Nodejs现在真的是越来越火,你要是不知道nodejs你都不好意思和人打招呼,今天闲着没事儿的时候试了一下怎么写个nodejs模块然后发布到npm上。本文所有演示全在windows系统下,mac和linux爱好者请自行百度其它文章!
下面直接上例子:
首先系统没有安装nodejs的请自行前往http://nodejs.org/这里安装!

猛击 INSTALL即可下载到node的安装包!
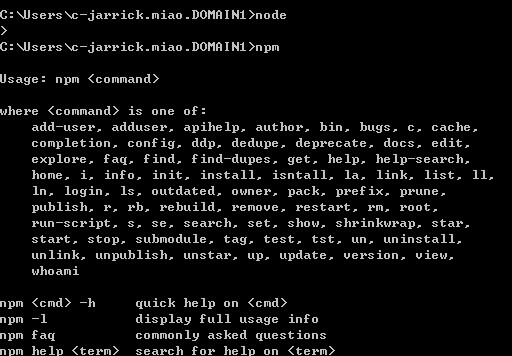
安装完成后进入CMD,分别输入node和npm验证是否安装完毕!成功应该如下所示

OK安装工作一切就绪,下面我们来开始写一个简单的模块!
在任意你喜欢的地方建立一个工作目录!我建立在e:\js目录下。
新建一个js文件,命名为a.js ,输入如下代码
console.log("hello"+ name);
}
exports.hello=hello;
超级简单!只有一个一个hello函数!
注意:
exports.hello=hello;
这句是关键!使用exports将你的hello函数暴漏出去!不懂的可以百度CommonJs规范!
接下来我们在目录里简历一个b.js的文件! 代码如下
h.hello('Jarrick');
可以看到b.js的文件只有两行! 第一行首先使用require('./a')导入刚才的a模块,然后我们调用模块中的hello方法!很简单。
ok,一切完毕!虽然两个文件加起来只有5行代码,但是足够我们演示我们所要的了!(有时候简单才让人容易理解)。
让我们用node执行一下,同样很简单,执行代码也只有两句!输出的结果为helloJarrick。

接下来要将我们开发的模块传到npm上了(npm是一个nodejs模块大菜市!)
我们在cmd中首先进入我们js的工作目录(命令如下)
cd e:\js ;
然后输入
npm init
该命令可以帮助我们建立一个发布到npm所必须的 package.json 文件,该文件包含了你所建立模块的相关信息,你可以按照它的提示一步步输入即可,最后会在你的目录中发先一个 package.json的文件,我所建立完成之后的内容大概如下
"name": "mcore",
"version": "1.0.2",
"description": "a powerful nodejs module, we called be mCore",
"main": "b.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": "",
"keywords": [
"mcore"
],
"author": "Jarrick",
"license": "BSD"}
好了,有了配置之后我们可以将模块发布到npm了!发布前首先使用npm adduser命令增加账户即可!
待一切创建成功!你就可以到npm你的主页去寻找到你的模块了!
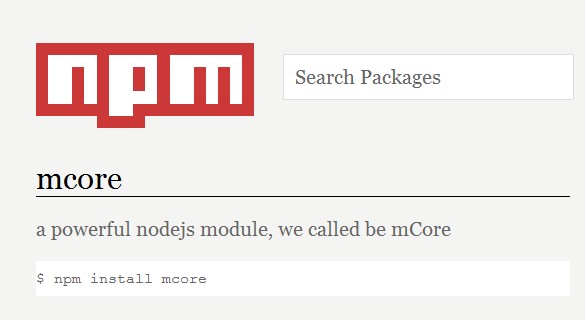
我上传之后的页面如下

嗯,确实一切都很简单!页面中已经告诉我们获取该模块的方法了,只要在你的命令行中输入
npm install mcore
即可安装该模块了!
安装后我们尝试使用一下,在命令行中输入node ,然后用require("mcore")即可导入该模块!会在屏幕立即显示出helloJarrick的消息!
以上基本完成了编写一个模块并发布的全过程。另外nodejs真的很强大,现在各种基于nodejs应用已经出现很多,相信以后nodejs会变的更强大!!