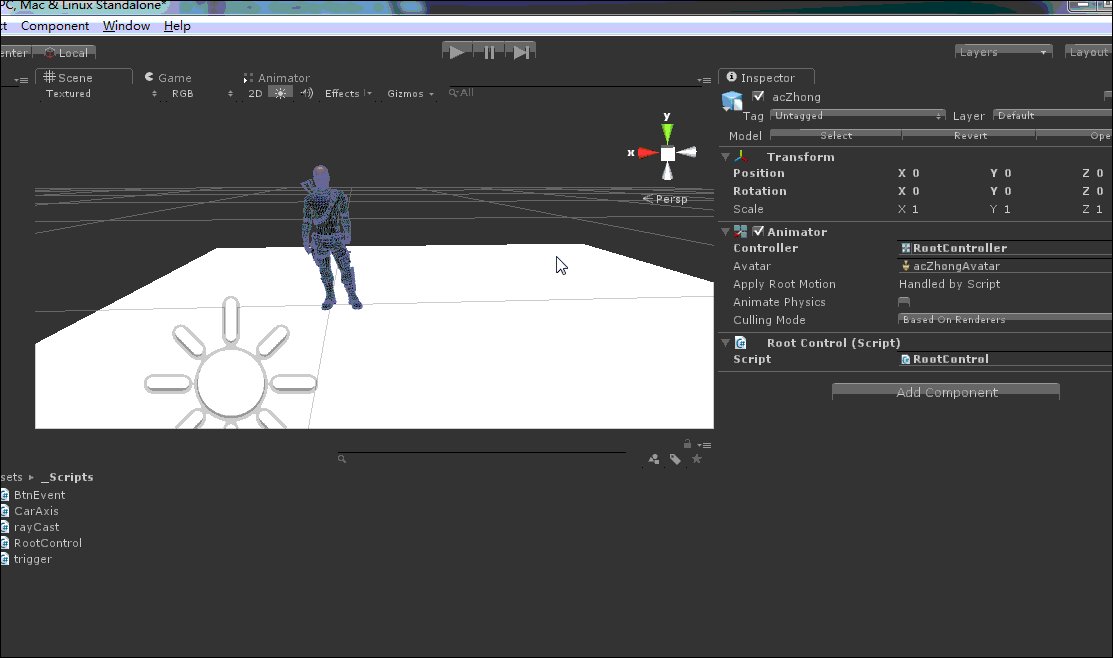
2.7、把角色资源拖动到场景中,并把动画控制器赋值给角色资源的Control
2.8、运行起来看看效果:in place
2.9、添加脚本
using UnityEngine; using System.Collections; /// <summary> /// 动画位移 /// </summary> public class RootControl : MonoBehaviour { void OnAnimatorMove() { Animator animator = GetComponent<Animator>(); if (animator) { Vector3 newPosition = transform.position; newPosition.z += animator.GetFloat("WalkSpeed")*Time.deltaTime; transform.position = newPosition; } } }
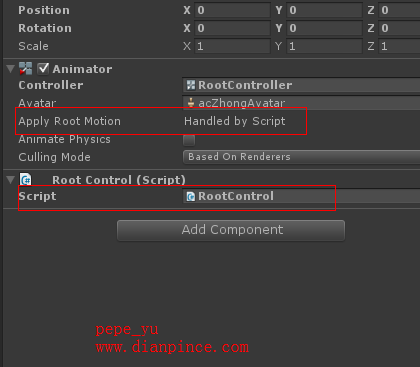
在附加到动画之前,Apply Root Motion使用的是动画默认的Root Motion当附件脚本后就改成了脚本
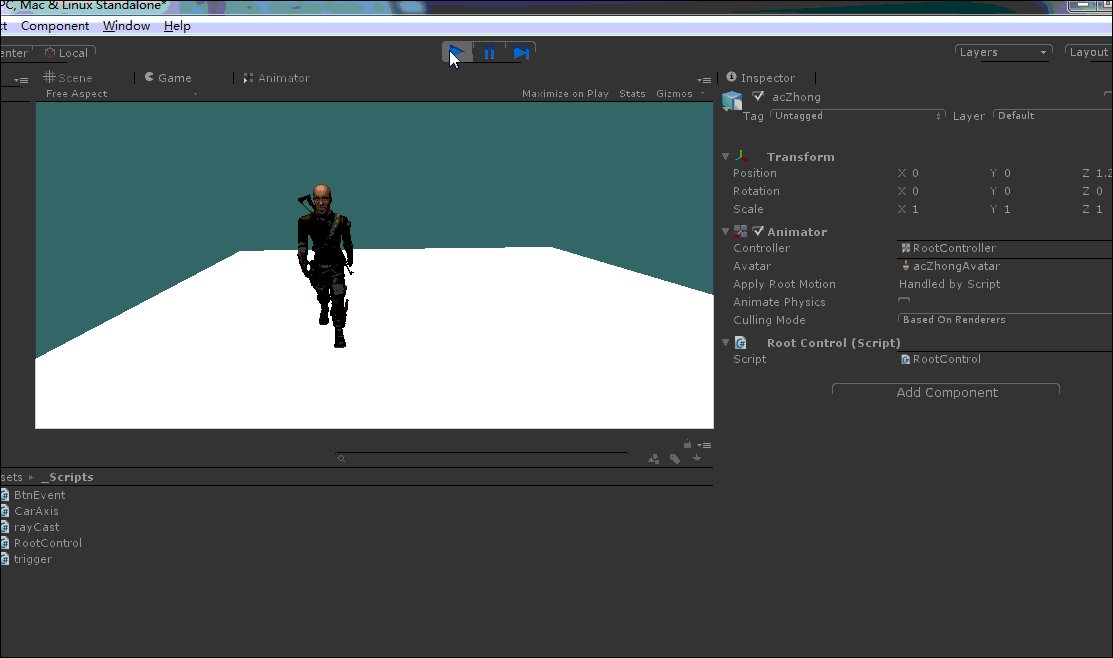
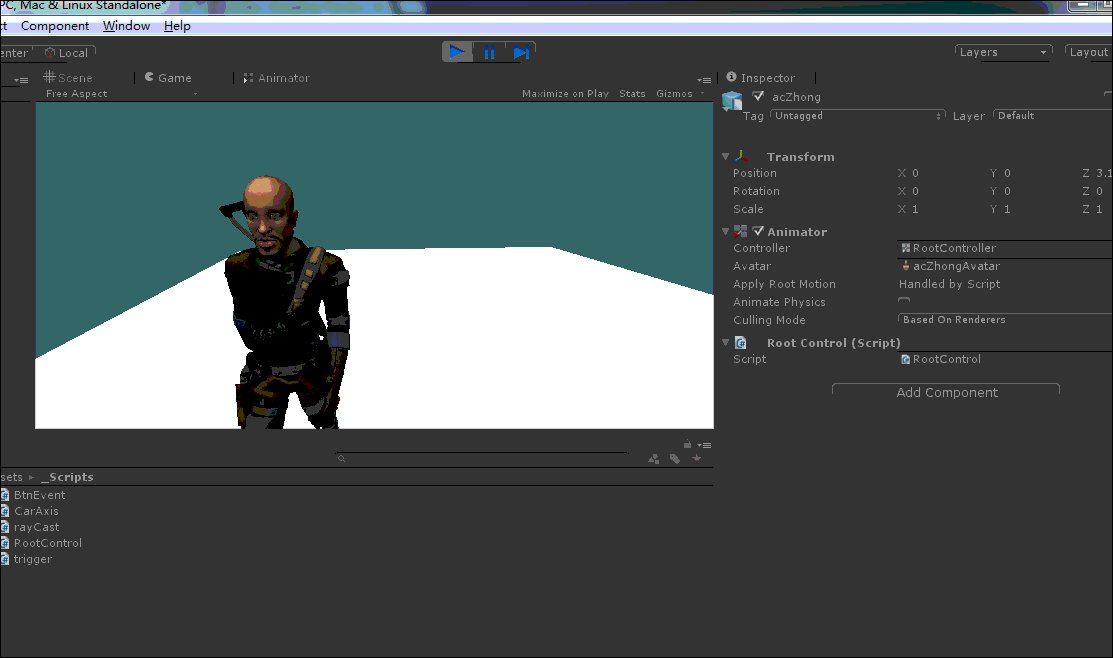
三、最终效果