<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
#div1 input{background-color: #ccc}
#div1 .active{background-color: #ffff00}
#div1 div{ 200px;height: 200px;background-color: #cccccc;display: none}
</style>
//js代码:
<script>
window.onload=function(){
var oDiv=document.getElementById("div1")
var aBtn=oDiv.getElementsByTagName("input")
var aDiv=oDiv.getElementsByTagName("div")
var i=0;
for(var i=0;i<aBtn.length;i++){
aBtn[i].index=i;
aBtn[i].onclick=function(){
for(i=0;i<aBtn.length;i++){
aBtn[i].className="";
aDiv[i].style.display="none"
}
this.className="active";
aDiv[this.index].style.display="block"
}
}
}
</script>
</head>
<body>
<div id="div1">
<input type="button" value="时尚">
<input type="button" value="体育">
<input type="button" value="财经">
<div style="display: block">时尚内容</div>
<div>体育内容</div>
<div>财经内容</div>
</div>
</body>
</html>
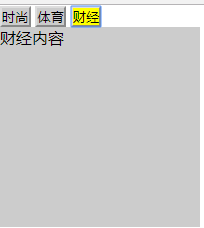
效果: