最近学习了BFC,开始学习的时候,单纯看概念,有种云里雾里的感觉,字都认识,凑一起啥意思大致也知道,但是具体有什么用呢?
这个就有点迷迷糊糊的,经过老师的讲解,以及自己课后的代码实验与总结,就拨云见日了,在这里分享自己对BFC的一些理解。
BFC的概念:
BFC 即(Block Formatting Context)块级格式化上下文,指一个独立的块级渲染区域,只有块级盒子(box)参与,该区域拥有一套渲染规则来约束块级盒子的布局,且与区域外部无关。与之对应的还有IFC、GFC、FFC。
BFC的形成:
1、根元素 html标签就是一个bfc
2、float的值不为none
3、overflow的值不为visible
4、display的值为 inline-block/ table-cell/ table-caption/ flex/ inline-flex
5、position的值为absolute或fixed
BFC的特性:
1、Box垂直方向的距离由margin决定,属于同一个BFC的两个相邻box的margin会发生重叠
2、计算BFC的高度时,浮动元素也参与计算
3、BFC的区域不会与float box发生重叠
4、BFC内部的Box会在垂直方向,一个接一个的放置。
5、每个元素的margin box的左边会与包含块border box的左边相接触(对于从左到右的格式化,否则相反),即使存在浮动也会如此。
6、BFC就是页面上的一个独立容器,容器里面的元素不会影响到外面的元素
看到这里,肯定有些伙伴知道BFC以及开始慢慢知道BFC是个什么东西了,如果把html和css看做是数学,那么BFC就是一个公式,用来解决页面布局中的一些问题。
BFC在页面布局中的应用及原理
运用BFC的特性,可以用来解决在页面布局中常见bug,也可以用来实现两栏、三栏布局、还可以解释我们页面布局中块状元素布局的规则
1、解决页面布局中常见的bug
- 两个垂直放置的box,上面的box设置margin-bottom,下面的box设置margin-top会发生重叠,最后浏览器解析的两个box之间的距离是两个box之间margin值大的那个数值。
常用的解决方法之一就是过下面的box添加父元素,并过父元素添加overflow:hidden;
原理:首先,html是一个BFC,根据其特性,同一个BFC的两个相邻box的margin会发生重叠,所以导致这个问题。而添加overflow的解决方法,就是这针对这条特性,既然它要求在同一个BFC内会触发这个特性,那么让它不在同一个BFC区域内就行,也就是:给下面添加父元素,然后通过添加声明overflow:hidden;将父元素包含的区域变成了BFC区域,而下面的box和上面的box不在同一个BFC区域,自然也就不会再触发重叠的特性了。
同样,你可以用其他的方法将这两个box不放在同一个BFC区域,也能解决这个问题,但是可能会造成其他问题,所以需要注意。
