最近项目中,有的页面发现设置返回键看起来怪怪的,感觉与整体不协调,于是就考虑使用手势滑动事件来实现返回功能~
开叉查阅资料~找到了vue-touch,使用起来可谓是简单粗暴啊,适合我这样的快速开发人员,源码地址:
https://github.com/vuejs/vue-touch/tree/next
不过要看清楚了,vue2.0之后的要使用next分支才行,之前的使用master分支即可
npm insall vue-touch@next --save
然后再main.js中引入:
import VueTouch from 'vue-touch'
Vue.use(VueTouch, {name: 'v-touch'})
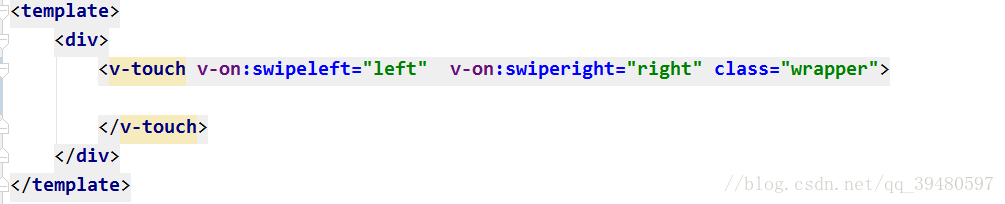
之后在任何组件内都可以按照下方的方式进行使用啦
left,right为自己定义的左右滑动时触发的回调函数,可执行自定义方法,更多的方法以及详细使用规则请参考上方的github地址