Views
Common Structure(共同结构)
视图对象公开了许多字段,除非另有说明,否则它们是可选的。
name (mandatory)
在某种列表中查找一个name时,它仅用作视图的助记符/描述
model
链接到视图的模型(如果适用)(不适用于QWeb视图)
priority
客户端程序可以通过id或(model,type)请求视图。 对于后者,将搜索正确类型和模型的所有视图,并返回具有最低priority编号的视图(它是“默认视图”)。
priority还定义了视图继承期间的应用程序顺序
arch
视图布局的描述
groups_id
Many2many字段允许组查看/使用当前视图
inherit_id
当前视图的父视图,请参阅继承,默认情况下未设置
mode
继承模式,请参阅继承。 如果未设置inherit_id,则mode只能是primary。 如果设置了inherit_id,则默认为extension,但可以显式设置为primary
application
定义可切换视图的网站功能。 默认情况下,始终应用视图
Inheritance
View matching(视图匹配)
- 如果(
model,type)请求视图,则匹配具有正确模型和类型,mode = primary和最低优先级的视图 - 当
id请求视图时,如果其模式不是primary,则匹配具有模式为primary的最近父模式
View resolution(查看解析)
Resolution为请求/匹配的primary视图生成最终的arch:
- 如果视图具有父级,则完全解析父级,然后应用当前视图的继承规范
- 如果视图没有父视图,则其
arch按原样使用 - 查找具有模式
extension的当前视图的子项,并将其继承规范应用于深度优先(应用子视图,然后应用子视图,然后应用其兄弟)
应用子视图的结果产生最终的arch
Inheritance specs(继承规范)
继承规范由元素定位器组成,以匹配父视图中的继承元素,以及将用于修改继承元素的子元素。
有三种类型的元素定位器可用于匹配目标元素:
- 带有
expr属性的xpath元素。expr是应用于当前arch的XPath表达式2,它找到的第一个节点是匹配 - 具有
name属性的field元素匹配具有相同name的第一个field。 匹配期间将忽略所有其他属性 - 任何其他元素:匹配具有相同名称和相同属性(忽略
postion和version属性)的第一个元素
继承规范可能有一个可选的position属性,指定如何更改匹配的节点:
inside (default)
继承规范的内容将附加到匹配的节点
replace
继承规范的内容替换匹配的节点。 在规范内容中仅包含$0的任何文本节点将被匹配节点的完整副本替换,从而有效地包装匹配的节点。
after
继承规范的内容在匹配的节点之后添加到匹配节点的父节点
before
继承规范的内容在匹配节点之前添加到匹配节点的父节点
attributes
继承规范的内容应该是具有name属性和可选主体的attribute元素:
- 如果
attribute元素具有主体,则在匹配的节点上创建以其name命名的新属性,并将attribute元素的文本作为值 - 如果
attribute元素没有body,则从匹配的节点中删除以其name命名的属性。 如果不存在此类属性,则会引发错误
视图的规格按顺序应用。
Lists
列表视图的根元素是<tree> 3。 列表视图的根目录可以具有以下属性:
editable
默认情况下,选择列表视图的行将打开相应的表单视图。 editable属性使列表视图本身可就地编辑。
有效值为top和bottom,使新记录分别出现在列表的顶部或底部。
内联表单视图的体系结构是从列表视图派生的。 因此,列表视图接受表单视图的字段和按钮上有效的大多数属性,尽管如果列表视图不可编辑,它们可能没有任何意义
default_order
覆盖视图的排序,替换模型的默认顺序。 该值是以逗号分隔的字段列表,后缀为desc以按相反顺序排序:
<tree default_order="sequence,name desc">
colors
从版本9.0开始不推荐使用:由decoration - {$ name}
fonts
从版本9.0开始不推荐使用:由decoration - {$ name}
decoration-{$name}
允许根据相应记录的属性更改行文本的样式。
值是Python表达式。 对于每个记录,使用记录的属性作为上下文值来计算表达式,如果为true,则将相应的样式应用于该行。 其他context值是uid(当前用户的id)和current_date(当前日期为yyyy-MM-dd形式的字符串)。
{$name}可以是bf``(font-weight:bold),it``(font-style:italic),或任何bootstrap上下文颜色(danger, info, muted, primary, success or warning)。
create, edit, delete
允许通过将相应的属性设置为false来禁用视图中的相应操作
limit
页面的默认大小。 它应该是一个正整数
on_write
仅在editable列表中有意义。 应该是列表模型上方法的名称。 在创建或编辑该记录(在数据库中)之后,将使用记录的id调用该方法。
该方法应返回要加载或更新的其他记录的ID列表。
string
视图的替代可翻译标签
自8.0版以来不推荐使用:不再显示
列表视图的可能子元素是:
button
在列表单元格中显示一个按钮
icon
用于显示按钮的图标
string
- 如果没有
icon,则按钮的文本 - 如果有
icon,则替换图标的文本
type
按钮类型,表示点击它如何影响Odoo:
object
在列表的模型上调用方法。 按钮的name是方法,使用当前行的记录ID和当前context调用该方法。
action
加载执行一个ir.actions,按钮的name是动作的数据库ID。 context使用列表的模型(作为active_model),当前行的记录(active_id)以及列表中当前加载的所有记录(active_ids,可能只是与当前搜索匹配的数据库记录的子集)扩展上下文
name
参见type
args
参见type
attrs
基于记录值的动态属性。
在当前行的记录的上下文中评估属性到domain,domain的映射,如果为True,则在单元格上设置相应的属性。
可能属性是invisible(隐藏按钮)。
states
invisible``attrs的简写:状态列表,逗号分隔,要求模型具有state字段并在视图中使用。
注意
将state与attrs结合使用可能会导致意外结果,因为域与逻辑AND组合在一起。
context
在执行按钮的Odoo调用时合并到视图的context中
confirm
在执行按钮的Odoo调用之前显示(以及用户接受)的确认消息
field
定义一列,其中应为每条记录显示相应的字段。 可以使用以下属性:
name
要在当前模型中显示的字段的名称。 给定名称每个视图只能使用一次
string
字段列的标题(默认情况下,使用模型字段的字符串)
invisible
获取并存储该字段,但不显示表中的列。 对于不应该显示但是被例如使用的字段所必需的。@colors
groups
列出应该能够看到该字段的组
widget
字段显示的替代表示。 可能的列表视图值是:
progressbar
将float字段显示为进度条。
many2onebutton
如果字段已填充则用一个复选标记(checkmark)替换m2o字段的值,如果不填充则用十字标记(cross)替换
handle
对于sequence字段,不显示字段的值只显示拖放图标
sum,avg
在列的底部显示相应的聚合。 仅在当前显示的记录上计算聚合。 聚合操作必须与相应字段的group_operator匹配
attrs
基于记录值的动态属性。 仅影响当前字段,例如 invisible将隐藏字段但保持其他记录的相同字段可见,它不会隐藏列本身
如果列表视图是
editable,则表单视图中的任何字段属性也有效,并将在设置内联表单视图时使用
Forms
表单视图用于显示单个记录中的数据。 他们的根元素是<form>。 它们由具有附加结构和语义组件的常规HTML组成。
Structural components(结构构成)
结构组件提供具有很少逻辑的结构或“视觉”特征。 它们在表单视图中用作元素或元素集。
notebook
定义选项卡式部分。 每个选项卡都是通过page子元素定义的。 页面可以具有以下属性:
string (required)
标签的标题
accesskey
一个HTML访问键
attrs
基于记录值的标准动态属性
group
用于在表单中定义列布局。 默认情况下,组定义2列,组的大多数直接子项只占一列。 field直接子组的子组默认显示标签,标签和字段本身的colspan为1。
可以使用col属性自定义group中的列数,可以使用colspan自定义元素所使用的列数。
子项是水平布局的(在更改行之前尝试填充下一列)。
组可以具有string属性,该属性显示为组的标题
newline
仅在group元素中有用,提前结束当前行并立即切换到新行(不事先填充任何剩余列)
seperator
小的水平间距,带有string属性,表现为节标题
sheet
可以用作直接的孩子来形成更窄更响应的form布局
header
与sheet结合,在工作表本身上方提供全宽度位置,通常用于显示工作流程按钮和状态窗口小部件
Semantic components(语义构成)
语义组件与Odoo系统相关并允许其与Odoo系统进行交互。 可用的语义组件是:
button
调用Odoo系统,类似于列表视图按钮。 此外,可以指定以下属性:
special
对于在对话框中打开的表单视图:save以保存记录并关闭对话框,cancel以关闭对话框而不保存。
field
渲染(render)(并允许编辑,可能)当前记录的单个字段。 可能的属性是:
name(mandatory)
要渲染的字段的名称
widget
字段具有基于其类型的默认呈现(例如,Char,Many2one)。 窗口widget属性允许使用不同的呈现方法和context。
options
JSON对象,指定字段窗口小部件的配置选项(包括默认窗口小部件)
class
要在生成的元素上设置HTML类,常见的字段类是:
oe_inline
防止通常的换行后跟字段
oe_left, oe_right
将字段浮动到相应的方向
oe_read_only, oe_edit_only
仅显示相应表单模式中的字段
oe_no_button
避免在Many2one中显示导航按钮
oe_avatar
对于图像字段,将图像显示为“头像”(方形,最大尺寸90x90,某些图像装饰)
groups
仅显示特定用户的字段
on_change
在编辑此字段的值时调用指定的方法,可以生成更新其他字段或显示用户的警告
attrs
基于记录值的动态元参数
domain
仅适用于关系字段,在显示现有记录以供选择时应用的过滤器
context
仅用于关系字段,在获取可能的值时传递的上下文
readonly
以只读和编辑模式显示该字段,但永远不会使其可编辑
required
如果字段没有值,则生成错误并阻止保存记录
nolabel(无标签)
不自动显示字段的标签,只有在字段是group元素的直接子元素时才有意义
placeholder
帮助消息显示在空字段中。 可以替换复杂形式的字段标签。 不应该是数据的示例,因为用户可能会将占位符文本与填充字段混淆
mode
对于One2many,显示模式(视图类型)用于字段的链接记录。 tree, form, kanban or graph之一。 默认为tree(列表显示)
help
在悬停字段或其标签时为用户显示的工具提示
filename
对于二进制字段,提供文件名称的相关字段的名称
password
表示Char字段存储密码,不应显示其数据
Business Views guidelines(业务视图指南)
业务视图面向常规用户,而非高级用户。 例如:机会,产品,合作伙伴,任务,项目等。

