以前一直都是自己写日志,在麦库写,然后,保存,不过,感觉分享的东西就应该放在博客中,自己写的东西,像记日志的方式,更容易去思考,而不是随便堆砌,整理一下以前的学习资料,虽然学了1年多的asp.net,走了好多弯路,不过每一次体验都让人难以忘怀,马上要奔大四了,慢慢的开始总结,以前做过的东西,更多的是重新写以前的项目,以前虽然参加一些项目,但是感觉根本写的都是垃圾,堆砌功能,学校环境下,也能理解,不过,慢慢的开始学会自己总结,自己重构,也感受到每天的进步!
今天开始,在博客园写博客,慢慢的积累心得!与大家一起进步!
主要实现数据的动态加载
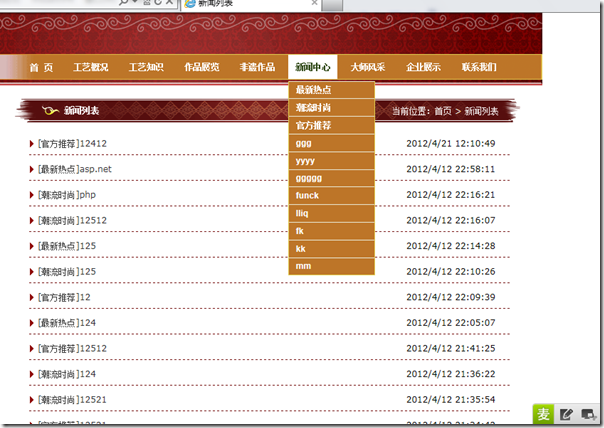
我们先查看数据内容
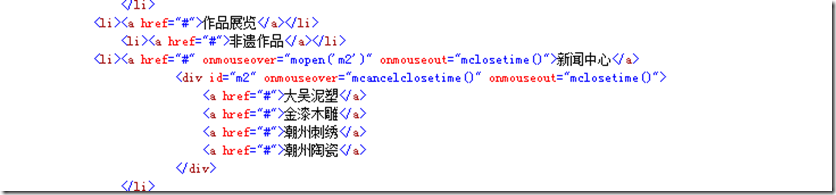
接下来我们要学习怎么用jquery 实现ajax的新闻类别
ajax请求我们首先要熟悉,json数据,我们的ajax通过json传输,
好处:数据与界面分离,界面的变化无关数据,后台只负责提供数据,我们的数据甚至可以直接调用后台类别管理的方法,重用性高
而且,性能极佳,我们甚至可以通过缓存的方式缓存类别,因为类别信息加载,前台页面的类别加载非常频繁,而且易于维护与修改.用户体验好.
坏处:需要js和jquery功底,需要手动编写jquery ajax的脚本.
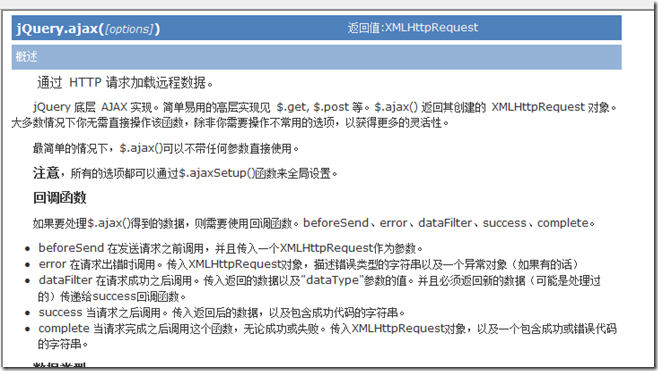
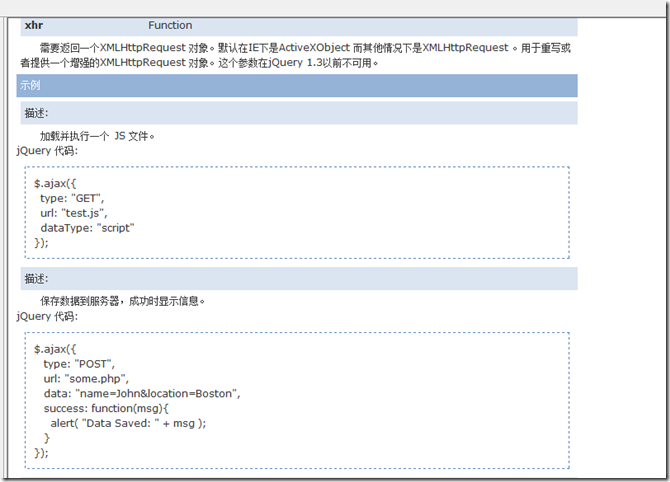
我们首先要知道2个jquery函数,一个是$.ajax,主要是用来做ajax请求用的,一个是$.parseJSON用来转义ajax的,还有一个是$.each用来遍历的,相当于foreach,查阅jquery api:
$.parseJSON
接下来是$.each
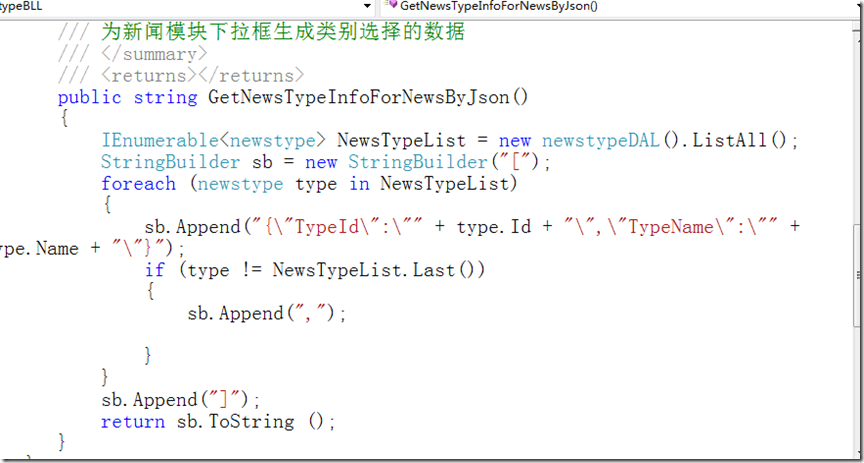
有了这些准备,我们还要写一个后台的数据提供者,这个可以直接从后台调用,这里仅列出,后台json数据的
生成方法,
