zTree setting.view.addDiyDom 方法可以实现自定义控件,指定节点显示内容。因此需要自己实现addDiyDom方法。

如果树节点不显示checkbox ,处理方法为:
function addDiyDom(treeId, treeNode) { var spaceWidth = 5; var switchObj = $("#" + treeNode.tId + "_switch"), icoObj = $("#" + treeNode.tId + "_ico"); switchObj.remove(); icoObj.parent().before(switchObj); var spantxt = $("#" + treeNode.tId + "_span").html(); if (spantxt.length > 19) { spantxt = spantxt.substring(0, 29) + "..."; $("#" + treeNode.tId + "_span").html(spantxt); } }
如果树节点有checkbox,处理方法为:
function addDiyDomWithCheck(treeId, treeNode) { var spaceWidth = 5; var switchObj = $("#" + treeNode.tId + "_switch"), checkObj = $("#" + treeNode.tId + "_check"), icoObj = $("#" + treeNode.tId + "_ico"); switchObj.remove(); checkObj.remove(); icoObj.parent().before(switchObj); icoObj.parent().before(checkObj); var spantxt = $("#" + treeNode.tId + "_span").html(); $("#" + treeNode.tId + "_span").css({"fontSize":13}); $("#" + treeNode.tId + "_span").attr("data-toggle","tooltip"); $("#" + treeNode.tId + "_span").attr("data-placement","top"); if (spantxt.length > 19) { spantxt = spantxt.substring(0, 19) + "..."; $("#" + treeNode.tId + "_span").html(spantxt); } }
zTree view 相关定义如下:
//树属性的定义 var setting = { //页面上的显示效果 view: { addHoverDom: addHoverDom, //当鼠标移动到节点上时,显示用户自定义控件 removeHoverDom: removeHoverDom, //离开节点时的操作 selectedMulti: false, txtSelectedEnable: true, showLine: true, addDiyDom: addDiyDomWithCheck } }
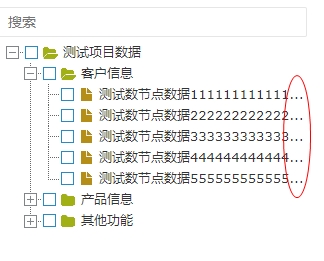
实现效果如下,超长部分将显示为省略号...