通常,业务视图由:
- 顶部的状态栏(具有技术或业务流程),
- 中间的一张纸(表格本身),
- 历史和评论的底部。
从技术上讲,新的表单视图在XML中的结构如下:
<form>
<header> ... content of the status bar ... </header>
<sheet> ... content of the sheet ... </sheet>
<div class="oe_chatter"> ... content of the bottom part ... </div>
</form>
The Status Bar
状态栏的目的是显示当前记录和操作按钮的状态。

The Buttons
按钮的顺序遵循业务流程。 例如,在销售订单中,逻辑步骤是:
- 发送报价
- 确认报价
- 创建最终发票
- 发送货物
突出显示的按钮(默认为红色)强调逻辑下一步,以帮助用户。 它通常是第一个活动按钮。 另一方面,取消按钮必须保持灰色(正常)。 例如,在Invoice中,退款按钮绝对不能为红色。
从技术上讲,通过添加类“oe_highlight”突出显示按钮:
<button class="oe_highlight" name="..." type="..." states="..."/>
The Status
使用starbar小部件,并以红色显示当前状态。 所有流程共同的状态(例如,销售订单以报价开头,然后我们发送它,然后它变成完整的销售订单,最后它完成)应始终可见但异常或状态取决于特定的sub-flow应该只在当前时可见。


按照字段中使用的顺序(选择字段中的列表等)显示状态。 始终可见的状态使用statusbar_visible属性指定
<field name="state" widget="statusbar"
statusbar_visible="draft,sent,progress,invoiced,done" />
The Sheet

<form>或<page>中的元素不定义组,其中的元素根据普通的HTML规则进行布局。 它们的内容可以使用<group>或regular<div>元素进行显式分组。- 默认情况下,元素
<group>在其中定义两列,除非使用属性col =“n”。 列具有相同的宽度(组宽度的1 / n)。 使用<group>元素生成一列字段。 - 要为节提供标题,请将
string属性添加到<group>元素:
<group string="Time-sensitive operations">
这取代了之前使用的<separator string =“XXX”/>。
4. <field>元素不会生成标签,除非是<group> element_1的直接子元素。 使用<label for =“field_name>生成字段的标签。
Sheet Headers
某些工作表包含带有一个或多个字段的标题,这些字段的标签仅在编辑模式下显示。
View mode

Edit mode

使用HTML文本,<div>,<h1>,<h2> ...生成漂亮的标题,使用类oe_edit_only的<label>仅在编辑模式下显示字段的标签。 类oe_inline将使字段内联(而不是块):字段后面的内容将显示在同一行而不是下面的行上。 上面的表单由以下XML生成:
<label for="name" class="oe_edit_only"/>
<h1><field name="name"/></h1>
<label for="planned_revenue" class="oe_edit_only"/>
<h2>
<field name="planned_revenue" class="oe_inline"/>
<field name="company_currency" class="oe_inline oe_edit_only"/> at
<field name="probability" class="oe_inline"/> % success rate
</h2>
Button Box
表格中可以显示许多相关的操作或链接。 例如,在“机会”表单中,“安排呼叫”和“安排会议”操作在使用CRM时具有重要作用。 不要将它们放在“更多”菜单中,而是将它们直接放在工作表中作为按钮(在顶部),以使它们更加可见,更容易访问。

从技术上讲,按钮放在<div>内,将它们分组为工作表顶部的块。
<div class="oe_button_box" name="button_box">
<button string="Schedule/Log Call" name="..." type="action"/>
<button string="Schedule Meeting" name="action_makeMeeting" type="object"/>
</div>
Groups and Titles
现在使用<group>元素生成一列字段,并带有可选标题。

<group string="Payment Options">
<field name="writeoff_amount"/>
<field name="payment_option"/>
</group>
建议在表单上有两列字段。 为此,只需将包含字段的<group>元素放在顶级<group>元素中。
为了使视图扩展更简单,建议在<group>元素上添加name属性,以便可以在正确的位置轻松添加新字段。
Groups and Titles
现在使用<group>元素生成一列字段,并带有可选标题。

<group string="Payment Options">
<field name="writeoff_amount"/>
<field name="payment_option"/>
</group>
为了使视图扩展更简单,建议在<group>元素上添加name属性,以便可以在正确的位置轻松添加新字段。
Special Case: Subtotals
某些类被定义为在发票表单中呈现小计:

<group class="oe_subtotal_footer">
<field name="amount_untaxed"/>
<field name="amount_tax"/>
<field name="amount_total" class="oe_subtotal_footer_separator"/>
<field name="residual" style="margin-top: 10px"/>
</group>
Placeholders and Inline Fields
有时,字段标签会使表单过于复杂。 可以省略字段标签,而是将占位符放在字段中。 仅当字段为空时,占位符文本才可见。 占位符应该告诉在字段内放置什么,它不能是一个例子,因为它们经常与填充数据混淆。
也可以通过在显式块元素(如<div>)内“内联”将字段组合在一起。 这允许将语义相关字段分组,就好像它们是单个(复合)字段一样
以下示例取自Leads表单,显示占位符和内联字段(zip和city)。
Edit mode

View mode

<group>
<label for="street" string="Address"/>
<div>
<field name="street" placeholder="Street..."/>
<field name="street2"/>
<div>
<field name="zip" class="oe_inline" placeholder="ZIP"/>
<field name="city" class="oe_inline" placeholder="City"/>
</div>
<field name="state_id" placeholder="State"/>
<field name="country_id" placeholder="Country"/>
</div>
</group>
Images
图片,如头像,应显示在工作表的右侧。 产品形式如下:

上面的表单包含一个以以下内容开头的<sheet>元素:
<field name="product_image" widget="image" class="oe_avatar oe_right"/>
Tags
大多数Many2many字段(如类别)最好呈现为标记列表。 使用小部件many2many_tags:

<field name="category_id" widget="many2many_tags"/>
Configuration forms guidelines
配置表单示例:阶段,离开类型等。这涉及每个应用程序配置下的所有菜单项(如销售/配置)。

- 没有标题(因为没有状态,没有工作流,没有按钮)
- 没有sheet
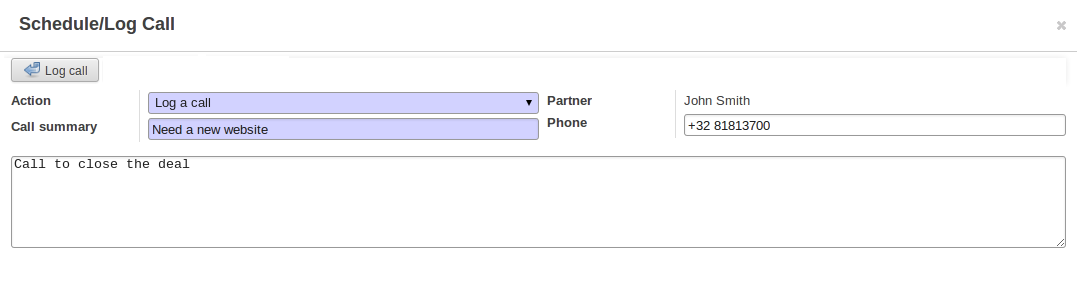
Dialog forms guidelines
示例:机会中的“安排呼叫”。

