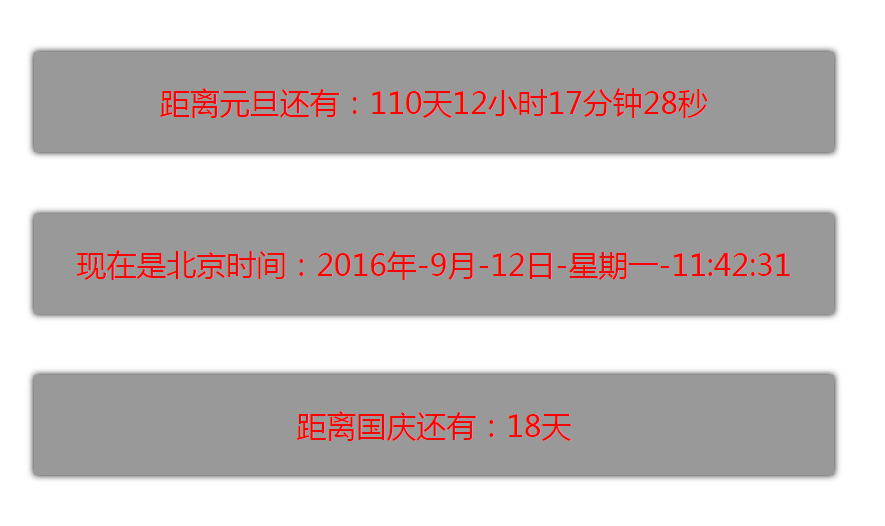
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>北京时间</title> </head> <style> *{ margin: 0; padding: 0; list-style: none; color: red; } #time,#time2,#time3{ width: 800px; height: 100px; line-height: 100px; font-size: 30px; font-family: "微软雅黑"; position: absolute; margin: auto; left: 0; right: 0; bottom: 0; background: rgba(0,0,0,0.4); box-shadow: 0px 0px 10px #000; text-align: center; } #time{ top: 0; } #time2{ top: 30%; } #time3{ top: -30%; } </style> <body> <div id="time"></div> <div id="time2"></div> <div id="time3"></div> </body> <script> window.onload = function(){ times(); function times(){ showTime(); function minSecond(i){ if(i<10){ i = "0" + i; } return i; } function showTime(){ var bjtime = new Date(); var bjyear = bjtime.getFullYear(); var bjmonth = bjtime.getMonth()+1; var bjday = bjtime.getDate(); var week = bjtime.getDay(); var hours = bjtime.getHours(); var min = bjtime.getMinutes(); var seconds = bjtime.getSeconds(); min = minSecond(min); seconds = minSecond(seconds); var weekday = ["日","一","二","三","四","五"]; document.getElementById("time").innerHTML ="现在是北京时间:" + bjyear +"年-"+ bjmonth +"月-"+ bjday +"日-" + "星期" + weekday[week] + "-" + hours +":" + min +":"+ seconds ; setInterval(showTime,1000); } } var curtime = new Date(); var endtime = new Date("2016,10,1"); var lefttimeday = Math.floor((endtime.getTime() - curtime.getTime())/(24*60*60*1000)); document.getElementById("time2").innerHTML = "距离国庆还有:" + lefttimeday + "天"; showTime2(); function showTime2(){ var nowtime = new Date(); var endtime2 = new Date("2017/1/1,00:00:00"); var chatime = parseInt((endtime2.getTime() - nowtime.getTime())/1000); var d = parseInt(chatime/(24*60*60)); var h = parseInt(chatime/(60*60)%24); var m = parseInt(chatime/60%60); var s = parseInt(chatime%60); document.getElementById("time3").innerHTML = "距离元旦还有:" + d + "天" + h + "小时" + m + "分钟" + s + "秒"; if(chatime<=0){ document.getElementById("time3").innerHTML = "身份证到期了"; }else{ setInterval(showTime2,1000); } } } </script> </html>