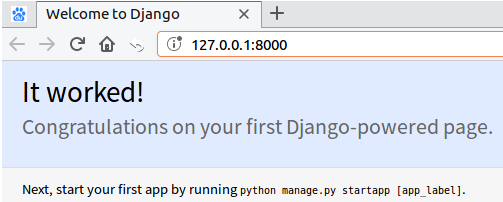
上一篇我们创建了一个Django项目,并且让它运行了起来了。

当是,我们还没有使用到我们创建的应用,以及templates模版目录。

需求:
在此之前我们根据需要对我们的项目进行配置修改。

在项目开发之前和开发过程中,以及开发完成上线之前,我们经常要修改配置文件。
本文主要整合 Django 的配置相关的内容。
一、全局配置
1、BASE_DIR——当前项目的根目录
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
- 含义:当前项目的根目录,Django会依此来定位工程内的相关文件,我们也可以使用该参数来构造文件路径。
2、DEBUG——开发模式
DEBUG = True
- 含义:是否为调试模式(开发模式),默认为
True -
作用:当
DEBUG为True时,如果 Django 程序运行出现异常时,会在浏览器显示详细的出错调试信息,而非调试模式下,不会显示出错调试信息。 - 注意:项目上线应该设置为
False关闭调试模式,并且要同时设置ALLOWED_HOSTS参数。
3、ALLOWED_HOSTS ——允许访问的地址
ALLOWED_HOSTS = ['*']
- 含义:设置允许通过哪些IP访问, * 表示匹配所有ip。
4、LANGUAGE_CODE——本地语言
- 含义:Django支持本地化处理,显示语言。新创建的Django项目,默认使用的语言为
英语。 - 修改为中文:
LANGUAGE_CODE = 'zh-hans'
5、TIME_ZONE——时区
- 含义:Django支持本地化处理,显示时区。新创建的Django项目,默认使用的时区为
UTC标准时区。 - 修改为中国大陆:
TIME_ZONE = 'Asia/Shanghai'
二、App 应用设置
- 在每个应用目录中都包含了
apps.py文件,用于保存该应用的相关信息 -
在创建应用时,Django会向
apps.py文件中写入一个该应用的配置类,如下from django.apps import AppConfig class UsersConfig(AppConfig): # 表示这个配置类是加载到哪个应用的, # 每个配置类必须包含此属性,默认自动生成 name = 'users'
-
应用配置: 需要在项目配置文件
settings.py中的INSTALLED_APPS列表中,注册创建出来的应用:
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', # 表示把users/apps.py中的UserConfig类注册进来 'users.apps.UsersConfig', ]
三、静态文件配置——
仅在 DEBUG=False时,Django的测试服务器提供静态文件,在项目部署时会使用其他服务器来提供静态数据。
settings配置项
- STATICFILES_DIRS 静态文件所在的目录
- STATIC_URL 访问静态文件的URL前缀
# 访问静态文件用到的url前缀 STATIC_URL = '/static/' # 配置Django静态文件保存在哪个目录下 STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static_files')]
配置后,html模版中的静态文件路径:
<img src="/static/imgs/img01.jpg" />
四、路由(URL)配置
Django 默认生成了一个路由文件

from django.conf.urls import url from django.contrib import admin urlpatterns = [ url(r'^admin/', admin.site.urls),
]
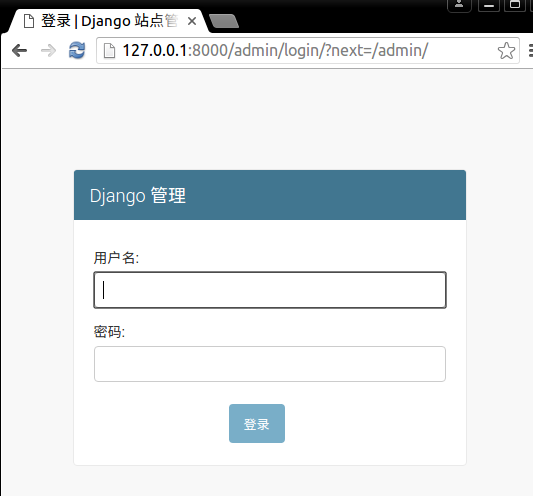
我们看到 urlpatterns 列表了已经有一个 ‘admin/’ URL了,我们可以试一下在浏览器访问这个URL:http://127.0.0.1:8000/admin/
首先运行服务:

浏览器输入默认路径:

发现Django会跳转到这个页面

这是Django内置的后台管理视图。
URL配置
“urlpatterns”列表可以将URLs路由到views。
详情请参阅:
https://docs.djangoproject.com/en/1.11/topics/http/urls/
例子:
视图功能的实现
1、导入模块:from my_app import views
2、添加一个URL到 urlpattern: url(r'^$', views.home, name='home')
基类视图
1、导入:from other_app.views import Home
2、添加一个URL到 urlpattern: url(r'^$', Home.as_view(), name='home')
包含另一个URLconf
1、导入include()函数:from django.conf.urls import url, include
2、添加一个URL到 urlpattern: url(r'^blog/', include('blog.urls'))
我们每写好一个视图就需要添加一个路由到 urlpattern 列表里,用来绑定URL和视图(一个函数)
(一)、举例
需求:在浏览器访问URL地址 http://127.0.0.1:8000/users/index 时,显示 hello django信息
实现:
- 需要编写一个视图函数
- 针对该视图函数配置访问路由
URL配置实现:
1、对‘users/index’ 进行url配置
2、项目下的 urls.py 文件:
urlpatterns = [ # 包含users模块下的urls.py # 参数1: 匹配url的正则表达式 # 参数2: 调用 inclucde 函数,包含users模块下的urls.py url(r'^users/', include('users.urls')), ]
3、在 users 应用下创建 urls.py 文件:
urlpatterns = [ # 配置url和视图函数,需要调用url函数,并传入参数 # 参数1: 匹配url的正则表达式(需要用 ^ 和 $ 匹配开头和结尾) # 参数2: url匹配成功执行的视图函数 url(r'^index$', views.index), ]
(二)、URL匹配流程说明
- 域名、端口、端口后的 /,以及查询字符串(问号后面的键值参数)不参与匹配
- 先到项目下的 urls.py 进行匹配,再到应用的 urls.py 匹配
- 根据url配置的先后顺序,从上到下进行URL匹配
- 在项目下匹配成功的URL部分会去掉,剩下的部分继续到应用下作匹配
- 如果匹配成功,Django会调用对应的视图函数,返回响应内容给浏览器显示
- 如果最终匹配不成功, Django 会给浏览器返回404错误
(三)关于 /index 的两种配置方式
配置方式一: 只在项目的urls.py中配置,应用下不需要作配置
# 项目的urls.py urlpatterns = [ url(r'^index$', views.index), ]
配置方式二: 在项目和应用的urls.py中都进行配置
# 项目的urls.py urlpatterns = [ # 此处正则配置^, 表示任务的字符串都可以匹配成功 url(r'^', include('users.urls')), ] # 应用的urls.py urlpatterns = [ url(r'^index$', views.index), ]
(四)让访问 index 或者 index/ 网址,均能访问到index视图
当用户访问不以斜线/结尾的相同路径时,Django会把用户重定向到以斜线/结尾的路径上,而不会返回404不存在。但我们通常应该习惯以斜线 / 结尾。
(五)捕获URL路径中的参数
(1)未命名参数(位置参数): 按定义的顺序传递
# 在项目下的 urls.py 文件中配置 url(r'^news/(d+)/(d+)$', users.views.news), # 在 users/views.py 中定义 def news(request, a, b): return HttpResponse("显示新闻:%s %s" % (a, b))
(2)命名参数(关键字参数): 按定义的组名传递
# 在项目下的 urls.py 文件中配置 url(r'^news/(?P<category>d+)/(?P<page>d+)$', users.views.news), # 在 users/views.py 中定义 def news(request, category, page): return HttpResponse("显示新闻:%s %s" % (category, page))
END