<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>easyui的应用</title>
<script src="easyui/jquery.min.js"></script>
<script src="easyui/jquery.easyui.min.js"></script>
<script src="easyui/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" href="easyui/themes/icon.css">
<link rel="stylesheet" href="easyui/themes/default/easyui.css">
<link rel="stylesheet" href="easyui的应用.css">
<script>
var _menu={"menus":[
{
"menuid":"1",
"menuname":"系统管理",
"children":[{
"menuid":"1-1","menuname":"菜单管理","url":"http://www.baidu.com"
},{
"menuid":"1-2","menuname":"用户管理","url":"http://www.baidu.com"
},{
"menuid":"1-3","menuname":"角色管理","url":"http://www.baidu.com"
},{
"menuid":"1-4","menuname":"信息管理","url":"http://www.baidu.com"
},{
"menuid":"1-5","menuname":"内容管理","url":"http://www.baidu.com"
}]
},{
"menuid":"2",
"menuname":"会员管理",
"children":[{
"menuid":"2-1","menuname":"菜单管理","url":"http://www.baidu.com"
},{
"menuid":"2-2","menuname":"用户管理","url":"http://www.baidu.com"
},{
"menuid":"2-3","menuname":"角色管理","url":"http://www.baidu.com"
},{
"menuid":"2-4","menuname":"信息管理","url":"http://www.baidu.com"
},{
"menuid":"2-5","menuname":"内容管理","url":"http://www.baidu.com"
}]
},{
"menuid":"3",
"menuname":"部门管理",
"children":[{
"menuid":"3-1","menuname":"菜单管理","url":"http://www.baidu.com"
},{
"menuid":"3-2","menuname":"用户管理","url":"http://www.baidu.com"
},{
"menuid":"3-3","menuname":"角色管理","url":"http://www.baidu.com"
},{
"menuid":"3-4","menuname":"信息管理","url":"http://www.baidu.com"
},{
"menuid":"3-5","menuname":"内容管理","url":"http://www.baidu.com"
}]
}
]}
</script>
</head>
<body class="easyui-layout" style="overflow-y: hidden" scroll="no">
<div data-options="region:'north',split:true" class="north">
<span style="margin-left: 10px;font-size: 16px">
我的小世界
<img src="blocks.gif" width="20px" height="20px" alt="">
</span>
<span style="float: right;margin-right: 10px">
欢迎张三的到来
<a href="#">修改密码</a>
<a href="#">安全退出</a>
</span>
</div>
<div data-options="region:'south'" class="south" style="height: 80px;">
