结对项目之需求分析与原型设计
031402317 李佳恺
031402511 黄家俊
这是我们两个人第一次合作,虽然结对是栋哥帮我们分配的,并且一开始我们就认识,但是也很开心有这个机会能一起合作完成任务。
初步分工我负责随笔,家俊负责原型设计
以下是原型设计完成后我们一起完善细节的照片

需求分析
在阅读《构建之法》以及分析了客户的现实困扰之后,下面我们将提出我们项目的NABCD模型。
N(Need)
- 客户需要简化信息收集的过程
- 客户需要能够实现学生与老师之间的双向选择
- 每个学生必须被分配到有且只有一个导师
- 尽量减少学生被分到非志愿的老师的情况
A(Approach)
我们决定开发一个安卓端的导师选择系统,首先代码的学习可以配合接下去我们各自小组的项目,并且能更有效率更有质量地完成这个系统。
- 学生和导师都可以登录这个系统,实现学生选择导师或者导师选择学生
- 学生和导师可以在系统上完善自己的个人信息
- 学生和导师可以在系统上了解自己想要的导师或者学生的信息
- 学生选择导师的时候需要填写五个志愿,老师在选择学生的时候,根据学生的志愿,志愿靠前的老师优先选择学生
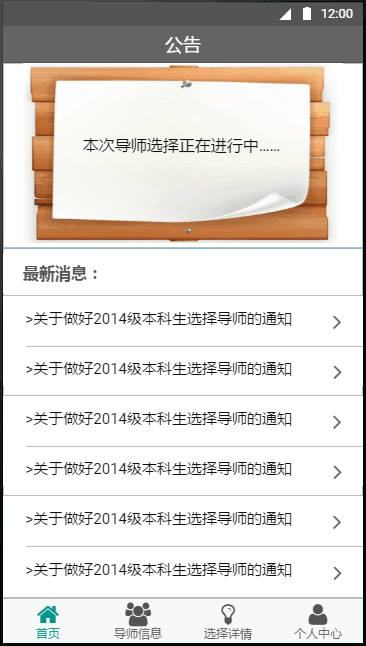
- 登录系统后学生和老师都可以看到最新的教务处的通知,有助于学生和导师了解学校最新的动态
B(Benefit)
- 简化信息收集的过程,系统直接统计学生的导师选择情况并直接反馈给导师
- 学生导师之间可以互相了解,个人信息的完善可以向对方体现个人的优点
- 系统操作简单,功能实用
