配置环境:

配置环境的命令行:
node -v
npm -v npm install -g cnpm --registry=https://registry.npm.taobao.orgnpm install webpack -gnpm install vue-cli -g新建项目:
1》打开集成终端
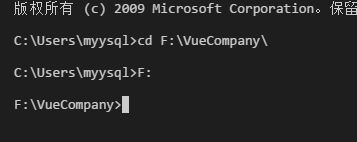
2》进入自己创建的VUE工作文件夹,命令行如下:

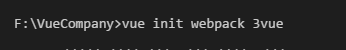
3》新建自己的项目文件夹名字,命令行如下

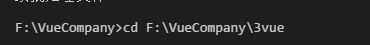
4》进入自己创建的文件夹下面,命令行如下

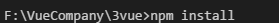
5》安装项目依赖,命令行如下

6》安装vue路由和网络访问模块(vue-router,vue-resource) ,命令行如下

7》启动项目

8》启动成功

9》当前我们所搭建的环境以及项目构建出来的文件目录,都是用于组件化开发的,大家在练习的时候,不要去修改index.html界面,而是去修改App.vue文件,外面的架子不要改的