是不是感觉有点意思呢,了解了问题产生的原因,再去解决问题就轻松许多了
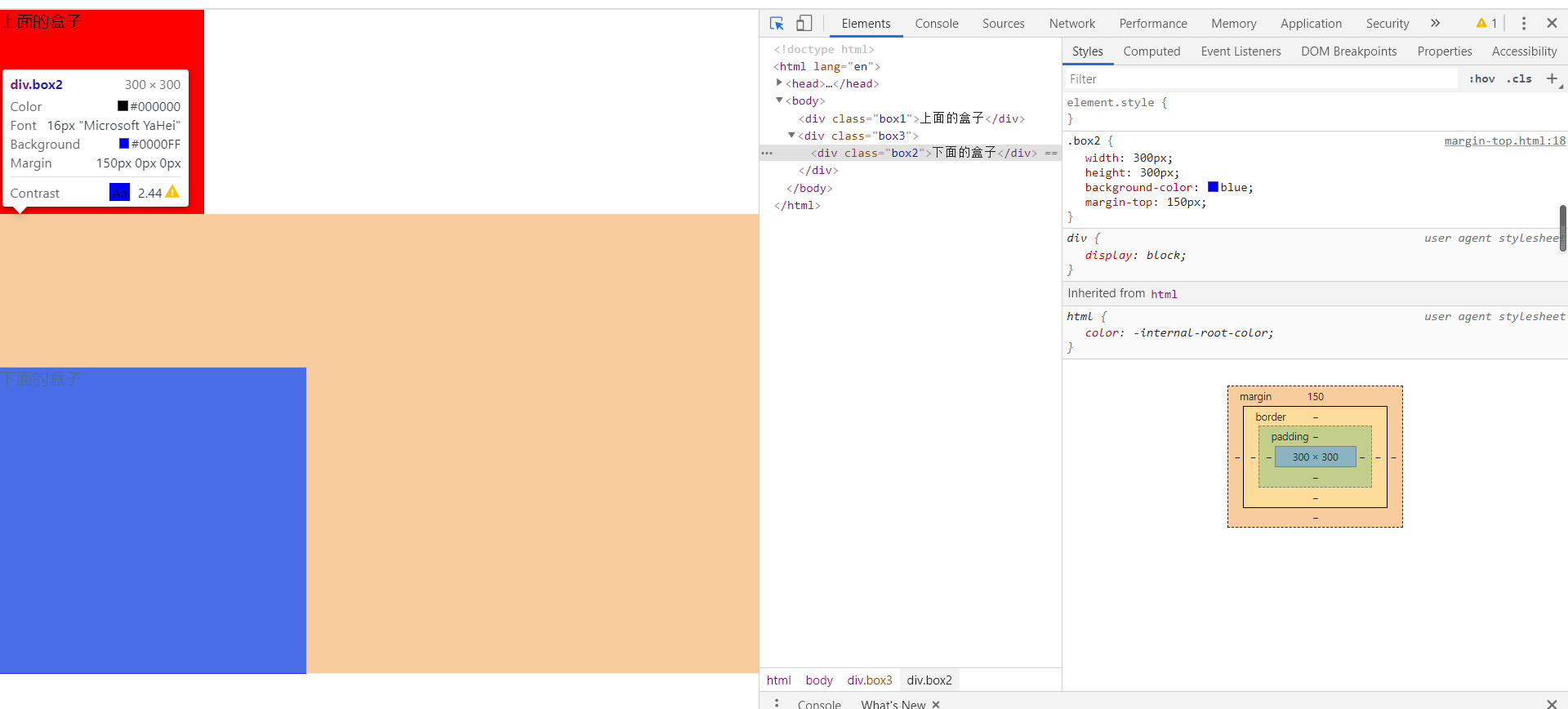
没有给下面的boX添加父元素和声明

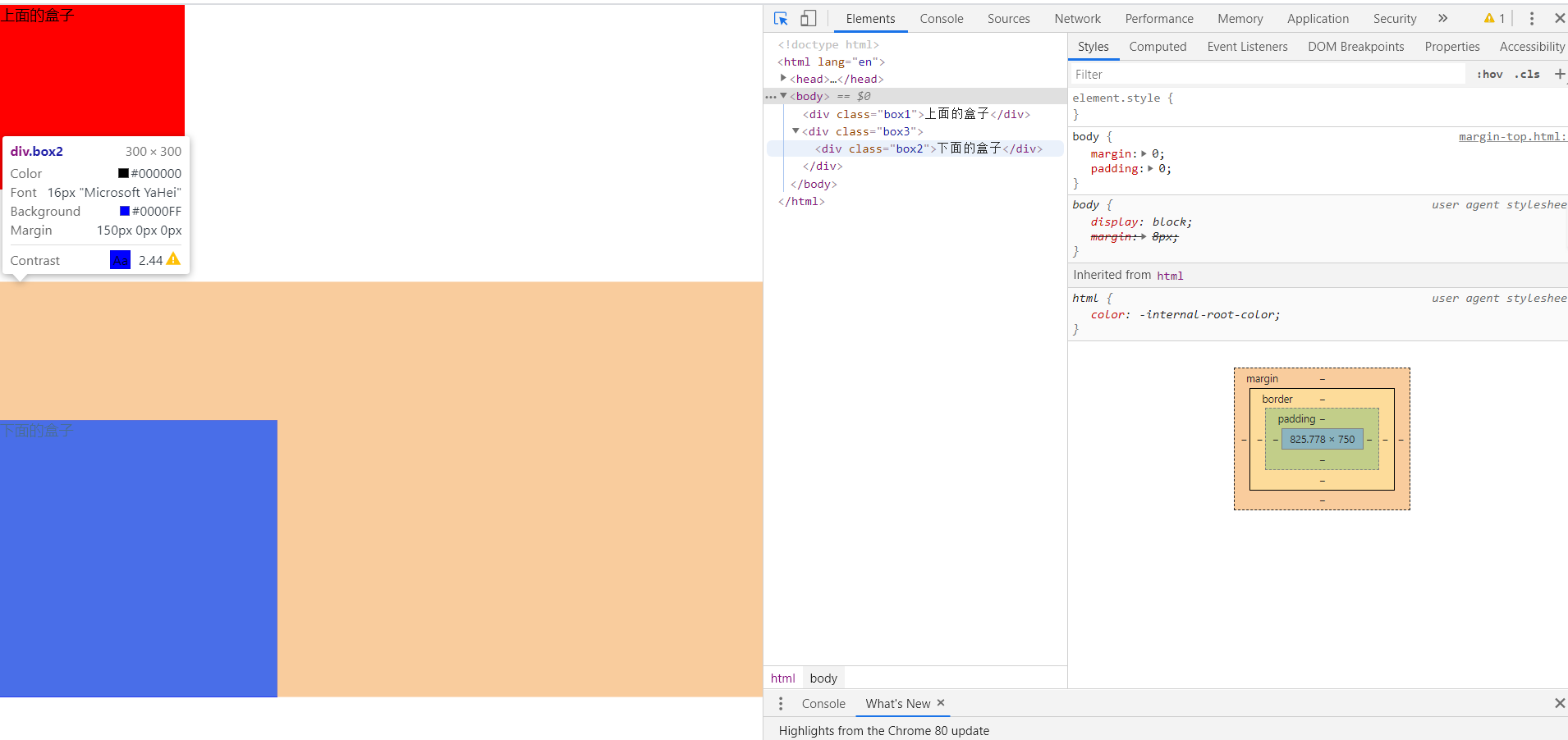
给下面的box添加父元素和给父元素声明overflow:hidden;


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=di, initial-scale=1.0"> 6 <title>Document</title> 7 <style> 8 body{ 9 margin: 0; 10 padding: 0; 11 } 12 .box1{ 13 width: 200px; 14 height: 200px; 15 background-color: red; 16 margin-bottom: 100px; 17 } 18 .box2{ 19 width: 300px; 20 height: 300px; 21 background-color: blue; 22 margin-top: 150px; 23 } 24 .box3{ 25 overflow: hidden; 26 } 27 </style> 28 </head> 29 <body> 30 <div