EcmaScript6是在2015年发布的,又称ES2015,希望自己在尝鲜的时候代码又有兼容性的人可以尝试用 Babel来把ES6转为ES5的写法。
今天主要介绍ES6的核心用法,可以说这部分是ES6中最常用的部分,也绝对是日后会有实用性的命令。
let,const,class,extends,super,arrow function,template string,destructuring,default,rest
1.let,const
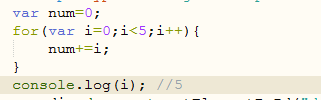
let命令类似于var,但是因为js里面没有块级作用域的概念,所以会存在变量泄露的问题,比如这样

在循环完之后依旧可以访问i,这就会造成变量泄露成全局变量,而let这时候会报错

而且它还有一个非常棒的用法,可以让以前需要闭包才能做到的事情现在只要换个变量声明就能做到了

这个很明显输出的是5,因为这是在循环运行完之后才运行的函数,所以读到的值是i已经置加完成之后的值。但是用let就不会有这个问题了
而const则可以定义常量,这样就不用担心别人修改,用来装类库的话就不用担心复写变量名了
2.class,extends,super
现在可以用class来声明一个类,如下所示的这种方式

并且可以使用extends来继承一个类,然后用super方法来继承父类的this
3.arrow function
ES6的函数可以这样写了 ()=>alert("我是个函数哦") 简化过程如图

而且 arrow function还解决了this的麻烦,arrow里面的this就是指向定义时所对的对象
4.template string
平时连接字符串的时候都是用加号,还得配合引号来使用,一旦过长真的是很挺麻烦,现在可以这样写了

用“`”符合来引用字符串就可以用${}来引用变量了,而且里面的换行和空格都会被正确显示哦!

5.destructuring
ES6可以按照一种模式从数组和对象中提取值,被称为解构destructuring

ES6可以这样写

还可以这样写

6.deault,rest
ES6可以设置默认值了,已经不需要在代码里面判断了,如图所示

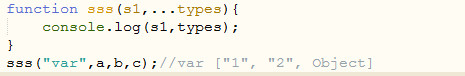
rest则是相当于arguments的用法,如图

可以用...然后接上变量名来接受后面的所有参数
以上的都是常用的ES6语法,下次我会把ES6的大部分方法都整理出来