这几天看了一些网上的前端面经,在提到es6的时候会带着问babel如何配置等问题,今天早上花了1个小时时间去了解并实际操作了一个案例,在这里记录一下所做的工作以便以后复习用。
简介
babel是一个广泛使用的转码器,可以将ES6代码转化为ES5代码,从而在现有环境执行,这意味着,你可以现在就用ES6编写程序,而不用担心现有环境是否支持。
安装及配置
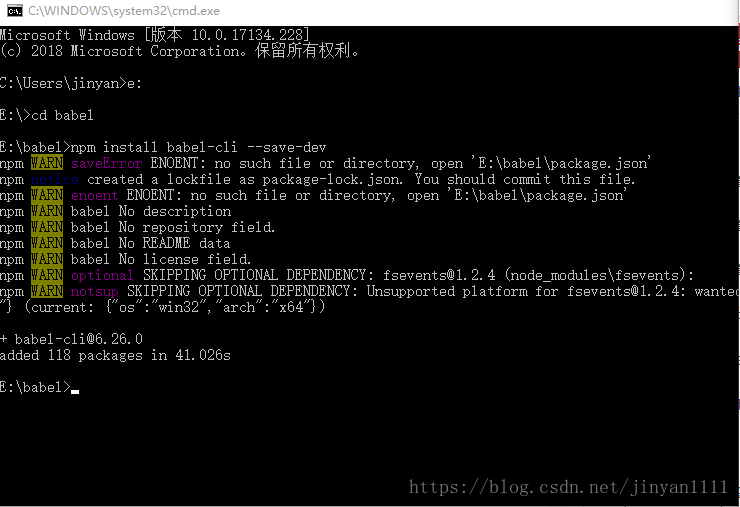
首先在自己的电脑里创建一个文件夹作为项目,建议取英文名,因为Dos命令进入的时候会免掉不必要的麻烦。我取得是babel然后DOS命令进入自己的项目输入npm install babel-cli --save-dev等待安装。
安装完成。(为什么不安装在全局?如果安装在全局,那意味着项目要运行,全局环境必须有bable,也就是说项目产生了对环境的依赖。另一方面,这样做也无法支持不同项目使用不同版本的babel。)
设定转码规则
继续在DOS命令里面输入npm install babel-preset-es2015 --save-dev等待安装。
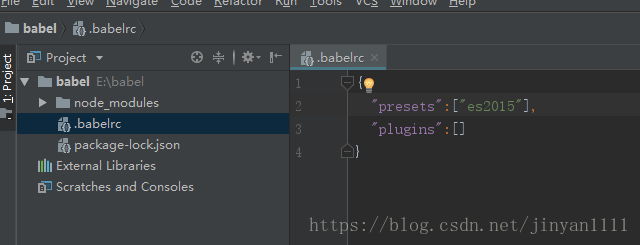
安装完成后在项目根目录下添加配置文件.babelrc往里面添加如下代码:

到这里,关于Babel的配置基本就完成了。
实例演示:
在项目根目录下创建demo.js
let a = 5; const b = 10; let input = [1,2,3]; input.map(item => item+1);
因为我们现在是将babel安装到了当前目录下,所以不能直接在终端中babel转换命令,得使用npm来运行,所以先在packge.json中编写
{ "devDependencies": { "babel-cli": "^6.26.0", "babel-preset-es2015": "^6.24.1" }, "scripts":{ "build":"babel demo.js --out-file bunder.js" } }
DOS命令进入根目录输入npm run build运行,查看结果

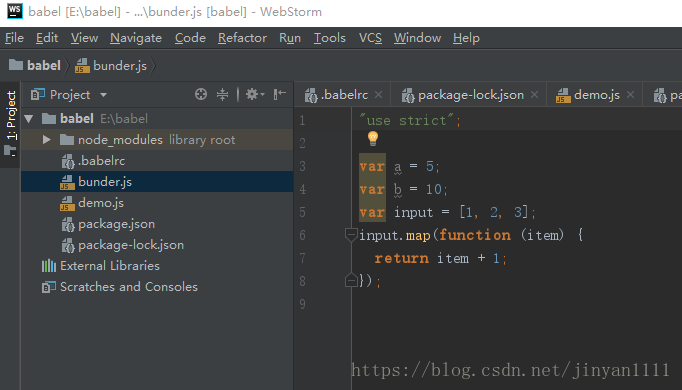
再看看项目文件夹多出来一个bunder.js

大功告成。
如果要打包一个文件夹,
制定文件夹前面加点,打包后的文件夹前面加-d
{ "devDependencies": { "babel-cli": "^6.26.0", "babel-preset-es2015": "^6.24.1" }, "scripts": { "build": "babel ./wwwroot/scripts -d ./wwwroot/dist" } }
有补充
原文链接:https://blog.csdn.net/jinyan1111/article/details/82423294