<p>© 2017 上海百度公司 意见反馈 京公网安备11000002000001号</p>
</div>
<div data-options="region:'west',split:true" style=" 180px">
<div class="easyui-accordion" fit="true">
<!--导航部分-->
</div>
</div>
<div data-options="region:'center',split:true" style="overflow: hidden">
<div class="easyui-tabs" fit="true" id="san">
<!--tab切换-->
</div>
</div>
</body>
<script>
$(".easyui-accordion").empty(); //初始化菜单
var menulist="";
$.each(_menu.menus,function(index,node){
// console.log(node)
menulist+='<div title="'+node.menuname+'" style="overflow:auto">'
//<div title="系统管理">
menulist+='<ul>'
$.each(node.children,function(ci,cn){
// console.log(cn)
menulist+="<li><a target='mykj' href='"+cn.url+"'>"+cn.menuname+"</a></li>"
// <li><a href="">菜单管理</a></li>
})
menulist+="</ul></div>"
//</ul> </div>
})
// console.log(menulist)
$(".easyui-accordion").append(menulist)
// <div title="部门管理">
// <ul>
// <li><a href="">菜单管理</a></li>
// <li><a href="">菜单管理</a></li>
// <li><a href="">菜单管理</a></li>
// </ul>
// </div>
//菜单点击
$(".easyui-accordion li a").click(function(){
var tabTitle = $(this).text()
var tabUrl = $(this).attr("href")
addtab(tabTitle,tabUrl)
})
//创建一个选项卡
function addtab(t,u){
if(!$("#san").tabs('exists',t)){ //如果选项卡的标题不存在
$("#san").tabs('add',{ //新增tab
title:t,
content:creatIframe(u), //选项卡的内容 来源于创建的框架
closable:true
})
}else{
$("#san").tabs("select",t) //如果选项卡存在 让其处于选中状态
}
}
//创建一个能够打开URL的框架
function creatIframe(url){
var s="<iframe name='mykj' src='"+url+"' style='100%;height:100%'></iframe>"
return s
}
</script>
</html>
//CSS部分
*{
font-size: 12px;
font-family: "微软雅黑";
margin: 0;
padding: 0;
}
a{
color: black;
text-decoration: none;
}
a:hover{
color: red;
text-decoration: dashed;
}
.north{
height: 50px;
line-height: 50px;
overflow: hidden;
background: url("layout-browser-hd-bg.gif")repeat-x center 50%;
}
.north a{ font-size:15px;}
.south{
height: 30px;
line-height: 30px;
text-align: center;
background-color: #d9d9d9
}
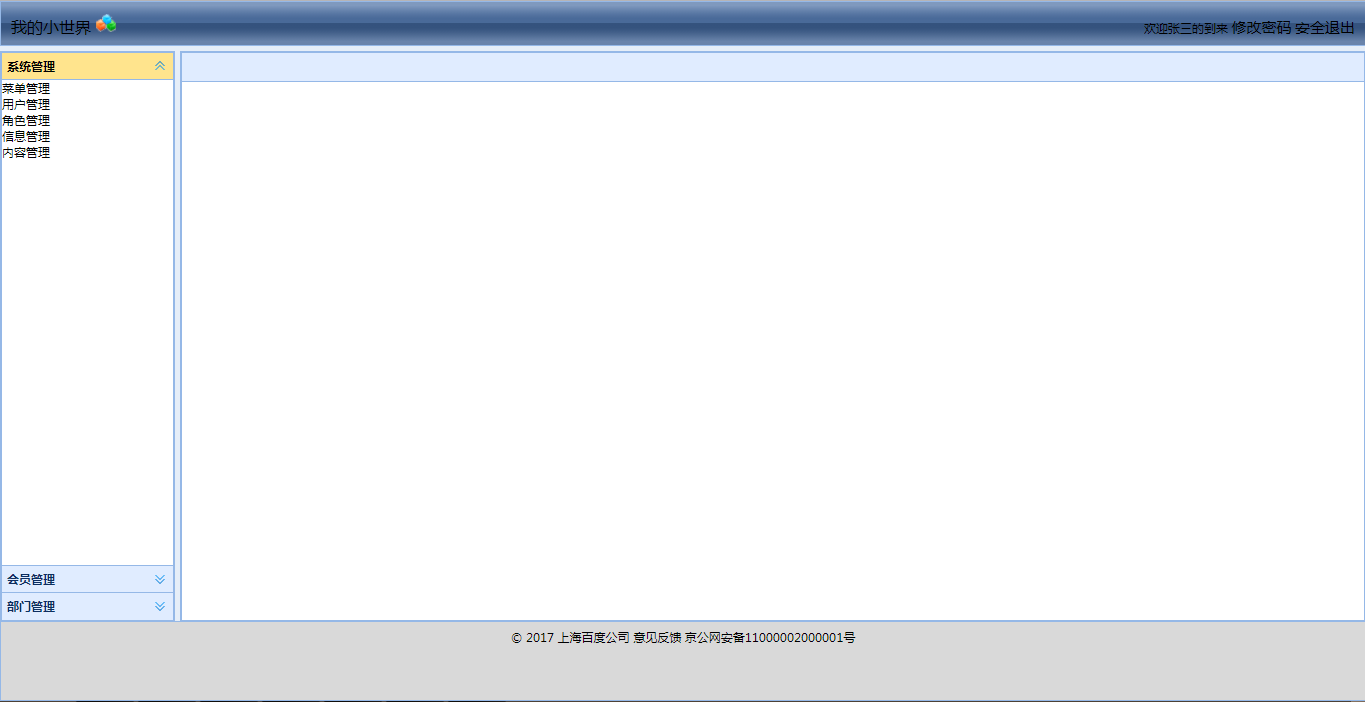
效果:

图片素材:

