作者背景描述:
本人就职于外资IT企业,担任电商订单处理产品开发经理一职,领导过非常多次大小项目的开发工作,对电商平台订单处理流程非常熟悉。
公司专注鞋服行业相关软件开发和服务,公司规模100多人以上,在台北,广州,成都,上海,北京,国外等均有分公司。
为什么写此系列文章?
本人在学校至工作到现在十余年时间,使用.net C# 开发语言,结合在公司实际开发,和市场的需求中,NET.开发的商业企业级系统遇到的缺点有如下:
1.程序首次加载慢,因为虚拟机编译的原因。
2.WINFORM界面开发不够炫丽,精美。
3.WINFORM界面设计人员难找。
4.程序可以被反编译。
5.安装包过大,部署麻烦,framework.
6.跨平台不够好。
结论:
结合近年来前端设计的走向,最终选择了qt+vue+element UI+sqlite(数据库根据需要情况选择)
qt负责接口和硬件处理
sqlite做数据存储
vue+element UI 实现前端。
Demo 预览

vs2019开发环境和qt5.14.2集成-连载【4】-企业级系统开发实战连载系列 -技术栈(vue、element-ui、qt、c++、sqlite)
下载安装版本
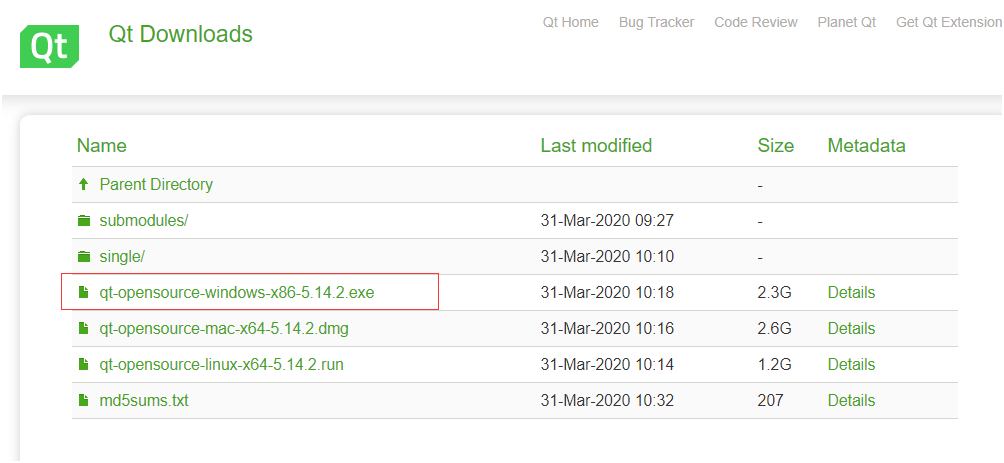
http://download.qt.io/official_releases/qt/5.14/5.14.2/
选择 qt-opensource-windows-x86-5.14.2.exe


输入账号密码,如果没有的话,可以到官网注册一个https://login.qt.io/register,如下:

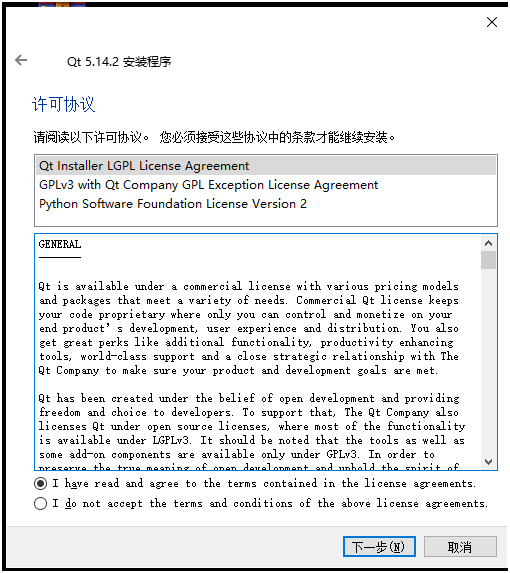
打钩,点下一步

点下一步:

默认路径,如下:

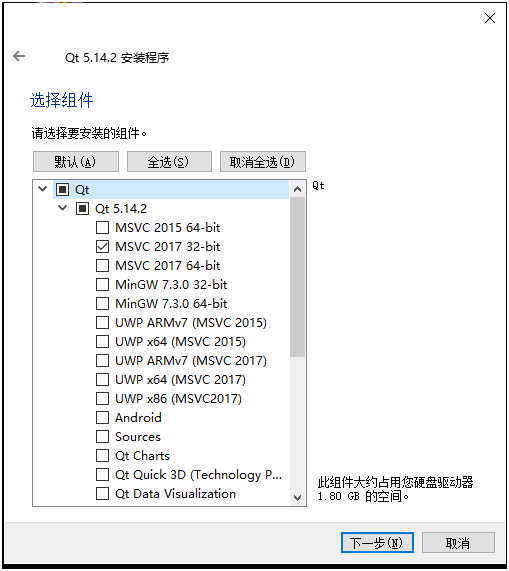
这里因为我的操作系统是32位的,钩选msvc 2017 32-bit

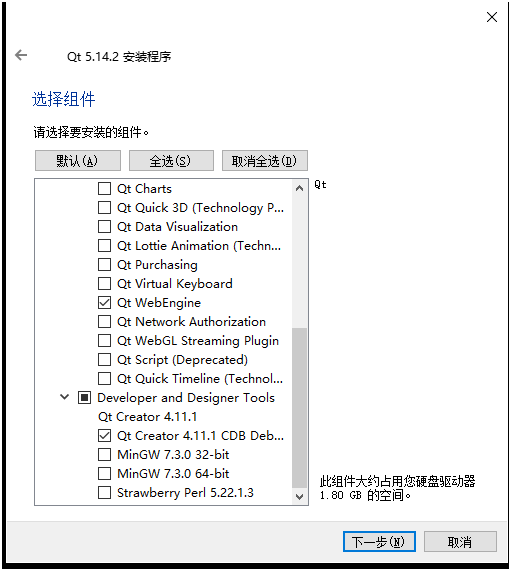
钩上 qt webengine,浏览器,主要是显示html UI 界面用,否则后面的教程会找不到这个组件,编译报错。

选第一项,如下:

默认,如下:

点安装,如下图:

等待安装结束,如下:

点完成。

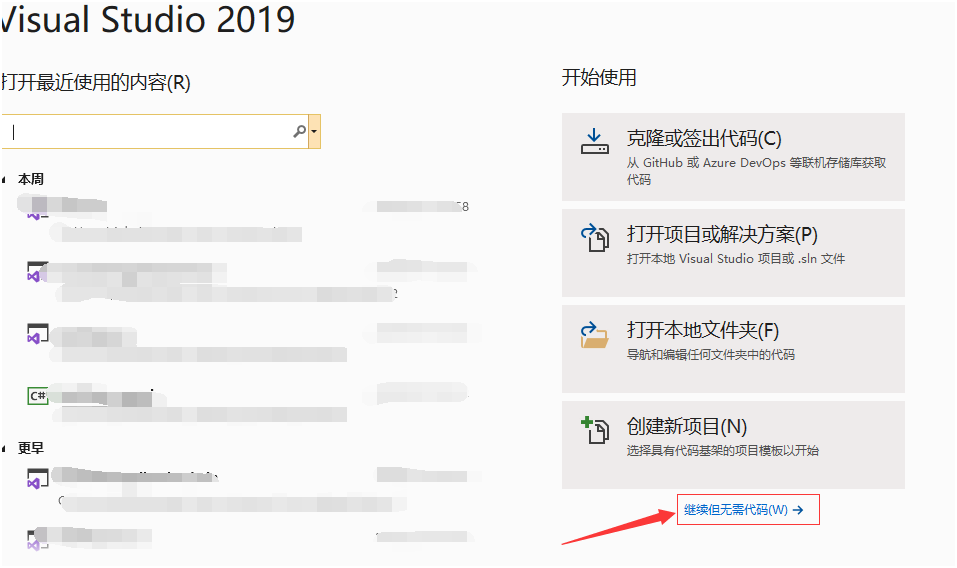
vs2019安装 qt 插件有2种方法,可以在vs扩展菜单里安装,也可以去官网下载,下图是启用vs 2019 ,
点继续但无需代码,如下:

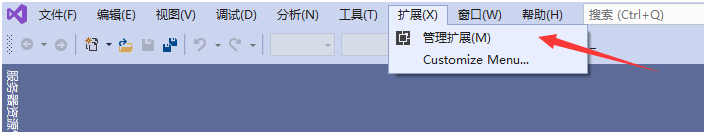
在扩展》管理扩展 打开窗口,如下:

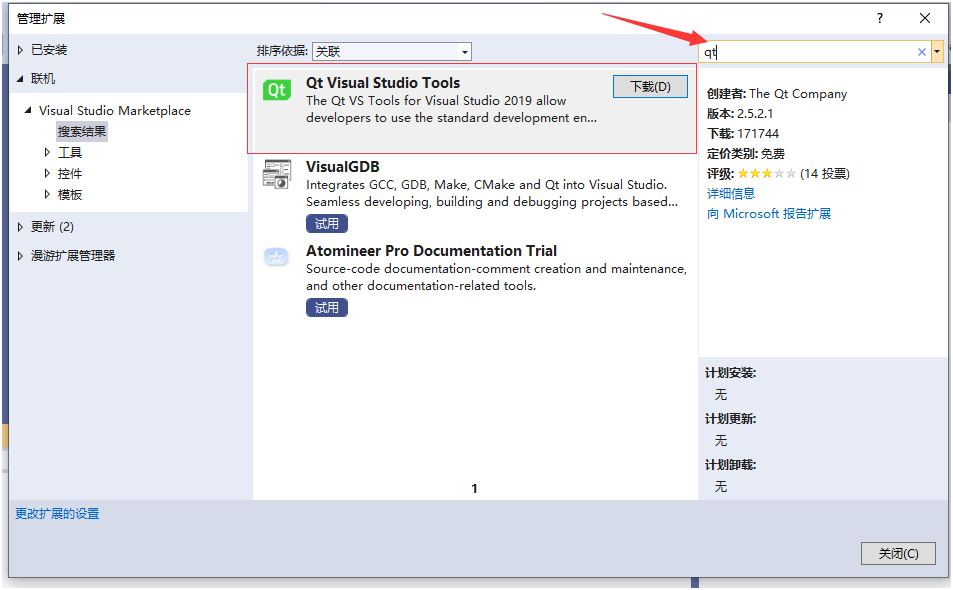
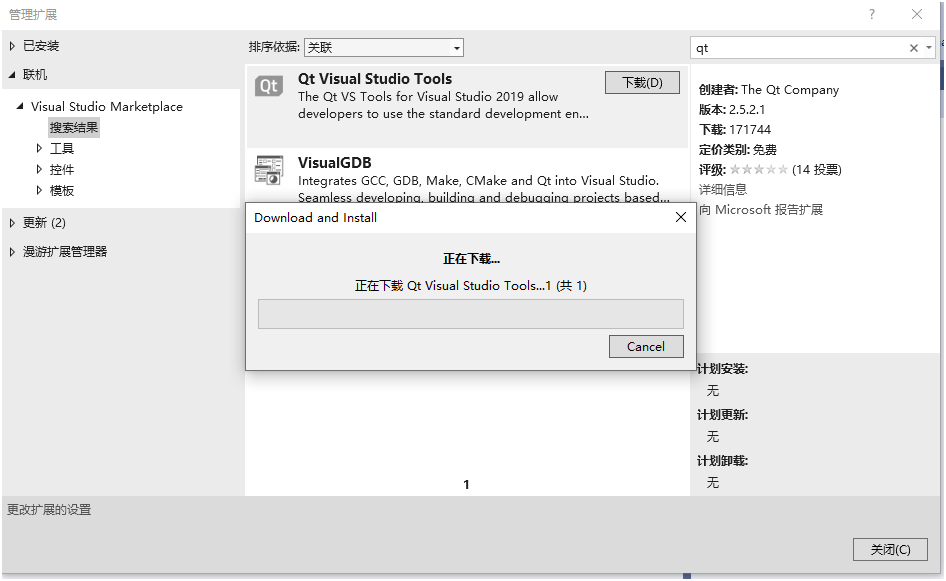
右上角输入 QT,点击下载,如下:

点击下载,因为我在实操中发现下载好慢,这种方式放弃了。

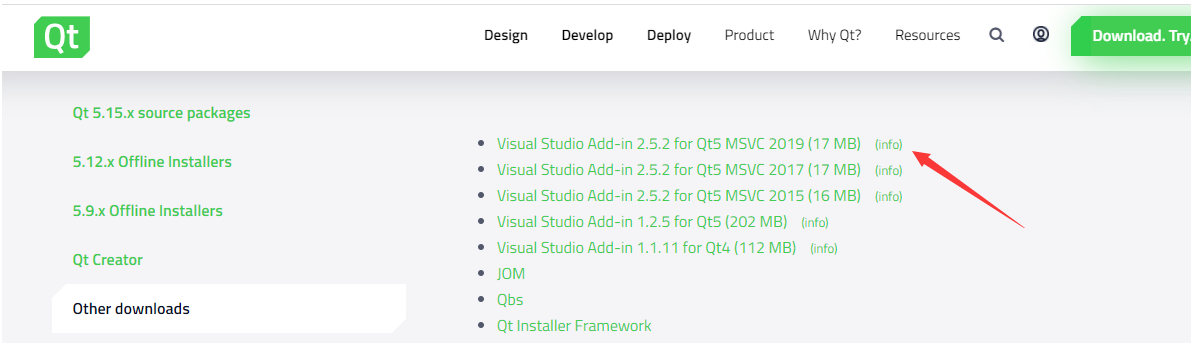
访问 https://www.qt.io/offline-installers
点击other downloads,选择 第一项下载,看箭头,如下图:

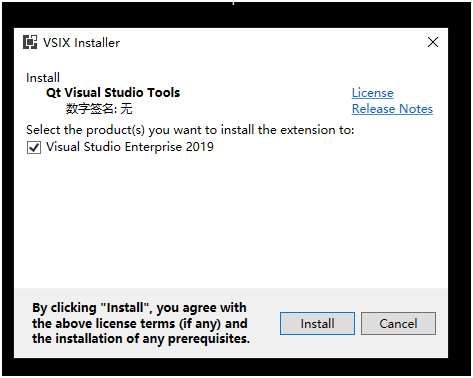
下载好后,双击进入安装,注意,需要关闭所有应用程序,如下:

等。。。。。。

看到安装完了,下图:

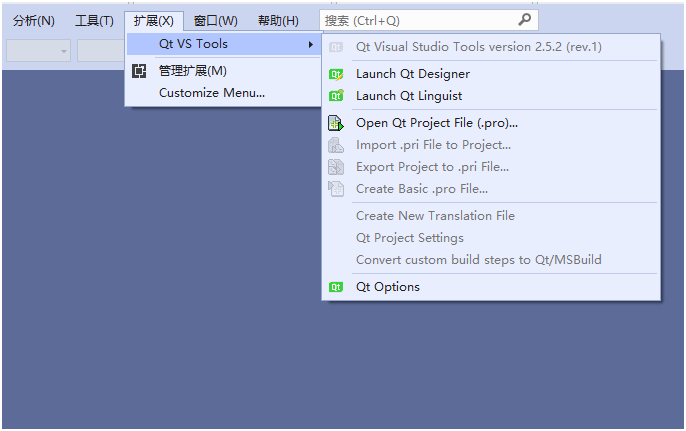
启动vs2019,在扩展菜单 就能看到qt vs tools 菜单 了,如下

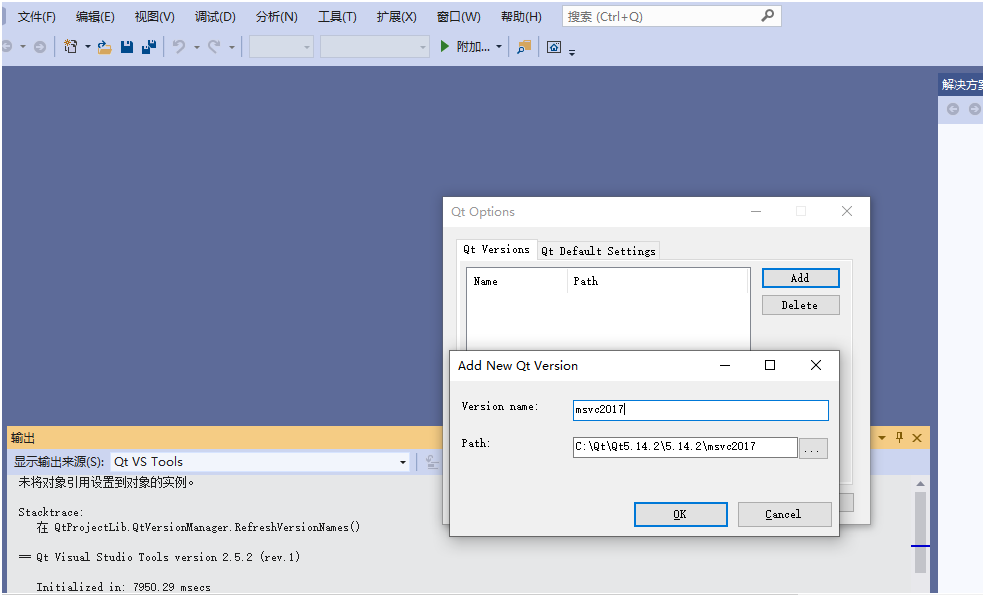
点击 qt options 进行环境配置,主要是QT的安装路径配置进去就行了,比较简单。因为vs 编译需要启用qt安装路径的一些程序和模板,头文件等 。
点击add,在path 输入QT的安装路径 ,如下图:

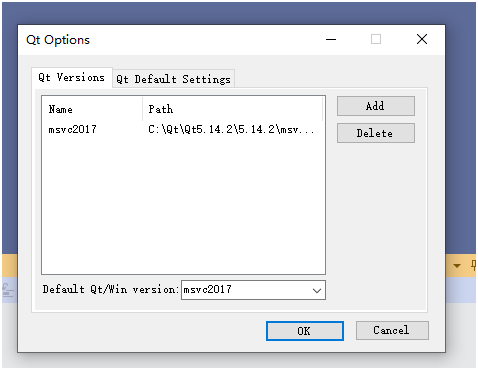
点OK,如下:

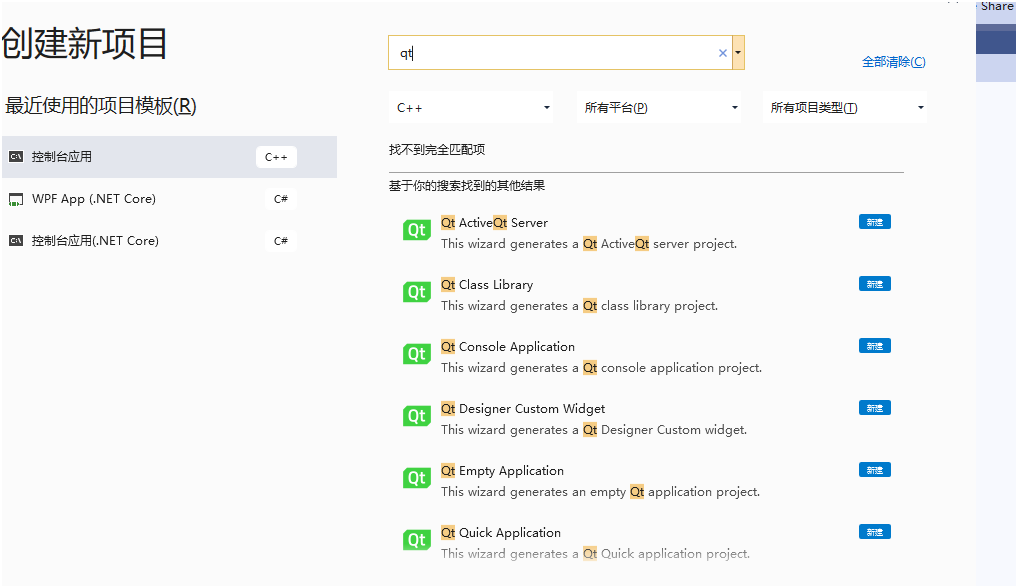
然后重启一下vs 2019 ,开始创建qt 项目,在搜索框输入qt ,如下图:

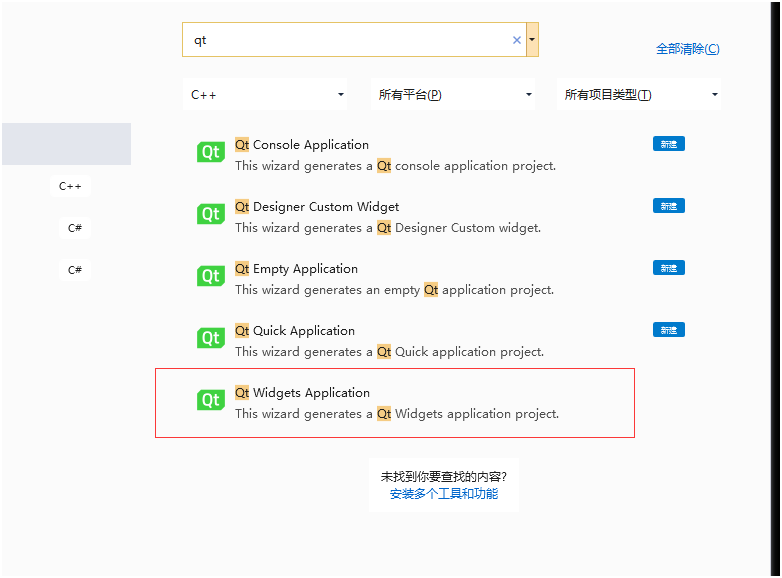
选择 qt widgets application,如下图:

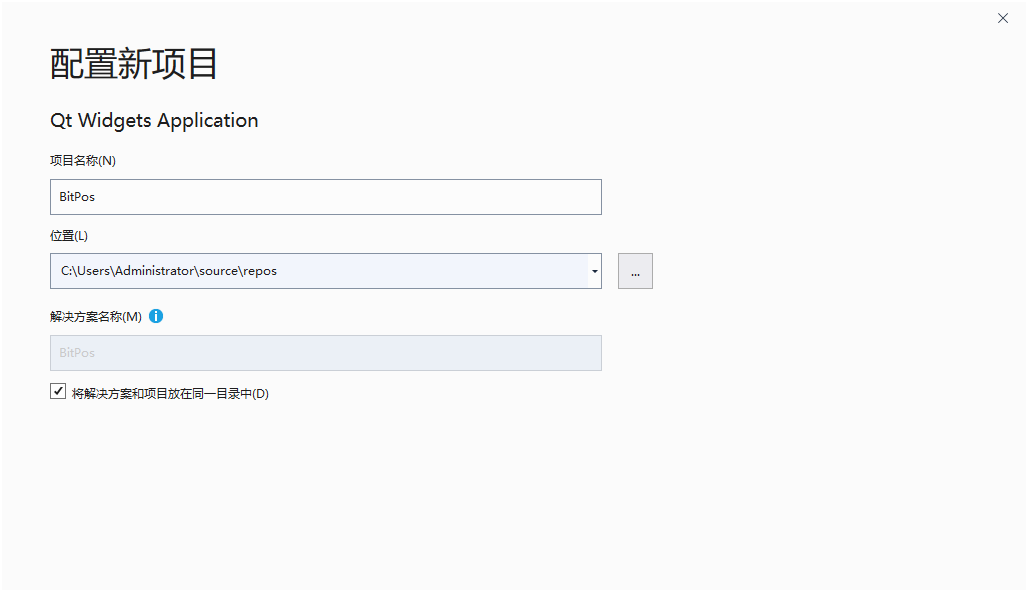
输入项目 名称,如下图:

点击next

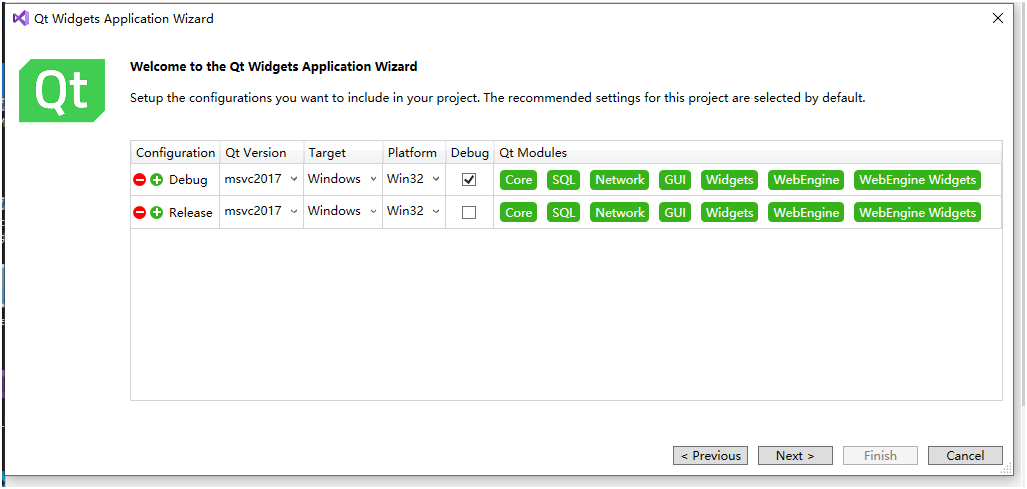
这里点击qt modules 里的标签,把sql,network,webengine,webengine widgets 也加进来,后面文章在开发API,和数据持久化需要使用到。

这里默认,点击finish

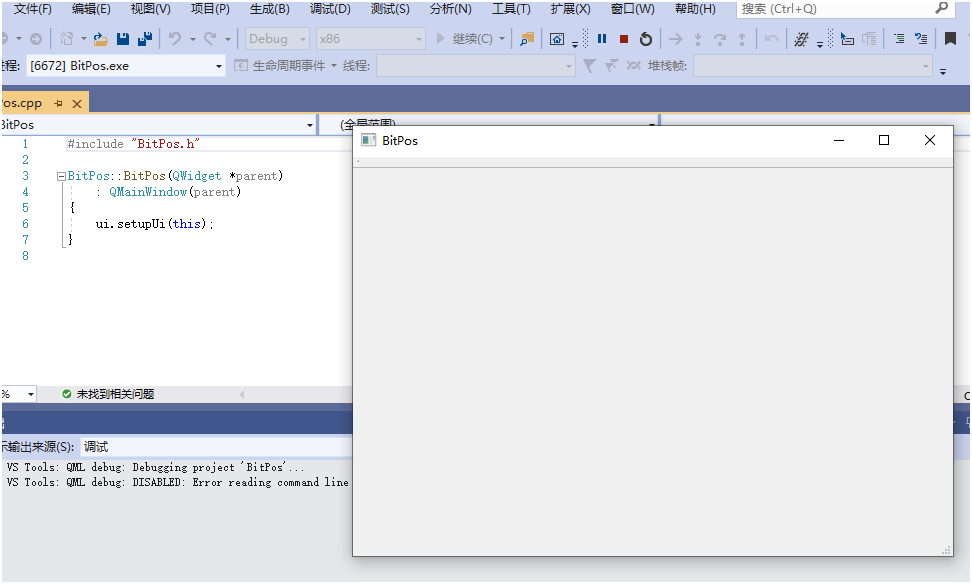
按f5运行。

在解决方案资源管理器,双击main.cpp,打开源码,如下
添加包含文件头
#include <QWebEngineView>
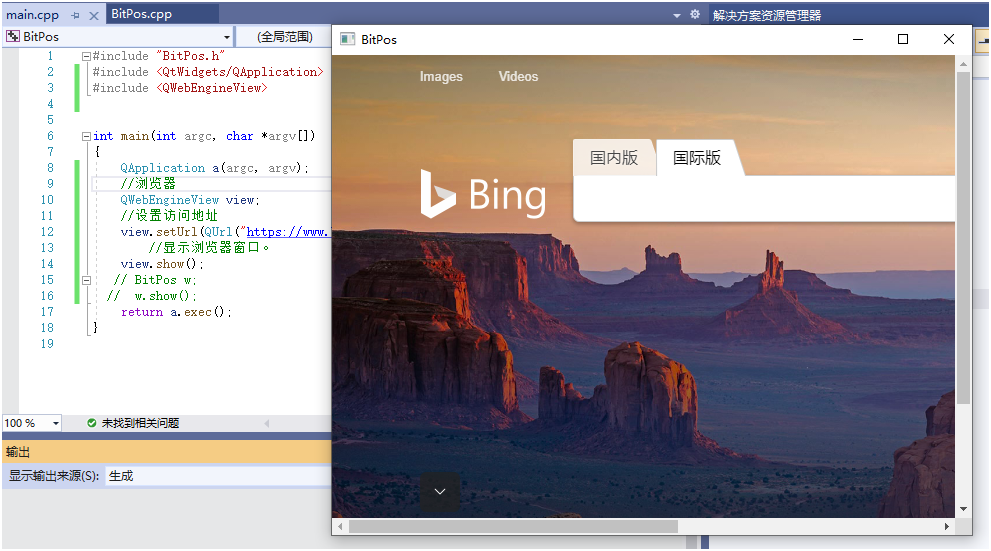
main 函数中,修改并输入如下代码:
//浏览器
QWebEngineView view;
//设置访问地址
view.setUrl(QUrl("https://www.bing.com"));
//显示浏览器窗口。
view.show();
// BitPos w;
// w.show();
如下图:

按 f5 ,如下图:

至此,我们的第一个qt程序实践完成。
小结:通过这个文章,了解到QT集成到vs 开发环境,和QT应用程序的创建,并且能够显示HTML,为后面的混合式应用程序开发打下了基础。
下一章我们讲解后端接口开发,使用QT开发一个API,然后在postman 和vue 前端进行调用。