Android xml风格和主题文件的编写,是涉及到整个程序界面美观的因素之一。较好的应用风格和主题,可以实现美观而统一的界面,这就犹如Web开发中的CSS。
Styles和Themes都是资源,存放在res/values文件夹下。
什么是Style,什么是Theme?
- Style:是一个包含一种或者多种格式化属性的集合,我们可以将其用为一个单位用在布局XML单个元素当中。比如,我们可以定义一种风格来定义文本的字号大小和颜色,然后将其用在View元素的一个特定的实例。
- Theme: 是一个包含一种或者多种格式化属性的集合,我们可以将其为一个单位用在应用中所有的Activity当中或者应用中的某个Activity当 中。比如,我们可以定义一个Theme,它为window frame和panel 的前景和背景定义了一组颜色,并为菜单定义可文字的大小和颜色属性,可以将这个Theme应用在你程序当中所有的Activity里。
Style和Theme的XML文件结构
对每一个Styles和Themes,给<style>元素增加一个全局唯一的名字,也可以选择增加一个父类属性。在后边我们可以用这个名字来应用风格,而父类属性标识了当前风格是继承于哪个风格。在<style>元素内部,申明一个或者多个<item>,每一个<item>定义了一个名字属性,并且在元素内部定义了这个风格的值。
风格
1.在res/values 目录下新建一个名叫style.xml的文件。
2.对每一个风格和主题,给<style>element增加一个全局唯一的名字,也可以选择增加一个父类属性。在后边我们可以用这个名字来应用风格,而父类属性标识了当前风格是继承于哪个风格。
3.在<style>元素内部,申明一个或者多个<item>,每一个<item>定义了一个名字属性,并且在元素内部定义了这个风格的值。
4.你可以应用在其他XML定义的资源。
下面SDK提供的Style的例子:(SDK提供的程序会有style/Text找不到的错误,目前还不知道怎么解决)
<?xml version=”1.0″ encoding=”utf-8″?>
<resources>
<style name=”SpecialText” parent=”@style/Text”>
<item name=”android:textSize”>18sp</item>
<item name=”android:textColor”>#008</item>
</style>
</resources>
上面的样式可以用在单个view中如:
<EditText id=”@+id/text1″
style=”@style/mytext”
android:layout_width=”fill_parent”
android:layout_height=”wrap_content”
android:text=”Hello, World!” />
现在这个EditText组件的所表现出来的风格就为我们在上边的XML文件中所定义的那样。
编写一个简单的Style:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="SpecialText" > <item name="android:textSize">18sp</item> <item name="android:textColor">#EC9237</item> </style> <style name="SpecialText2" > <item name="android:textSize">26sp</item> <item name="android:textColor">#FF7F7C</item> <item name="android:fromAlpha">0.0</item> <item name="android:toAlpha">0.0</item> </style> </resources>
应用的编写:
<TextView style="@style/SpecialText2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /> <EditText android:text="@+id/EditText01" style="@style/SpecialText" android:id="@+id/EditText01" android:layout_width="wrap_content" android:layout_height="wrap_content"></EditText>
最终实现的界面为:
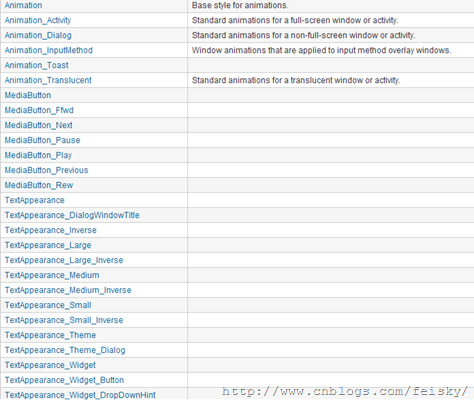
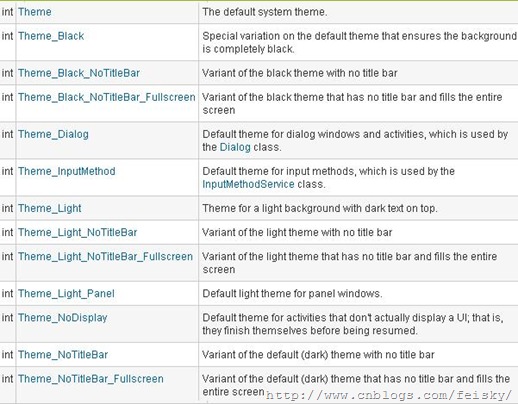
当然,Android也有很多预定义的主题:
主题
就像Style一样,Theme依然在<style>元素里边申明,也是以同样的方式引用。不同的是通过在Android Manifest中定义的<application>和<activity>元素将主题添加到整个程序或者某个 Activity,但是主题是不能应用在某一个单独的View里。
下边是SDK中主题的一个例子:(SDK提供的程序会有Error:no resource found that matches the given name: panelForegroundColor等错误,目前还不知道怎么解决这些错误)
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="CustomTheme"> <item name="android:windowNoTitle">true</item> <item name="windowFrame">@drawable/screen_frame</item> <item name="windowBackground">@drawable/screen_background_white</item> <item name="panelForegroundColor">#FF000000</item> <item name="panelBackgroundColor">#FFFFFFFF</item> <item name="panelTextColor">?panelForegroundColor</item> <item name="panelTextSize">14</item> <item name="menuItemTextColor">?panelTextColor</item> <item name="menuItemTextSize">?panelTextSize</item> </style> </resources>
注意我们用了@符号和?符号来应用资源。@符号表明了我们应用的资源是前边定义过的(或者在前一个项目中或者在Android 框架中)。问号?表明了我们引用的资源的值在当前的主题当中定义过。通过引用在<item>里边定义的名字可以做到(panelTextColor 用的颜色和panelForegroundColor中定义的一样)。这中技巧只能用在XML资源当中
在程序中使用主题的方法:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setTheme(android.R.style.Theme_Light);
setContentView(R.layout.linear_layout_3);
}
在mainfest.xml中应用主题:
为了在成用当中所有的Activity当中使用主题,你可以打开AndroidManifest.xml 文件,编辑<application>标签,让其包含android:theme属性,值是一个主题的名字,如下:
<application android:theme=”@style/CustomTheme”>
如果你只是想让你程序当中的某个Activity拥有这个主题,那么你可以修改<activity>标签。
编写的简单的一个Theme:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="CustomTheme" parent="android:Theme.Black"> <item name="android:windowNoTitle">true</item> <item name="android:testSize">14sp</item> <item name="android:textColor">#FFFF0000</item> </style> </resources>
Android中提供了几种内置的资源,有好几种主题你可以切换而不用自己写。比如你可以用对话框主题来让你的Activity看起来像一个对话框。在manifest中定义如下:
<activity android:theme=”@android:style/Theme.Dialog”>
如果你喜欢一个主题,但是想做一些轻微的改变,你只需要将这个主题添加为父主题。比如我们修改Theme.Dialog主题。我们来继承Theme.Dialog来生成一个新的主题。
<style name=”CustomDialogTheme” parent=”@android:style/Theme.Dialog”>
继承了Theme.Dialog后,我们可以按照我们的要求来调整主题。我们可以修改在Theme.Dialog中定义的每个item元素的值,然后我们在Android Manifest 文件中使用CustomDialogTheme 而不是 Theme.Dialog 。
一下列出了其他预定义的主题: