一:ES6为函数做了哪些扩展
参数的默认值
传统写法:
function person(n,a){ var name =n || "zhangsan"; var age = a || 25; }
这是传统的实现方式,通过或运算实现,原理:如果运算符||左侧为true,直接返回左侧的值,否则返回右侧的值;但是前提是参数对应的布尔值不能false(比如:数字0,空字符串等转换成布尔值就是false),因此,这种方式存在不足和缺陷。
ES6的写法
function person(name='Zhangsan',age =25){
console.log(name,age);
}
person(); //结果:Zhangsan 25
person('Luxi',23); //结果: Luxi 23
上面的案例,我们对person()函数进行两次调用,区别是有传参数和没传参数,即:没传参得到默认值,传参得到传入的参数值。
注意:设定默认值的参数一定要放在最后。
1 function person(age =12){ 2 console.log(age); 3 } 4 person(); //结果:12 5 person(underfined); //结果:12 6 7 person(0); //结果:0 8 person(null); //结果:null
看person()函数的4次调用和结果,只有不传或者传入“underdfined”的时候才会触发默认值赋值,得到默认值12,传入0或者null都不会触发默认值赋值。
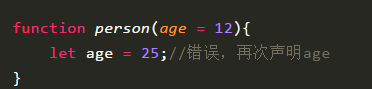
函数的参数是默认声明的,声明过得变量,就不能用let 或者const关键字再次声明,否则会报错。

rest参数
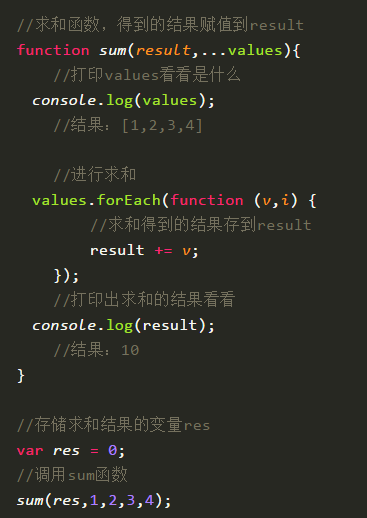
rest参数,这是一个新的概念,rest的中文意思是:剩下的部分。 如果用在函数上,就代表是获取函数剩下部分的参数。具体是什么意思?我们还是得看案例才好理解,假设现在我们有这样的一个需求:将一组数字进行求和,然后把求和的结果赋值到一个变量去,我们用rest参数实现:

上面的代码即是rest参数,它的意思是:在实参中,除了第一个参数以外,剩余的参数都会被...value获取到。
在上面的案例中:sum(res,1,2,3,4),也就是除去实参 res 以外的参数,它们是1,2,3,4一共4个参数。它们全被...values收入囊中,接着,我们打印了values,看到的结果是一个数组:[1,2,3,4],也就是这4个参数被装在了一个数组中,我们想要使用这4个参数的话,就可以用数组的方法来对他们进行处理,所以我们用了forEach方法对它们进行了循环,并求和,把求和结果存储到了变量res中,最后我们打印出结果,得到了数字10,也就是数字1,2,3,4的求和结果。
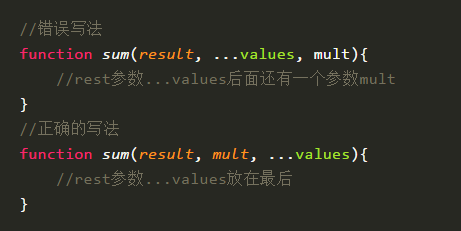
注意:rest参数必须是函数的最后一个参数,后面不能再跟其他参数

扩展运算符
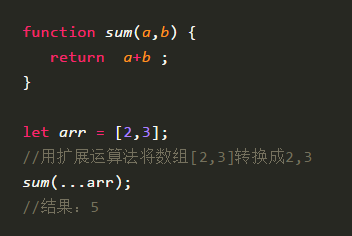
上面讲到的rest参数,它的表示法使用...(三个点),它除了用在rest参数中,还有其他用途,我们称这种表示法为扩展运算符,那么,它还有什么作用呢? 它一般结合数组使用,把数组的元素用逗号分隔开来,组成一个序列。我们看一下实际案例:

上面的sum( )函数是简单的将两个数字相加求和,参数是两个普通的参数x,y,并不是什么高逼格的rest参数,所以我们运用了扩展运算符...将数组[ 2,3 ] 转成了 2,3 两个普通的数列,再传进sum( )方法,对应上x,y两个参数。实际上,sum( ...arr ) 的效果相当于sum( 2,3 ) 。
从这个案例我们就可以理解扩展运算符...的作用了,它可以将一个数组转成一个对应的参数数列。在实际开发中,你可以根据扩展运算符的作用,可以灵活运用,实现各种效果。
箭头函数
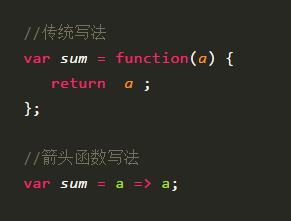
箭头函数,这又是一个新概念,ES6给我们介绍一种全新的定义函数的方式,就是用箭头符号(=>),故得名为箭头函数。具体怎么用,我们来看案例:

上面演示了两种写法,函数的作用都是一样的,传入参数a,直接返回a;第一种传统的写法大家都熟悉,我们看看第二种写法:a=>a; 这里的第一个a代表是传进去的参数,箭头=>后面的a表示函数体;也许大家跟我一样,很不习惯,但这种写法确实简洁了很多。
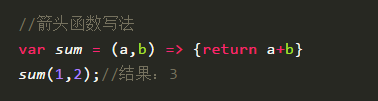
如果传入的参数不止一个,或者函数体不是简单的返回a,需要做一些其他的运算,含有多条语句的话,怎么办?对于这种情况,我们又有另一种处理办法。举个例子,假如我们给函数传入2个参数,然后进行相加运算,我们用箭头函数来实现:

注意上面的参数和函数体部分,如果参数超过1个的话,需要用小括号()括起来,函数体语句超过1条的时候,需要用大括号{ }括起来。
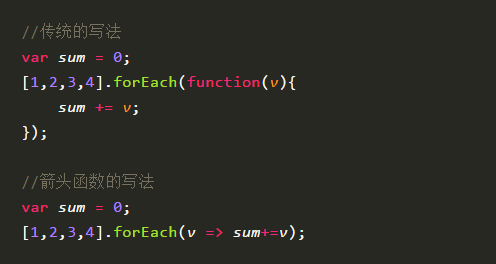
箭头函数的最大作用就是简化函数的实现,大大地减少代码量。来举个例子对比一下,假设我们现在要对一个数组 [ 1,2,3,4 ] 里面的数求和,我们分别用传统的方式和箭头函数都实现一次,大家看看差别:

总结:ES6为函数的扩展包括:参数的默认值、rest参数、扩展运算符(...)以及箭头函数。它们有一个共同的有点就是:使得代码更加简洁,结合需求灵活使用,可以大大地提高开发效率。