C(Competitors)
优势:功能具有针对性,为广大师生服务,提高学生与导师之间的交互
劣势:功能不够丰富,在提供学生与导师互选的服务之后,容易失去价值
D(Delivery
通过与教务处之间的合作,可以在学生和老师直接推广开来
原型设计
在经过NABCD模型的建立以及一些细节的讨论之后,我们开始着手于原型的设计
-
原型工具:MockingBot
-
原型模型:

-
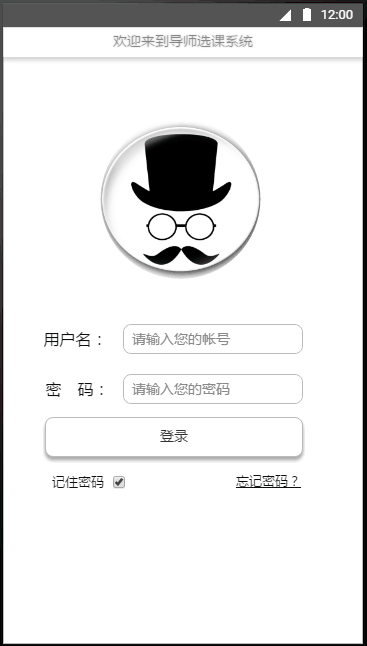
登录:学生通过学号,导师通过教职工号登录导师选择系统
-
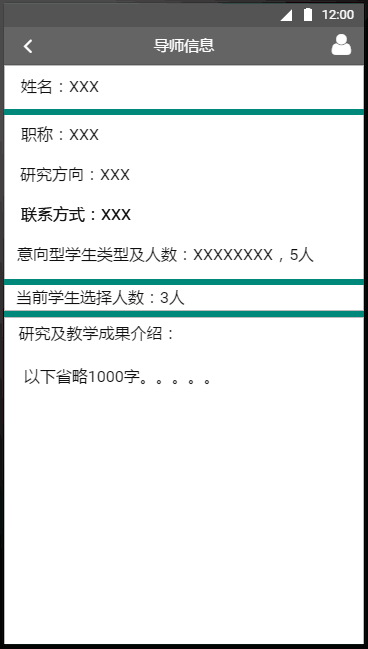
在学生选择导师的界面当中,导师信息里面列出学生可以选择的所有导师,并且可以点击导师的姓名栏了解导师详细地信息
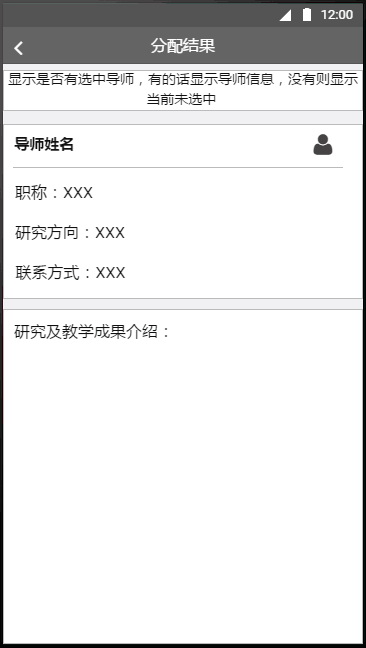
在导师详细信息当中,有统计了当前选择该位导师的学生人数
-
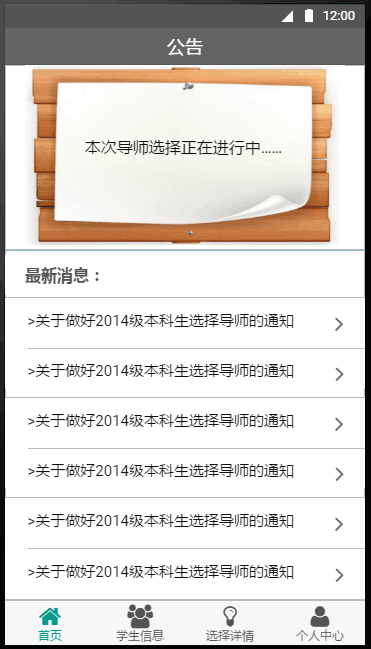
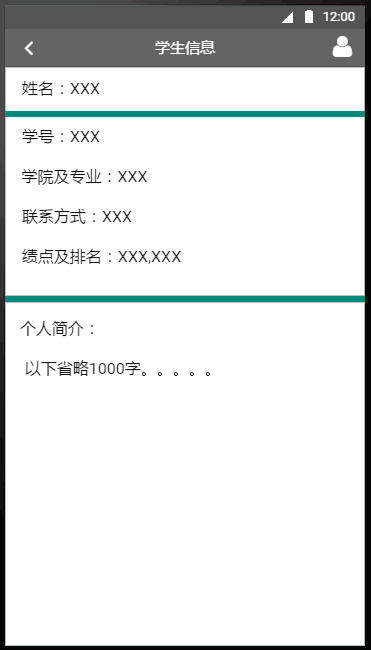
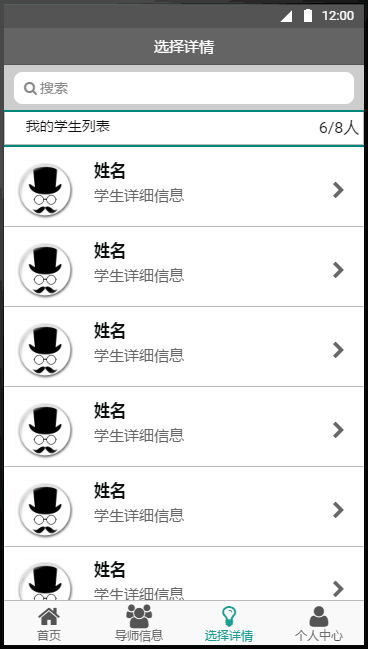
在导师选择学生的界面当中,学生信息里面列出所有选择该位导师的学生,也可以点击学生的姓名栏了解学生详细的信息,包括成绩排名
-
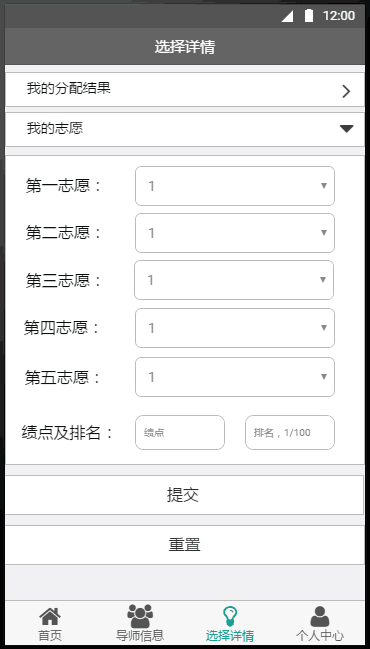