- 避免使用分隔符(标题已经在弹出标题栏中,因此另一个分隔符不相关)
- 避免取消按钮(用户通常会关闭弹出窗口以获得相同的效果)
- 动作按钮必须突出显示(红色)
- 如果有文本区域,请使用占位符而不是标签或分隔符
- 就像在常规表单视图中一样,将按钮放在
元素中
Configuration Wizards guidelines
示例:设置/配置/销售。
- 永远在线(没有弹出窗口)
- 没有sheet
- 保持取消按钮(用户无法关闭窗口)
- “Apply”按钮必须为红色
Graphs
图表视图用于显示多个记录或记录组的聚合。 它的根元素是<graph>,它可以采用以下属性:
type
bar(默认值),pie饼图和line线条之一,要使用的图形类型
stacked
仅用于bar条形图。 如果存在并设置为True,则堆叠组中的条形
图表视图中唯一允许的元素是可以具有以下属性的field:
name (required)
要在图表视图中使用的字段的名称。 如果用于分组(而不是聚合)
type
指示该字段是应该用作分组标准还是用作组内的聚合值。 可能的值是:
row (default)
按指定字段分组。 所有图表类型都支持至少一个级别的分组,有些可能支持更多。 对于数据透视视图,每个组都有自己的行。
col
仅由数据透视表使用,创建按列的组
measure
要在组内聚合的字段
interval
在日期和日期时间字段中,按指定的时间间隔(day, week, month, quarter or year)分组,而不是按特定日期时间(固定的第二个方案)或日期(固定的日期方案)进行分组。
警告
图表视图聚合是在数据库内容上执行的,非存储的函数字段不能在图表视图中使用
Pivots
数据透视视图用于将聚合可视化为数据透视表。 它的根元素是<pivot>,它可以采用以下属性:
disable_linking
设置为True以删除表格单元格到列表视图的链接。
display_quantity
设置为true以默认显示“数量”列。
枢轴视图中允许的元素与图表视图相同。
Kanban
看板视图是看板可视化:它在列表视图和不可编辑的表单视图之间显示记录为“卡片”。 记录可以按列分组以用于工作流可视化或操作(例如任务或工作进度管理),或者未分组(仅用于可视化记录)。
看板视图的根元素是<kanban>,它可以使用以下属性:
default_group_by
如果通过操作或当前搜索未指定分组,是否应对看板视图进行分组。 当没有指定分组时,应该是要分组的字段的名称
default_order
如果用户尚未对记录进行排序(通过列表视图),则使用卡片排序顺序
class
将HTML类添加到看板视图的根HTML元素
group_create
是否可以显示“添加新列”栏。 默认值:true。
group_delete
是否可以通过上下文菜单删除组。 默认值:true。
group_edit
是否可以通过上下文菜单编辑组。 默认值:true。
quick_create
是否应该可以在不切换到表单视图的情况下创建记录。 默认情况下,将Kanban视图分组时启用quick_create,而不执行时禁用。
设置为true表示始终启用它,设置为false表示始终禁用它。
view元素的可能子元素是:
field
声明要在看板逻辑中使用的字段。 如果该字段仅显示在看板视图中,则不需要预先声明。
可能的属性是:
name(required)
要获取的字段的名称
progressbar
声明一个progressbar元素放在看板列之上。
可能的属性是:
field (required)
字段的名称,其值用于对进度条中的列记录进行子组
colors (required)
JSON将上述字段值映射为“危险”,“警告”或“成功”颜色
sum_field (optional)
列的记录值将汇总并显示在进度条旁边的字段名称(如果省略,则显示记录总数)
templates
定义QWeb模板列表。 为清晰起见,卡片定义可以拆分为多个模板,但看板视图必须至少定义一个根模板kanban-box,每个模板将为每个记录呈现一次。
看板视图主要使用标准的javascript qweb,并提供以下上下文变量:
widget
当前的KanbanRecord(),可用于获取一些元信息。 这些方法也可以直接在模板上下文中使用,不需要通过widget访问
record
一个对象,其中包含所有请求的字段作为其属性。 每个字段都有两个属性value和raw_value,前者根据当前用户参数进行格式化,后者是read()的直接值(除了根据用户的语言环境格式化的日期和日期时间字段)
read_only_mode
不言自明
buttons and fields
虽然大多数看板模板都是标准QWeb,但看板视图特别处理field,button和a元素:
-
默认情况下,字段将替换为其格式化值,除非它们与特定的看板视图窗口小部件匹配
-
具有
type属性的按钮和链接将执行与Odoo相关的操作,而不是其标准HTML功能。 可能的类型是:
action,object
Odoo按钮的标准行为,可以使用与标准Odoo按钮相关的大多数属性。
open
以只读模式在表单视图中打开卡片的记录
edit
在可编辑模式下在表单视图中打开卡片的记录
delete
删除卡的记录并删除卡
如果你需要扩展看板视图, see :js:class::the JS API <KanbanRecord>.
Calendar
日历视图将记录显示为每日,每周或每月日历中的事件。 他们的根元素是<calendar>。 日历视图中的可用属性包括:
date_start (required)
包含事件开始日期的记录字段的名称
date_stop
保存事件结束日期的记录字段的名称,如果提供了date_stop,记录将直接在日历中变为可移动(通过拖放)
date_delay
date_stop的替代方案,提供事件的持续时间而不是结束日期(单位:天)
color
用于颜色分段的记录字段的名称。 同一颜色段中的记录在日历中分配相同的高亮颜色,颜色半随机分配。 显示侧栏中可见记录的display_name / avatar
readonly_form_view_id
查看以只读模式打开
form_view_id
用户创建或编辑事件时打开的视图。 请注意,如果未设置此属性,则日历视图将回退到当前操作中的表单视图的ID(如果有)。
event_open_popup
如果选项'event_open_popup'设置为true,则日历视图将在FormViewDialog中打开事件(或记录)。 否则,它将在新的表单视图中打开事件(使用do_action)
quick_add
在点击时启用快速事件创建:仅询问用户名称并尝试仅使用该事件和单击的事件时间创建新事件。 如果快速创建失败,则回退到完整表单对话框
all_day
记录上的布尔字段的名称,指示相应的事件是否标记为一天(并且持续时间不相关)
mode
加载日历时的默认显示模式。 可能的属性包括:day, week, month
<field>
声明要聚合或在看板逻辑中使用的字段。 如果该字段只显示在日历卡中。
字段可以具有其他属性:
invisible
使用“True”隐藏卡片中的值
avatar_field
仅适用于x2many字段,在卡片中显示头像而不是display_name
write_modelandwrite_field
您可以添加过滤器并将结果保存在已定义的模型中,过滤器将添加到侧栏中
templates
定义QWeb模板calendar-box。 为清楚起见,卡片定义可以分成多个模板,每个模板将为每个记录呈现一次。
看板视图主要使用标准的javascript qweb,并提供以下上下文变量:
widget
当前的KanbanRecord(),可用于获取一些元信息。 这些方法也可以直接在模板上下文中使用,不需要通过widget getColor访问以转换为颜色整数getAvatars以转换为头像图像displayFields列表中的不可见字段
record
一个对象,其中包含所有请求的字段作为其属性。 每个字段都有两个属性值和raw_value
event
日历事件对象
format
format方法,使用用户参数将值转换为可读字符串
fields
所有模型字段参数的定义
use_context
不言自明
read_only_mode
不言自明
Gantt
甘特图适当地显示甘特图(用于调度)。
甘特图视图的根元素是<gantt />,它没有子节点但可以采用以下属性:
date_start (required)
提供每条记录事件的开始日期时间的字段名称。
date_stop
提供每条记录事件结束持续时间的字段名称。 可以用date_delay替换。 必须提供date_stop和date_delay中的一个(且仅一个)。
如果记录的字段为False,则假定为“点事件”,结束日期将设置为开始日期
date_delay
提供事件持续时间的字段的名称
duration_unit
minute, hour (默认的), day, week, month, year其中一个
default_group_by
要分组任务的字段的名称
type
gantt经典甘特视图(默认)
consolidate 第一个子节点的值在甘特任务中得到合并
planning 子节点显示在甘特图的任务中
consolidation
字段名称,用于显示记录单元格中的合并值
consolidation_max
将“group by”字段作为键的字典,以及在以红色显示单元格之前可以达到的最大合并值(例如{“user_id”:100})
consolidation_exclude
如果设置为true,则描述是否必须从合并中排除任务的字段的名称,它在合并行中显示条带区域
warnings
字典定义必须使用双引号,{'user_id':100}不是有效值
string
要在合并值旁边显示的字符串,如果未指定,将使用合并字段的标签
fold_last_level
如果设置了值,则折叠最后一个分组级别
round_dnd_dates
允许将任务的开始和结束日期舍入到最近的刻度标记
drag_resize
调整任务大小,默认为true
progress
提供记录事件完成百分比的字段名称,介于0和100之间
Diagram
图表视图可用于显示记录的有向图。 根元素是<diagram>,不带任何属性。
图表视图的可能子项是:
node(required,1)
定义图的节点。 它的属性是:
object
节点的odoo模型
shape
条件形状映射类似于列表视图中的颜色和字体。 唯一有效的形状是矩形rectangle(默认形状是省略号)
bgcolor
与形状shape相同,但有条件地映射节点的背景颜色。 默认背景颜色为白色,唯一有效的替代方法是灰色grey。
arrow(required,1)
定义图形的有向边。 它的属性是:
object (required)
边缘的Odoo模型
source(required)
边缘模型的Many2one字段指向边缘的源节点记录
destination(required)
边缘模型的Many2one字段指向边缘的目标节点记录
label
Python属性列表(作为引用字符串)。 相应属性的值将连接并显示为边的标签
label
对于图表的解释性说明,string属性定义了笔记的内容。 每个label都作为图表标题中的段落输出,很容易看到,但没有特别强调。
Search
搜索视图与先前视图类型的区别在于它们不显示内容:虽然它们适用于特定模型,但它们用于过滤其他视图的内容(通常是聚合视图,例如列表或图形)。 除了用例中的差异之外,它们的定义方式相同。
搜索视图的根元素是<search>。 它没有任何属性。
搜索视图的可能子元素是:
field
字段使用用户提供的值定义域或上下文。 生成搜索域时,字段域彼此组合并使用AND进行过滤。
字段可以具有以下属性:
name
要过滤的字段的名称
string
字段的标签
operator
默认情况下,字段生成[[name,operator,provided_value]]形式的域,其中name是字段的名称,provided_value是用户提供的值,可能已过滤或转换(例如,用户需要提供标签 选择字段的值,而不是值本身)。
operator属性允许覆盖默认运算符,这取决于字段的类型(例如=对于浮点字段,但对于字段的字段为ilike)
filter_domain
完整域用作字段的搜索域,可以使用自变量在自定义域中注入提供的值。 可用于生成比运营商单独更灵活的域(例如,一次搜索多个字段)
如果同时提供operator和filter_domain,则filter_domain优先。
context
允许添加上下文关键字,包括用户提供的值(domain可用作self变量)。 默认情况下,字段不会生成域。
域和上下文是包含的,如果指定了上下文,则生成两者。 要仅生成上下文值,请将
filter_domain设置为空列表:filter_domain =“[]”
groups
使该字段仅对特定用户可用
widget
为该字段使用特定的搜索小部件(标准Odoo 8.0中的唯一用例是Many2one字段的选择小部件)
domain
如果该字段可以提供自动完成(例如Many2one),则过滤可能的完成结果。
filter
过滤器是搜索视图中的预定义切换,只能启用或禁用。 其主要目的是将数据添加到搜索上下文(传递到数据视图以进行搜索/过滤的上下文),或将新部分附加到搜索过滤器。
过滤器可以具有以下属性:
string (required)
过滤器的标签
domain
Odoo域将作为搜索域的一部分附加到操作的域中
context
Python字典,合并到动作的域中以生成搜索域
name
过滤器的逻辑名称,默认情况下可用于启用它,也可用作继承挂钩
help
过滤器的较长解释性文本可以显示为工具提示
groups
使过滤器仅对特定用户可用
7.0版中的新功能。
过滤器的序列(没有将它们分开的非过滤器)被视为包含性合成:它们将由OR而不是通常的AND组成,例如,
<filter domain="[('state', '=', 'draft')]"/>
<filter domain="[('state', '=', 'done')]"/>
如果选择了两个过滤器,将选择状态为state is draft or done的记录,但是
<filter domain="[('state', '=', 'draft')]"/>
<separator/>
<filter domain="[('delay', '<', 15)]"/>
如果选择了两个过滤器,将选择状态为state is draft and delay低于15的记录。
separator
可用于在简单搜索视图中分隔过滤器组
group
可用于分隔过滤器组,比复杂搜索视图中的separator 更具可读性
Search defaults
可以使用search_default_name键通过操作的context配置搜索字段和过滤器。 对于字段,值应该是在字段中设置的值,对于过滤器,它是一个布尔值。 例如,假设foo是一个字段,bar是一个过滤器,它的动作上下文是:
{
'search_default_foo': 'acro',
'search_default_bar': 1
}
将自动启用bar过滤器并在foo字段中搜索acro。
QWEB
QWeb视图是视图拱形内的标准QWeb模板。 它们没有特定的根元素。
QWeb视图只能包含单个模板4,模板名称必须与视图的完整(包括模块名称)外部ID匹配。
模板应该用作定义QWeb视图的快捷方式。
[1]出于向后兼容的原因
[2]为QWeb视图中的简单匹配添加了扩展函数:如果上下文节点具有所有指定的类,则hasclass(* classes)匹配
[3]由于历史原因,它起源于树型视图,后来改用了更多的表/列表类型显示
[4]或者没有模板,如果它是一个继承的视图,那么它应该只包含xpath元素