class="box1">上面的盒子</div> 31 <div class="box3"> 32 <div class="box2">下面的盒子</div> 33 </div> 34 </body> 35 </html>
- 父元素没有设置高度,子元素全部浮动,会出现高度塌陷
根据BFC的特性:计算BFC的高度时,浮动元素也参与计算。所以,解决方法也就显而易见了,将其父元素添加声明变成BFC即可。这也我们常用的解决方法,给父元素添加overflow:hidden;
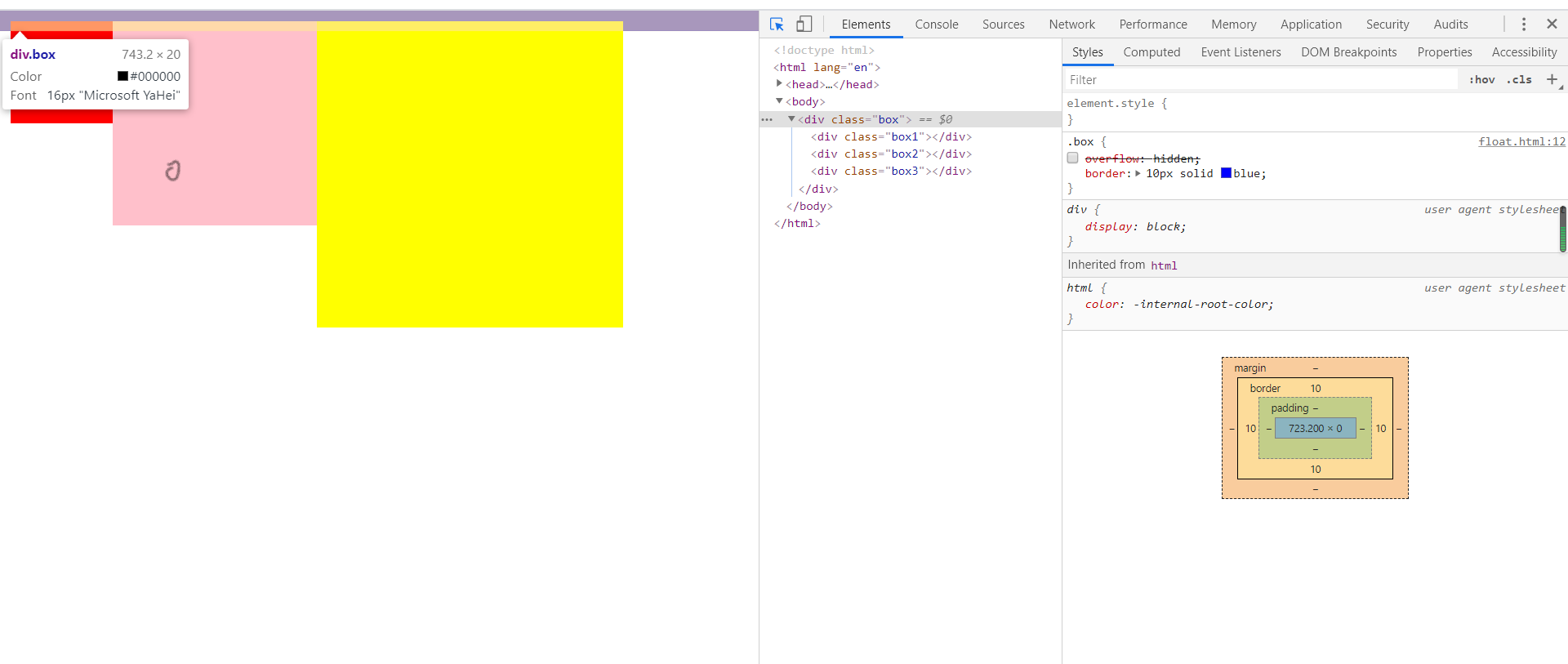
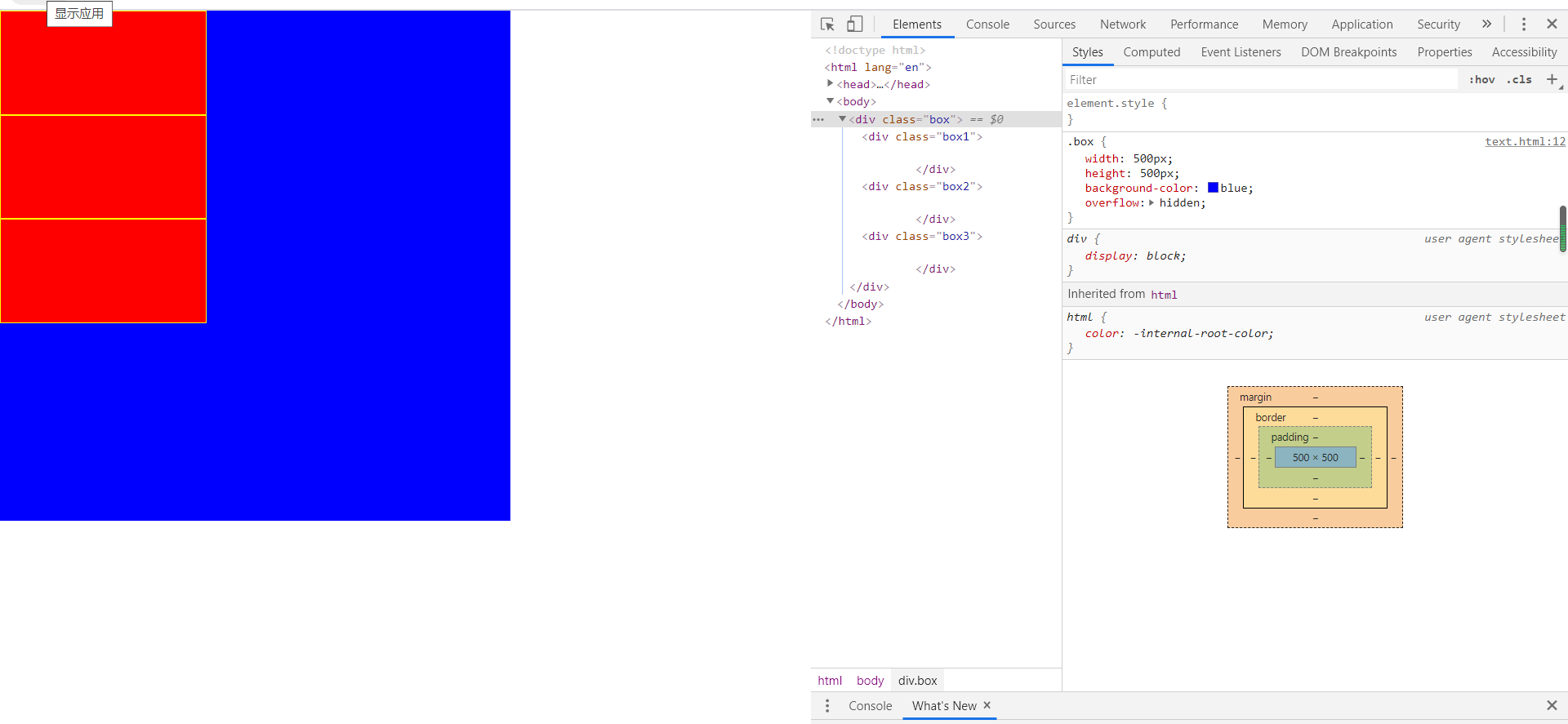
父元素没有高度,子元素浮动,可看到父元素高度只有边框撑起了的20px

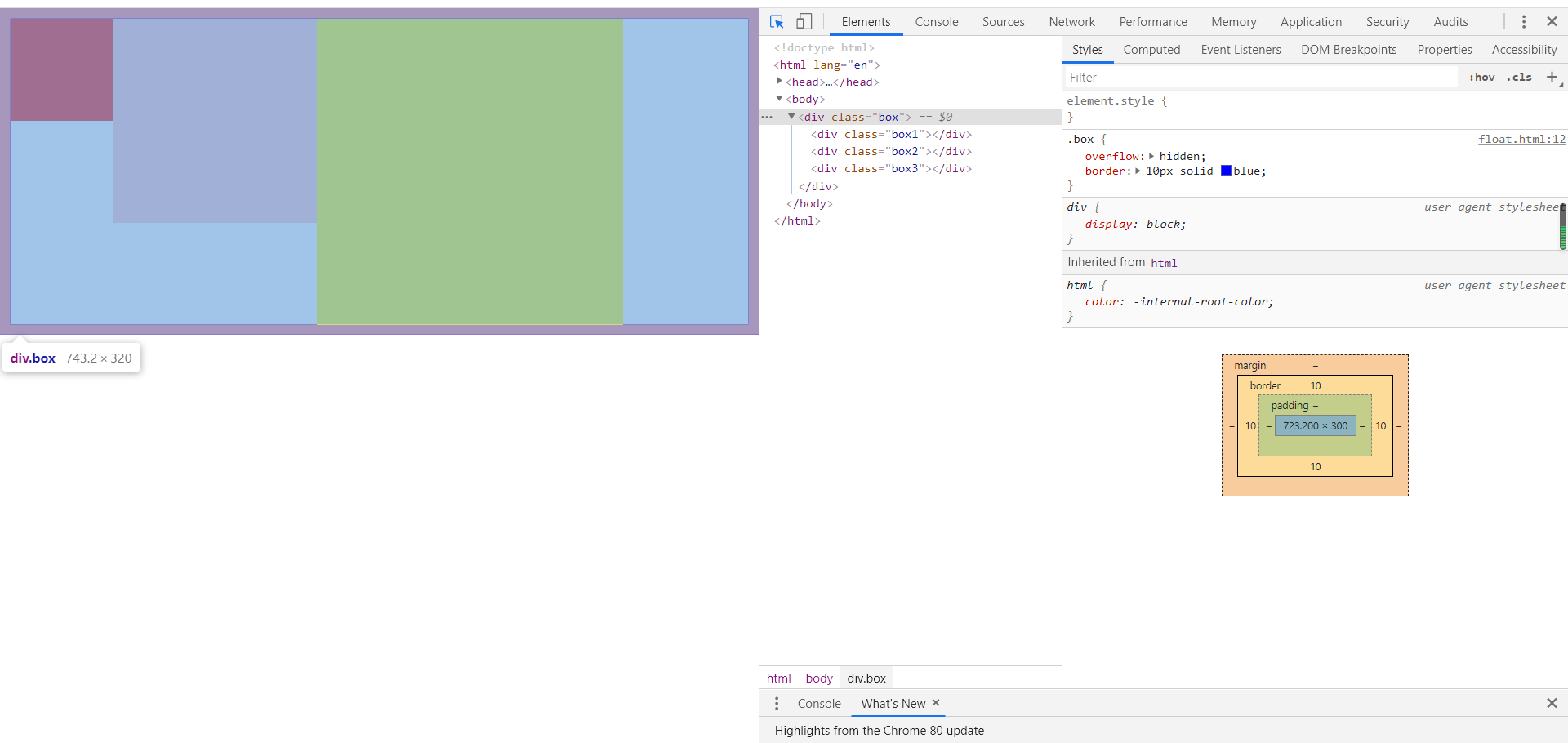
给父元素添加overflow:hidden之后,浮动元素就参与了父元素高度的计算


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 <style> 8 body{ 9 margin: 0; 10 padding: 0; 11 } 12 .box{ 13 overflow: hidden; 14 border: 10px solid blue; 15 } 16 .box1{ 17 