一、长度单位
| 长度单位 | 解析 |
| 像素 |
① 屏幕(显示器)实际上是由一个个的小点点构成的 ② 不同的屏幕像素大小是不同,像素越小的屏幕显示的效果越清晰 ③ 相同像素在不同的设备下显示效果不同 |
| 百分比 | 设置百分比可以使子元素跟随父元素的改变而改变 |
| em |
① em是相对于元素的字体大小来计算的 ② 1 em = 1 font-size(一般为16px) ③ em会根据字体大小的改变而改变 |
| rem | rem是相对于根元素的字体大小来计算的 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>长度单位</title> <style> .box1{ width: 200px; height: 200px; background-color: orange; } /* 百分比的使用,可以使其随着父元素大小的改变而发生相对应的改变 */ .box2{ width: 50%; height: 20%; background-color: green; } .box3{ width: 20em; /* 相对于该元素的字体大小而言的,即20*16px */ height: 20em; background-color: yellow; font-size: 20px; /* 宽高都为20*20px */ } .box4{ width: 20rem; /* 相对于根元素的字体大小而言的 */ height: 20rem; background-color: pink; font-size: 20px; /* 大小没有发生变化 */ } </style> </head> <body> <div class="box1"> <div class="box2"></div> </div> <div class="box3"> <p>春宵一刻值千金,花有清香月有阴。</p> </div> <div class="box4"> <p>春宵一刻值千金,花有清香月有阴。</p> </div> </body> </html>
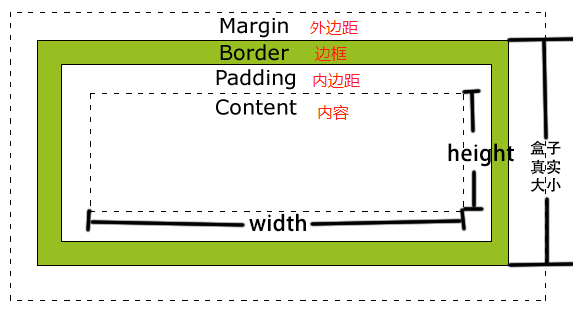
二、盒子模型(盒模型/框模型/box model)
2.1 标准盒子模型

2.1.1 border 边框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>border</title> <style> /* border的各个属性: border-width - border- 2px 4px 1px 8px; 上 右 下 左 - border- 2px 4px 1px; 上 左右 下 - border- 2px 4px; 上下 左右 border-color border-style - solid 单实线 - dotted 圆点虚线 - double 双实线 - dashed 线性虚线 border的不同方位: border-top border-right border-bottom border-left */ .box1{ width: 200px; height: 200px; background-color: #1065ff73; border: 5px solid #22ff9994; } </style> </head> <body> <div class="box1"></div> </body> </html>
2.1.2 padding 内边距
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>padding</title> <style> /* padding的大小了border-width的写法类似 */ .box1{ width: 200px; height: 200px; background-color: #1065ff73; /* padding: 10px; */ /* padding: 10px 20px; */ /* padding: 10px 20px 5px; */ /* padding: 10px 3px 5px 20px; */ } </style> </head> <body> <div class="box1"></div> </body> </html>
2.1.3 margin 外边距 (与padding类似)
2.1.3.1 垂直外边距折叠(重叠)
① 产生条件:相邻垂直方向的外边距会发生重叠现象
② 兄弟元素
- 如果相邻的外边距都为正值,取两者的较大值
- 如果相邻的外边距一正一负,取两者的和
- 如果相邻的外边距都为负值,取两者绝对值的较大值
③ 父子元素
- 父子元素相邻的外边距,子元素的会传递给父元素(上边距)
- 父子的折叠会影响页面,必须进行修改(方法有四种——③使用伪元素和设置display: table; ④定位)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>垂直外边距的重叠</title> <style> .box1{ width: 200px; height: 200px; background-color: #1065ff73; margin-bottom: 150px; } .box2{ width: 200px; height: 200px; background-color: red; /* margin-top: 100px; */ margin-top: -100px; } /* .box3{ 100px; height: 100px; background-color: green; margin-top: 20px; 发生父子元素向下移动 } */ /* 方案一: .box1{ 200px; height: 199px; background-color: #1065ff73; margin-bottom: 150px; border-top: 1px solid #1065ff73; } .box3{ 100px; height: 99px; background-color: green; margin-top: 99px; } */ /* 方案二: .box1{ 200px; height: 100px; background-color: #1065ff73; margin-bottom: 150px; padding-top: 100px; } .box3{ 80px; height: 100px; background-color: green; } */ </style> </head> <body> <div class="box1"> <div class="box3"></div> </div> <div class="box2"></div> </body> </html>
2.2 盒子的水平布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>padding</title> <style> /* 一个元素在其父元素中,水平布局必须满足以下等式: margin-left + border-left + padding-left + width + padding-right + border-right + margin-right = 其父元素内容区的宽度(必须满足) 0 + 0 + 0 +200 + 0 + 0 +0 = 800 0 + 0 + 0 +200 + 0 + 0 +600 = 800 100 + 0 + 0 +200 + 0 + 0 +400 = 800 100 + 0 + 0 +200 + 0 + 0 +500 = 800 - 以上等式必须满足,如果相加结果使等式不成立,则称为过渡约束,则等式会自动调整 - 调整情况: 如果这七个值中没有为 auto 的情况,则浏览器会自动调整margin-right - 这七个值中有三个值若设置为auto width margin-left margin-right - 如果某个值为auto,则会自动调整为auto的那个元素以使等式成立 0 + 0 + 0 + auto + 0 + 0 + 0 = 800 auto = 800 0 + 0 + 0 + auto + 0 + 0 + 200 = 800 auto = 600 200 + 0 + 0 + auto + 0 + 0 + 200 = 800 auto = 400 auto + 0 + 0 + 200 + 0 + 0 + auto = 800 auto = 300 - 如果将一个宽度和一个外边距设置为auto,则宽度调整到最大,外边距为0 - 如果将三个值都设置为auto,则外边距都是0,宽度调整到最大 - 如果将两个外边距设置为auto,宽度固定值,将会将外边距设置为相同的值 - width:xxx px; margin: 0 auto; (水平居中) */ .box1{ width: 100px; height: 50px; background-color: #1065ff73; } .box2{ width: 50px; height: 50px; background-color: red; margin-left: auto; } </style> </head> <body> <div class="box1"> <div class="box2"></div> </div> </body> </html>
2.3 盒子垂直方向的布局
问题:溢出(父元素设置overflow)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>垂直方向的布局</title> <style> /* 子元素在父元素中会出现移除现象。 解决办法:在父元素上设置overflow - 可选值: - visible:默认值,子元素会溢出,在父元素外部显示。 - hidden:溢出内容将会被裁剪,不会显示。 - scroll:生成两个滚动条,通过滚动条来查看完整内容。 - auto:根据需要生成滚动条 也可以通过水平和垂直方向单独设置: overflow-x overflow-y */ .box1{ width: 300px; height: 100px; background-color: green; /* overflow: visible; */ /* overflow: hidden; */ /* overflow: scroll; */ /* overflow: auto; */ /* overflow-x: hidden; */ /* overflow-y: scroll; */ } .box2{ width: 200px; height: 200px; background-color: red; } </style> </head> <body> <div class="box1"> <div class="box2">1、要相信大自然的声音是美妙的,我听见了春天花儿开放的声音夏天蛐蛐歌唱的声音,秋天大雁南迁时的鸣叫的声音和冬天风儿呼呼刮过的声音,不同的时间大自然总会给我们不同的声音,让我们无时无刻都在享受着美妙的大自然的声音。 2、学会懂得,默默陪伴,无需海誓山盟,却也能相伴永远;有一种懂得,即使不言不语,却总会暖到落泪。懂得,是一种幸福。默默相伴,寂然不语,静静温暖,悄悄落泪。人的一生,都在寻找一个知音,一个与自己拥有着一模一样灵魂的人。高山流水,一曲相知。魂交集,心贴近,情相系,爱皈依。看不见,摸不着,却浓浓牵挂。不言不语,即已心灵相通。没有誓言,不要承诺,却日日相伴,静静相守。 3、我们的生命是一条美丽而曲折的幽径,路旁有妍花的丽蝶,累累的美果,但我们很少去停留观赏,或咀嚼它,只一心一意地渴望赶到我们幻想中更加美丽的豁然开朗的大道。然而在前进的程途中,却逐渐树影凄凉,花蝶匿迹,果实无存,最后终于发觉到达一个荒漠。 4、月儿被朦胧的薄云遮住了,模糊的月光也是朦胧的。薄云似是一层层洁白无暇的轻纱在夜空飘浮,成为夜空的天然裙摆。像是被风儿吹动,“裙摆”似水的荡漾。闪烁着,躲在薄云后的璀璨的星星,一颗颗散了出来。你眨一下眼睛,我眨一下眼睛,卖弄着自己的眼睛是那么的玲珑剔透。是水晶?不,应该是镶在夜空的钻石! 5、真正美丽的生命执著地追求着真善,它不会趋炎附势地扭曲自己的形象,涂改自己灵动的线条,更不会让自己美丽的底色染上尘污。除非用烈火将其燃为灰烬,使之化为尘埃,否则,美丽的生命就像一条清澈的小溪,永远百折不回、乐观坚强地奔向大海,直到最后一滴。 6、渐渐的天凉了,树叶的色变得快,干得快,掉得也快。裸露的大地,深浅不一的展现着土黄,褐黄,黑黄。上面点缀着荒草,茬梗,静悄悄的。秋风起了,在旷野上无遮拦的刮着,卷起的黄烟在地陇上回旋,枯枝败叶天上地下的碰撞。看得见,地皮上匍匐着最后的星点绿意,已经发黑定影了,又一阵风刮来,吹嘣了角质草芥,绒绒的籽絮瞬时飘散,荡起了一溜白雾。 7、远处的河岸上,粉红色的桃花,雪白的梨花,开始缀满了花蕾,它们招引来一群群蜜蜂在上面飞舞着;柳树发出嫩绿的新芽,开始舒展着她那长长的辫子,在春风中摇摆着;柳树旁边的小草长得嫩绿嫩绿的,它们正在为长得茂盛而努力着,正在为长成一片“绿海”而奋斗着;在未来的“绿海”中,还有几朵野花在“海”中绽放了,有白的、黄的、粉红色的…… 8、离别的那日,夕阳残照,如血嫣红。漠然回望,我宿命的悬崖边,是一座枯萎的空城,城墙上长满荒草,如一滴凄清的泪,悬挂在宿命的指尖。曾经祥和的幸福美满,如今在面前,已经碎裂成云烟。天空退却了亘久的蔚蓝,星辰开始渐次陨落。那一年,繁华落尽,满目尽是凄凉的荒芜。也许,我这一生,注定要以孤单来承兑对你的所有幻想。</div> </div> </body> </html>