学生在个人选择当中填写自己的五个志愿,在第一栏我的分配结果中了解自己的导师分配结果
-
导师在选择详情当中了解自己的学生选择结果
-
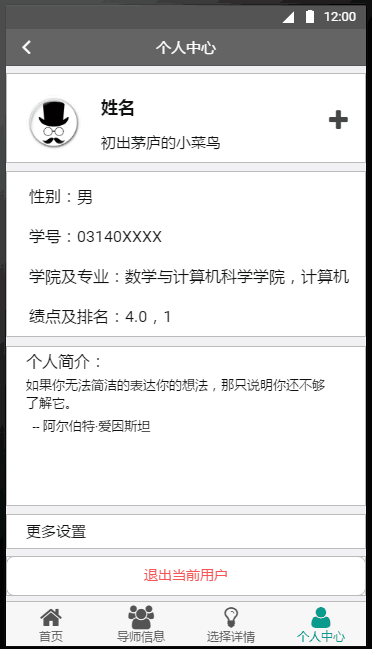
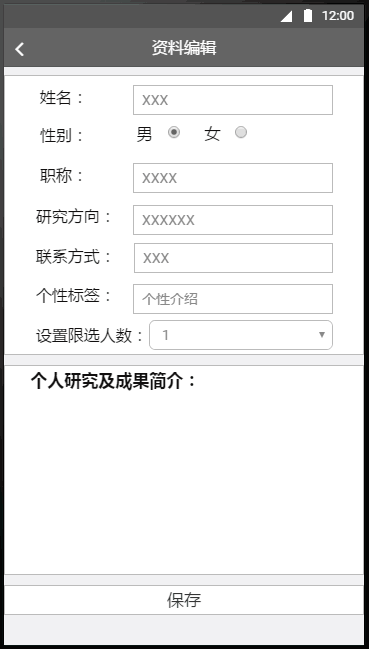
学生可以在个人中心完善自己的个人资料,导师也是如此
<img src="http://images2015.cnblogs.com/blog/1019977/201609/1019977-20160918152152612-1720574848.png" width = "25%" height = "25%"/
-
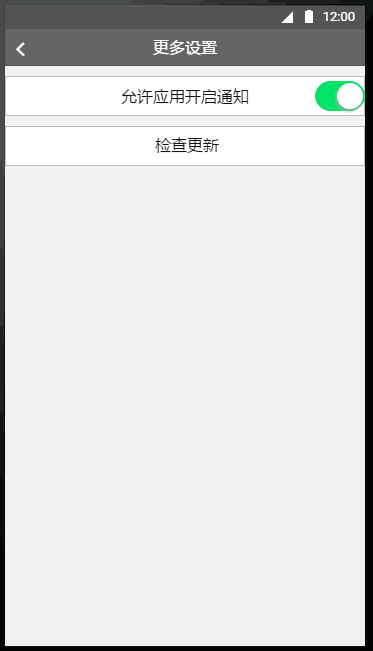
设置中心,可以设置是否开启推送
PSP
| PSP | |
|---|---|
| 计划 | 估计需要3周时间 |
| 开发 | 需求分析:简化双发互选的过程,减少系负责人的工作量,提高效率 |
| 生成设计文档:PDF | |
| 设计复审:两个人共同讨论,一步一步完善 | |
| 代码规范:格式整齐,变量名词化 | |
| 具体设计:界面设计、数据库设计、代码逻辑设计等等 | |
| 具体编码:Java | |
| 代码复审:小组内部一起审核 | |
| 测试:黑白盒测试 | |
| 记录用时 | 利用课余时间,大概2-3周左右的时间 |
| 测试报告 | 根据黑白盒的测试结果写测试报告 |
| 计算工作量 | 多利用课余时间应该可以完成 |
| 事后总结 | |
| 过程改进计划 |