width: 100px; 18 height: 100px; 19 background-color: red; 20 float: left; 21 } 22 .box2{ 23 width: 200px; 24 height: 200px; 25 background-color: pink; 26 float: left; 27 } 28 .box3{ 29 width: 300px; 30 height: 300px; 31 background-color: yellow; 32 float: left; 33 } 34 </style> 35 </head> 36 <body> 37 <div class="box"> 38 <div class="box1"></div> 39 <div class="box2"></div> 40 <div class="box3"></div> 41 </div> 42 </body> 43 </html>
注:此方法不是最好的解决高度塌陷的方法,想了解更多可以参考:https://www.cnblogs.com/caption-yi-yang/p/12349729.html
2、实现自适应的两栏、三栏布局
根据BFC特性中:BFC的区域不会与float box发生重叠。这一特性,可以实现页面的一侧box宽度固定,另外一侧box自适应的两栏布局,也可以实现两侧box宽度固定,中间box宽度自适应的三栏布局
- 两栏布局
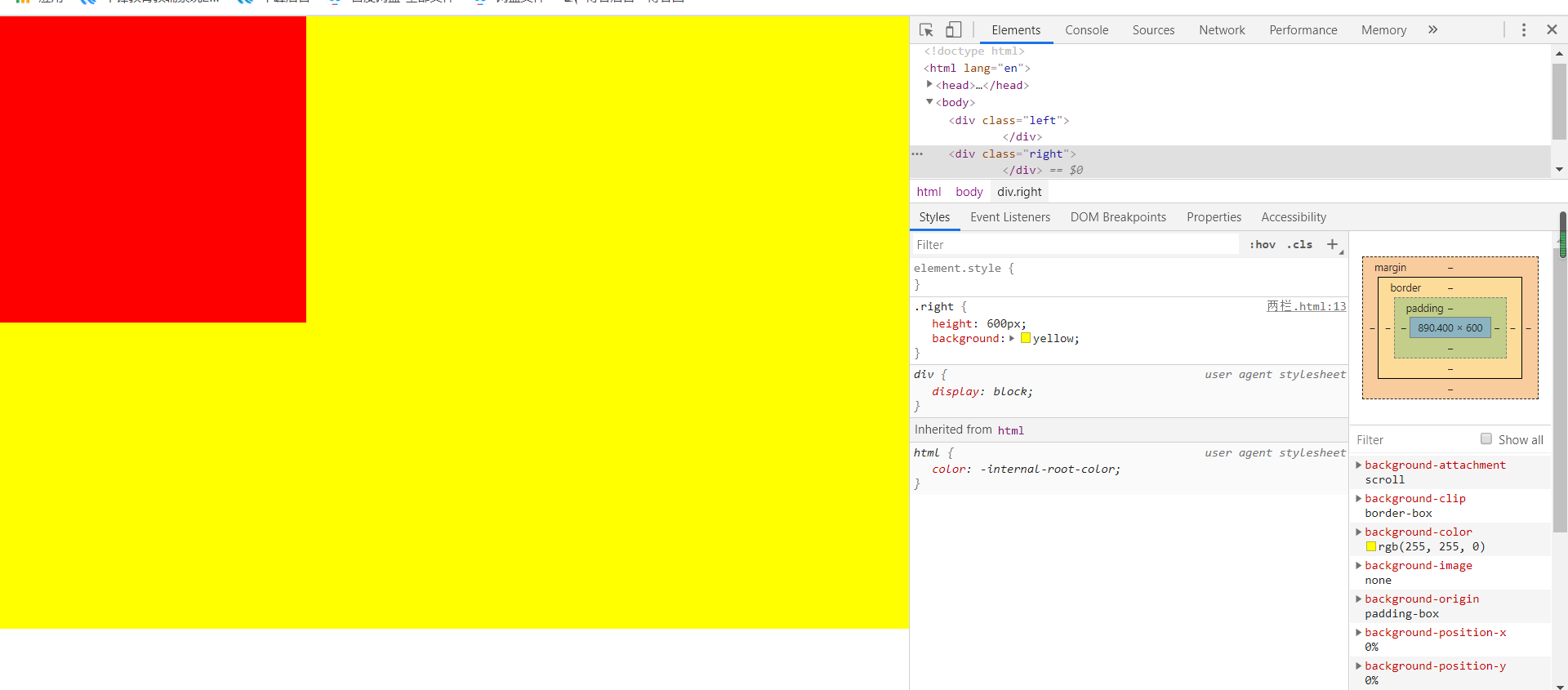
让上面的元素浮动,下面的一个元素没有浮动,那么下面的元素会上去,也可以实现两栏布局,但是下面的元素会跟上面发生重叠,这样就影响页面的布局。
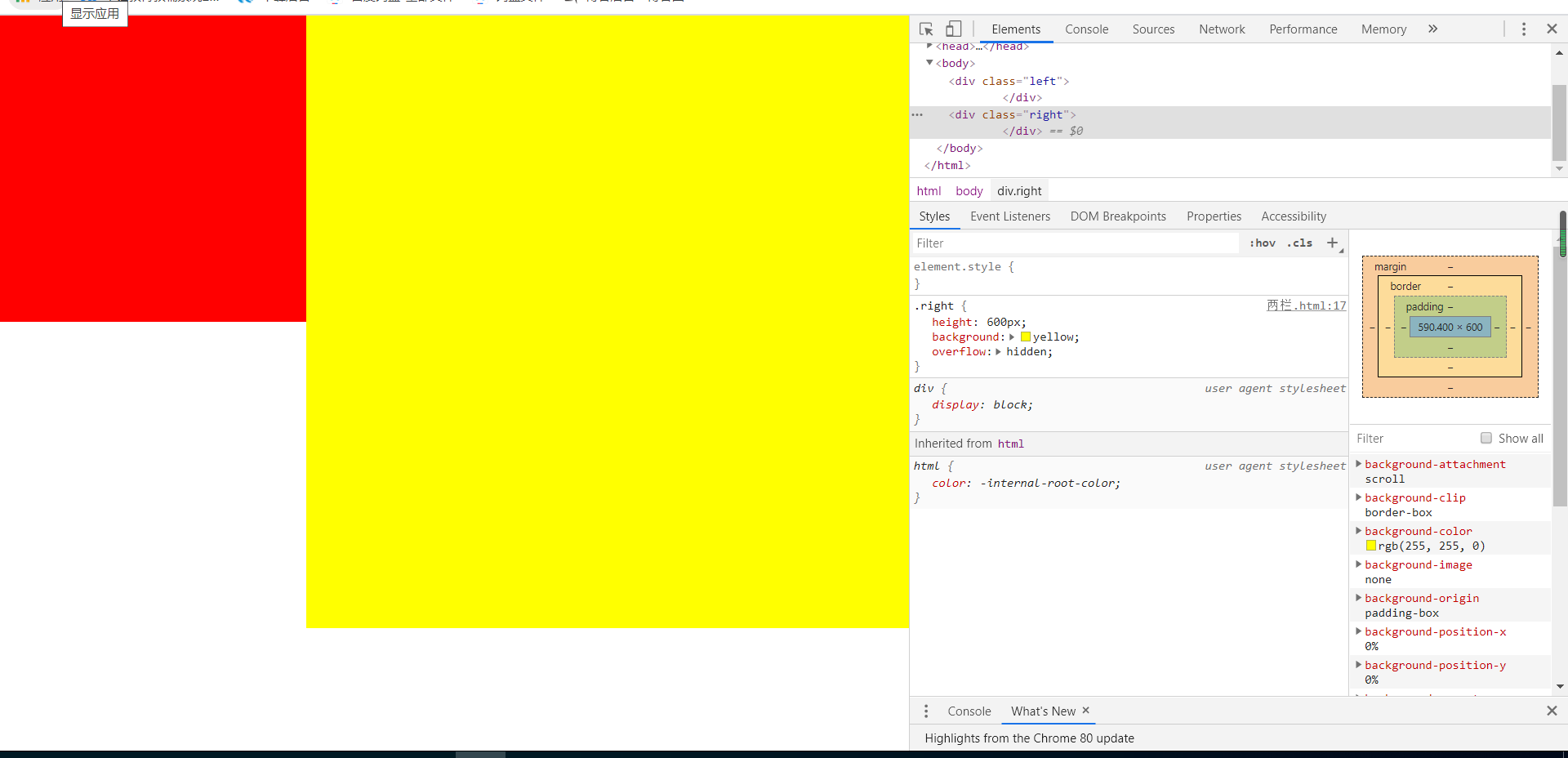
当给下面的元素添加了float/overflow/display的时候就不重叠了,因为给了这些声明之后,就触发下面的元素为BFC,而BFC里面规定BFC区域不会与浮动盒子发生重叠。



1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 <style> 8 body{ 9 margin: 0; 10 padding: 0; 11 } 12 /* .left{ 300px;height: 300px; background: red;float: left;} 13 .right{height: 600px; background: yellow;} */ 14 /* .left{ 300px;height: 300px; background: red;float: left;} 15 .right{ 400px;height: 600px; background: yellow;display: flex;} */ 16 .left{width: 300px;height: 300px; background: red;float: left;} 17 .right{height: 600px; background: yellow;overflow: hidden;} 18 </style> 19 </head> 20 <body> 21 22 <div class="left"> 23 </div> 24 <div class="right"> 25 </div> 26 </body> 27 </html>
-
- 三栏布局
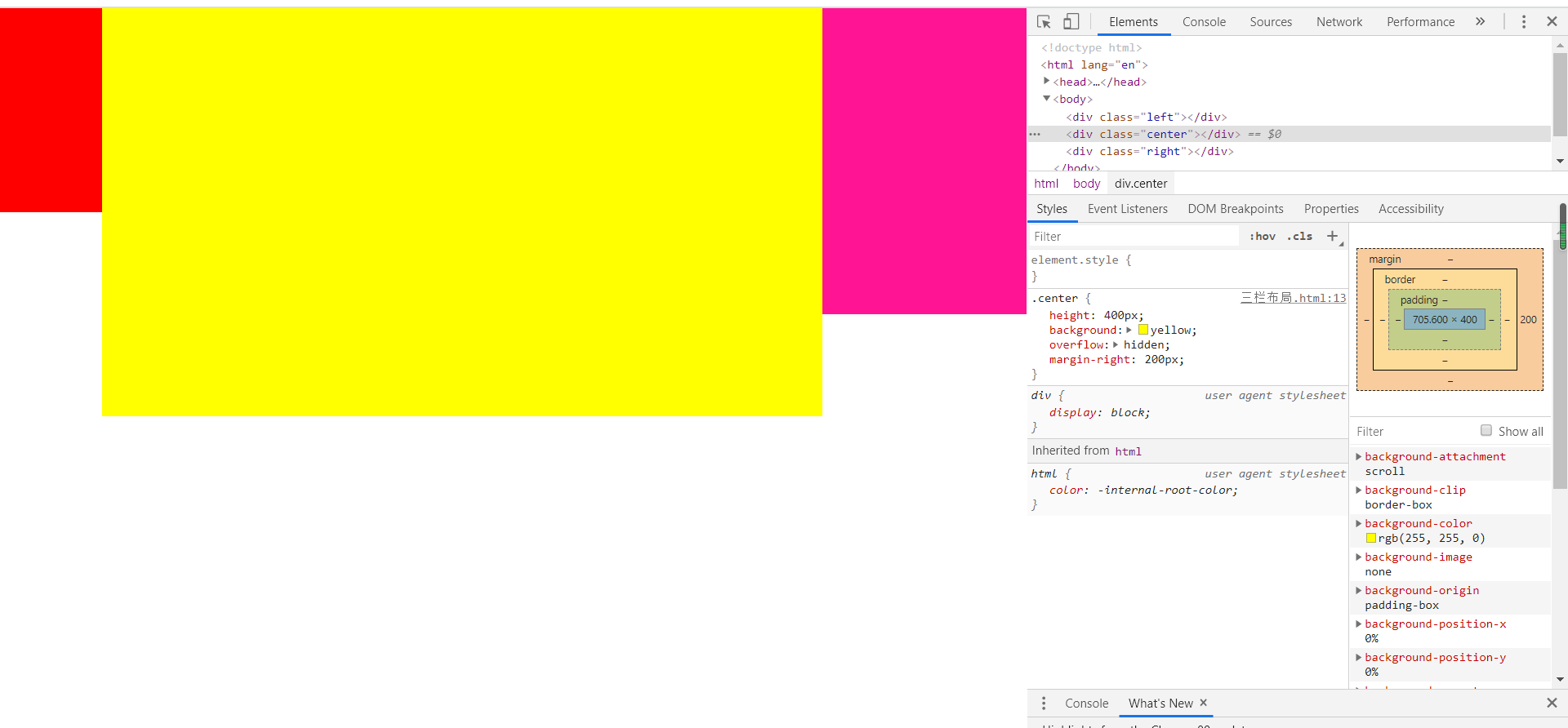
三栏布局的原理同两栏布局一样,中间元素触发BFC保证不与左右两侧元素重叠,左右两侧可以用浮动或者定位保持在中间元素的左右两侧


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Document</title> 7 <style> 8 body{ 9 margin: 0; 10 padding: 0; 11 } 12 .left{width: 100px;height: 200px;background: red;float: left;} 13 .center{height: 400px;background: yellow;overflow: hidden;margin-right: 