本章全部的整理自“ECMAScript 6 入门”,希望大家看完能去买书,让这本开源的书不至于亏本!
本章总共5个题目,分别是:
1.let命令
2.块级作用域
3.const命令
4.顶层对象的属性
5. global对象
先说说我对这几个的个人理解,我觉得let将会逐步替代var,因为var存在易泄漏和不稳定的因素,加上var不能适应块级作用域,而对于const觉得会成为未来全局变量的命名规范,因为这样也符合编程思维,运算的时候添加但不修改,对于顶层对象,我觉得算是js踏出的第一步,对于顶层对象和global对象,我只能静观其变了,不太适合参与实际实用,希望下个版本能成为一种标准
一.let命令
ES6新增了let命令,用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效,在代码块外引用就会报错,包括循环体和判断,而且在循环中可以替代闭包的用法
1.不存在变量提升:也就意味着如果你在为声明前使用将不是undefined
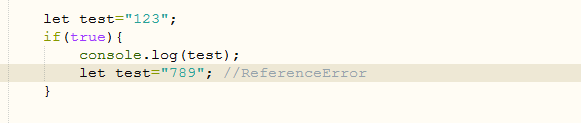
2.暂时性死区:这个解释起来比较麻烦,通俗来讲,如果就算你外层定义了这个变量,但是如果你在块中使用后又声明,那么就会报错,看图自己理解吧

当然,如果不定义下面的代码,这个是不会报错的,死区在原生ES5中也是存在的,例如

3.不允许重复声明:这个没什么好说的,一个域内不允许重复声明,其他语言的语法应该都是这样
二.块级作用域
ES5 只有全局作用域和函数作用域,没有块级作用域,这带来很多不合理的场景。第一,内层变量可能会覆盖外层变量。第二,用来计数的循环变量泄露为全局变量。用{}来表示块级作用域,可以多层嵌套例如{{{{}}}}
1.块级作用域与函数声明:ES5 规定,函数只能在顶层作用域和函数作用域之中声明,不能在块级作用域声明。
2.do 表达式:现在有一个提案,使得块级作用域可以变为表达式,也就是说可以返回值,办法就是在块级作用域之前加上do,使它变为do表达式。
三.const 命令
const声明一个只读的常量。一旦声明,常量的值就不能改变。
1.本质:const实际上保证的,并不是变量的值不得改动,而是变量指向的那个内存地址不得改动。
2.ES6 声明变量的六种方法:ES5 只有两种声明变量的方法:var命令和function命令。ES6除了添加let和const命令,后面章节还会提到,另外两种声明变量的方法:import命令和class命令。所以,ES6 一共有6种声明变量的方法。
四,五:从ES6开始,全局变量将逐步与顶层对象的属性脱钩。ES5的顶层对象,本身也是一个问题,因为它在各种实现里面是不统一的。