echarts的基本使用
官网:http://echarts.baidu.com/index.html
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
echarts能做什么?
报表,各种饼状图柱状图....
示例:http://echarts.baidu.com/examples/
开始使用
在需要的页面引入js文件,常用版足够开发使用
- 完全版:
echarts/dist/echarts.js,体积最大,包含所有的图表和组件,所包含内容参见:echarts/echarts.all.js。 - 常用版:
echarts/dist/echarts.common.js,体积适中,包含常见的图表和组件,所包含内容参见:echarts/echarts.common.js。 - 精简版:
echarts/dist/echarts.simple.js,体积较小,仅包含最常用的图表和组件,所包含内容参见:echarts/echarts.simple.js。
柱状图构建
1)引入echarts的js文件
2)准备一个div,为echarts准备基本的DOM
3)初始化echarts实例
4)指定图表的配置项和数据
配置项参数说明:
title:该统计图标题
tooltip:提示框组件
legend:图例组件展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示,也就是说该项配置为一个图标展示多样数据,允许滚动
图例:
xAxis:X轴数据,可以写死,可以加载自json
加载代码:以json形式返回该map,该map的key必须与初始化图表的相对应
Map<String,Object> map = new HashMap<String,Object>();
map.put("intervals",new String[]{"7天","15天"});
map.put("counts",new int[]{5,10});'
return map;
[{"intervals":["7天","15天"]},{}]
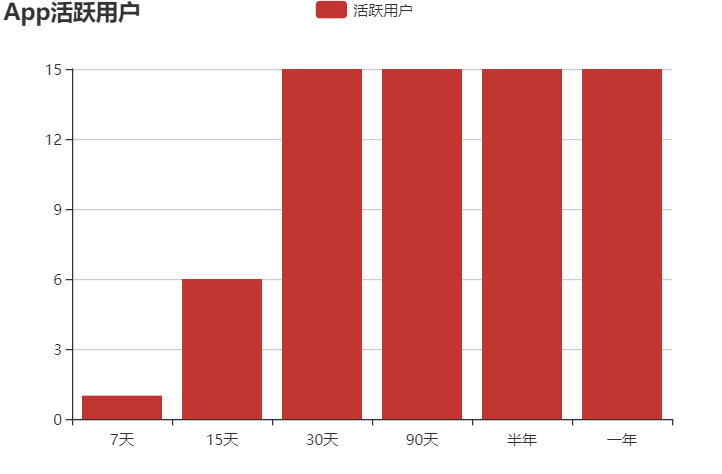
柱状图统计页面
<%@ page contentType="text/html;charset=UTF-8" %>
<!DOCTYPE html>
<script src="../js/echarts.min.js"></script>
<%--为echarts准备基本的DOM--%>
<div id="main" style=" 600px;height:400px;" align="center"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'App活跃用户'
},
tooltip: {},
legend: {
data: ['活跃用户']
},
xAxis: {
data: ["7天", "15天", "30天", "90天", "半年", "一年"]
},
yAxis: {},
series: [{
name: '活跃用户',
type: 'bar', <!-- bar柱状图 -->
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
// 异步加载统计信息
$.post("${pageContext.request.contextPath }/statistics/activeUser", function (data) {
//console.log(data);
// 使用刚指定的配置项和数据显示图表。
myChart.setOption({
series: [{
// 根据名字对应到相应的系列
name: '活跃用户',
data: data.data
}]
});
}, "json");
</script>
效果图:

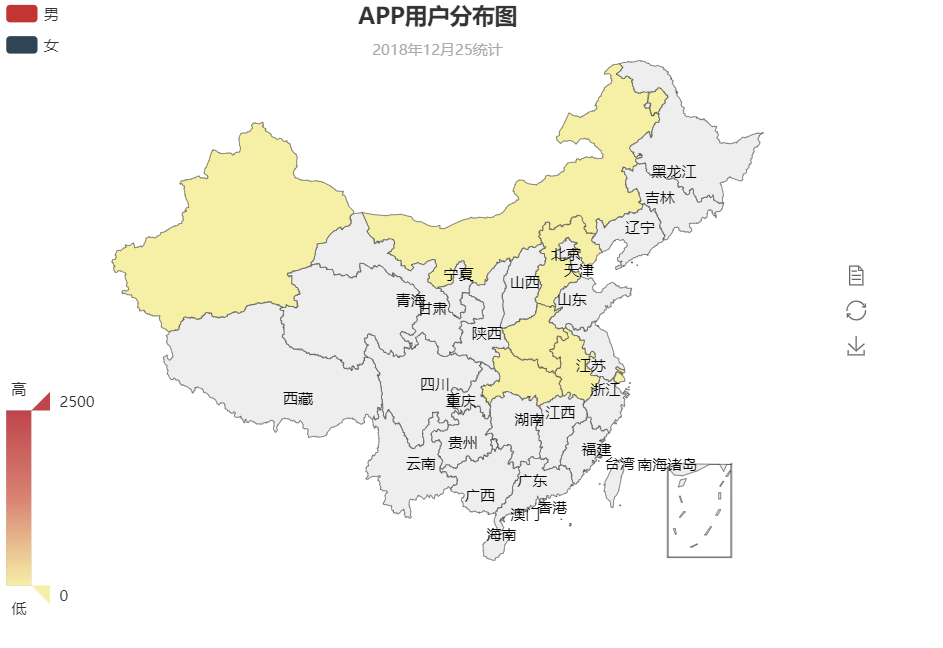
用户所在地分布图,地图需要引入china.js文件,由于争论 echarts不再提供地图数据
可以从网盘获取:https://pan.baidu.com/s/12vClAb7S0Xhw45SqDx12ug
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart2 = echarts.init(document.getElementById('main2'));
option2 = {
title: {
text: '用户分布图',
subtext: '2018年12月25统计',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left',
data: ['男', '女']
},
visualMap: {
min: 0,
max: 2500,
left: 'left',
top: 'bottom',
text: ['高', '低'], // 文本,默认为数值文本
calculable: true
},
toolbox: {
show: true,
orient: 'vertical',
left: 'right',
top: 'center',
feature: {
mark: {show: true},
dataView: {show: true, readOnly: false},
restore: {show: true},
saveAsImage: {show: true}
}
},
series: [
{
name: '男',
type: 'map',
mapType: 'china',
roam: false,
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
data: []
},
{
name: '女',
type: 'map',
mapType: 'china',
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
data: []
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart2.setOption(option2);
/*$.post("{pageContext.request.contextPath }/statistics/distribution", function (data) {
console.log(data);
myChart2.setOption({
series: [{
// 根据名字对应到相应的系列
name: '用户',
data: data.data
}]
});
}, "json");*/
$.post("${pageContext.request.contextPath}/statistics/distribution2", function (data) {
console.log(data);
myChart2.setOption({
series: [{
// 根据名字对应到相应的系列
name: '男',
data: data.data
}]
});
}, "json");
$.post("${pageContext.request.contextPath}/statistics/distribution3", function (data2) {
console.log(data2);
myChart2.setOption({
series: [{
// 根据名字对应到相应的系列
name: '女',
data: data2.data
}]
});
}, "json");
</script>
效果图: