平滑滚动:平滑滚动是我们做页面交互时经常用到的一种动画效果,今天要讲的骚操作就是通过HTML5中提供的属性scroll-behavior
scroll-behavior
这个css属性有两个自定义值:auto | smooth,默认值为auto,表示立即滚动到指定位置,smooth即表示平滑滚动
这个属性会影响滚动函数 scrollTo、scrollIntoView 等的默认滚动行为,也会影响 scrollTop、scrollLeft 等 DOM 属性改变时的滚动行为。如果 scroll-behavior 被设置在根元素(<html>)上,表示应用在视口(viewport)上。这时对锚点、内链触发的视口滚动同样有效。
所以可以给 html 元素设置样式 scroll-behavior: smooth 即可实现平滑滚动
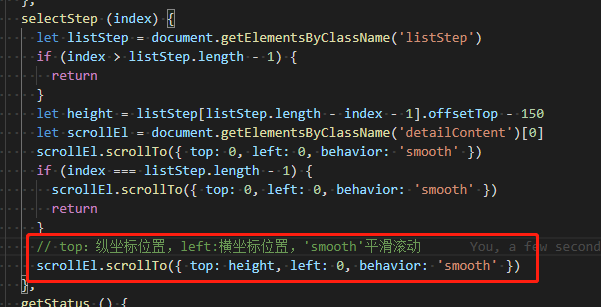
或者通过js的方法实现:动态平滑的滚动到指定位置,下面是本人在项目中使用的方法

scrollIntoView
这个函数的功能就是把某个元素滚动到窗口的可见区域,它接受两种形式的值:布尔值或对象(三个参数的对象:behavior,block,inline)
布尔值:scrollIntoView(true|false) true表示平滑滚动到可视区域
对象:scrollIntoView({
behavior: "auto" | "instant" | "smooth", // 默认 auto
block: "start" | "center" | "end" | "nearest", // 默认 center
inline: "start" | "center" | "end" | "nearest", // 默认 nearest
})