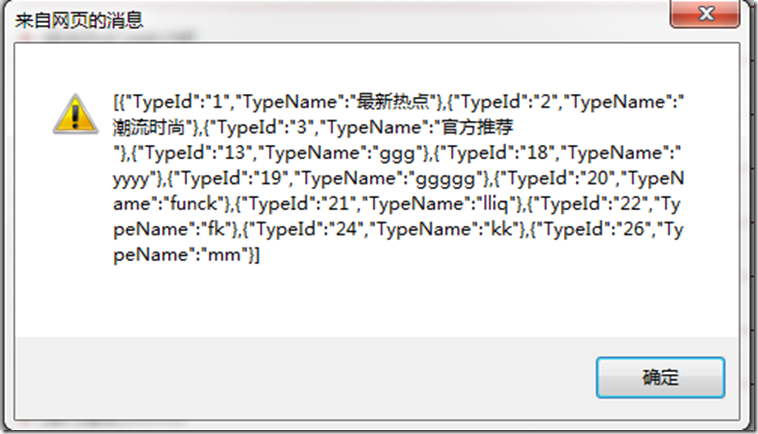
生成的json数据格式
然后就是对json数据的处理过程
首先我们要通过ajax获取后台的数据,ajax就通过这么调用
$(function(){
$.ajax({
url:"Admin/News/Data/GetNewsInfo.ashx?method=GetNewsTypeForCombox",
type:"get",
success:function(text){ //这个是回调函数
// alert(text);
var JsonData=$.parseJSON(text);
$("#m2").empty();//先清空m2子元素的内容
$.each(JsonData,function(key,value){ //注意这里
$("#m2").append("<a href="+value.TypeId+">"+value.TypeName+"</a>");
// alert(key+" "+value.TypeId+" "+JsonData[key].TypeId+" "+JsonData[key].TypeName);
//each方法,可以通过测试,查看具体含义
});
}
});
});
实现效果
接下来,我们要做的就是给类别信息加缓存,因为母板页频繁加载,而且,这些信息没有必要反复读取数据库,我们就通过缓存处理,在后台添加缓存机制
这样一个完整的ajax,就成功完成了!
是不是很有成就感?
一个ajax页面的响应速度,各方面要快得多,而且,配合缓存,性能非常好!
用三层改写以前的项目,后台采用了三层构架的设计,也第一次真正感受到了架构之美!扩展的便利性!配合手写的代码生成器和分布类修改更简洁更方便!
总结:这样我们一个简单的新闻类别就实现了,虽然简单,但是一个高性能可扩展的网站,更为重要的是主体架构,在这里ajax通过json传输数据,后台通过ashx页面实现,实现了业务与数据的分离,后台只负责数据的供应,前台实现数据的展示,这种UI与数据的分离,是网站架构的第一步.
tianzh
转载请注明出处