Chrome会在客户登陆过某网站之后, 会自动记住密码
当你下次再次进入该网站的时候, 可以自由的选择登陆的账号, Chrome会为你自动填充密码. 而你无需再输入密码
这本身是一个很好的功能, 但是对于开发者而言, 却有一个很让人难受的问题.
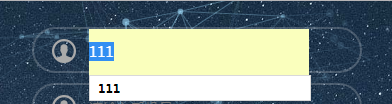
当你选择账号密码之后, 你的输入框会变成黄色 这是个让人很难受的问题(影响了界面的美观)
自己正常输入的时候样式:

使用默认填充的时候的样子:
 ,
,
整个的样子都变丑了好多,整个风格都不搭调了,为了这个问题,找了半天,终于找到了解决的办法,
参考的文档:https://blog.csdn.net/zhangdongxu999/article/details/73741390
样式分析
之所以出现这样的样式, 是因为Chrome会自动为input增加如下样式.
input:-webkit-autofill, textarea:-webkit-autofill, select:-webkit-autofill {
background-color: rgb(250, 255, 189);
background-image: none;
color: rgb(0, 0, 0);
}
这个样式的优先级也比较高.
无法通过important覆盖(这就比较恶心了).
解决方法
1. 关闭浏览器自带填充表单功能
如果你的网站安全级别高一些, 可以直接关闭. 也不需要再调样式了.
<!-- 对整个表单的设置 -->
<form autocomplete="off">
<!-- 单独对某个组件设置 -->
<input type="text" autocomplete="off">
PS: 毕竟是一个很好的功能, 关了多不方便.2. 通过纯色的阴影覆盖底(huang)色
input:-webkit-autofill {
-webkit-box-shadow: 0 0 0px 1000px white inset;
-webkit-text-fill-color: #333;
}
BoxShadow参考资料 注: 但是这种只适用于纯色背景的输入框.
3. 通过设置input样式动画
推荐使用这种的. 因为基本上没有人会等那么久…(我自己用的也是这种的,感觉真的挺好的)
<!-- 99999s 基本上就是一个无限长的时间
通过延长增加自动填充背景色的方式, 是用户感受不到样式的变化
-->
input:-webkit-autofill, textarea:-webkit-autofill, select:-webkit-autofill { background: none !important; /*background-image: none !important;*/ color: #FFFFFF !important; } input:-webkit-autofill, input:-webkit-autofill:hover, input:-webkit-autofill:focus, input:-webkit-autofill:active { -webkit-transition-delay: 99999s; -webkit-transition: color 99999s ease-out, background-color 99999s ease-out; }
最后这样解决了问题,填充前和填充后的效果是一样的