200px;} 14 .right{width: 200px;height: 300px;background: deeppink;position: absolute;right: 0;top: 0;} 15 </style> 16 </head> 17 <body> 18 <div class="left"></div> 19 <div class="center"></div> 20 <div class="right"></div> 21 </body> 22 </html>
-
- BFC内部的Box会在垂直方向,一个接一个的放置。
可以看到BFC区域内部的块元素是独占一行

-
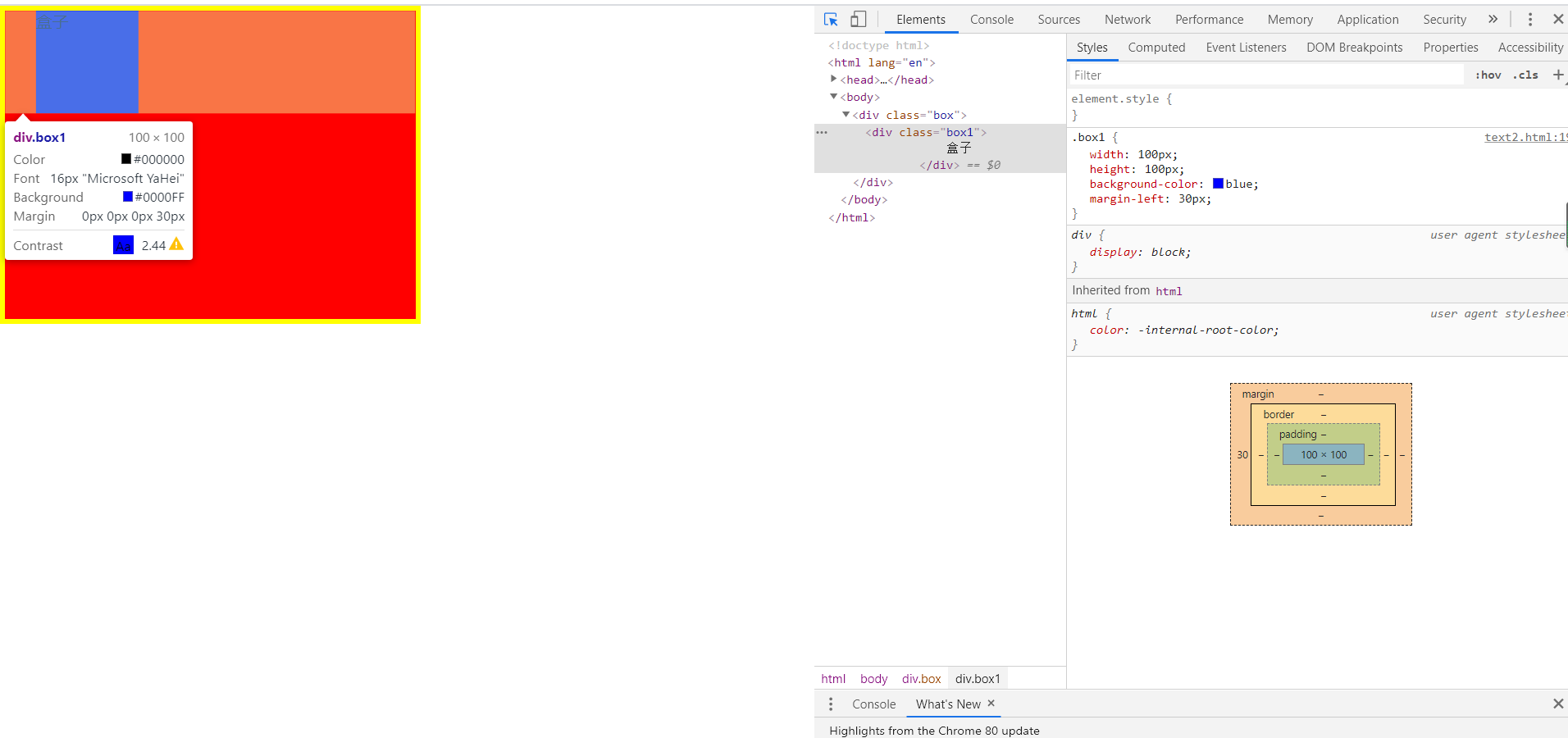
- 每个元素的margin box的左边会与包含块border box的左边相接触(对于从左到右的格式化,否则相反),即使存在浮动也会如此。
图片中黄色部分是红色盒子边框,可以看到于里面盒子的左外边距相接触

4、总结
对于BFC,我们知道只需要熟记生成BFC区域的方法和上述特性中的1、2、3种(其余三种了解即可),然后根据其特性,在合适的地方生成BFC区域去解决一些问题,
或者达到相要的布局效果即可
希望能对伙伴们起到作用,同时如果有伙伴发现不足之处,请伙伴们指点!
最后,用一句诗与伙伴们共勉-----不经一番寒彻骨,怎得梅花扑鼻香!
