之前使用element table 时遇到的一个问题,因为筛选项过多,所以把筛选项做成了一个固定在右边的筛选器,可以关闭,在关闭这个筛选的div时,table 的最后一列会渲染不上,当我们缩放浏览器时就会渲染上,遇到这个问题想别人请教,使用vue的key属性,SearchDrawer是控制我右边筛选器的显示还是隐藏的的model,加上这个key属性就解决了这个渲染问题
:key="'js'+SearchDrawer"
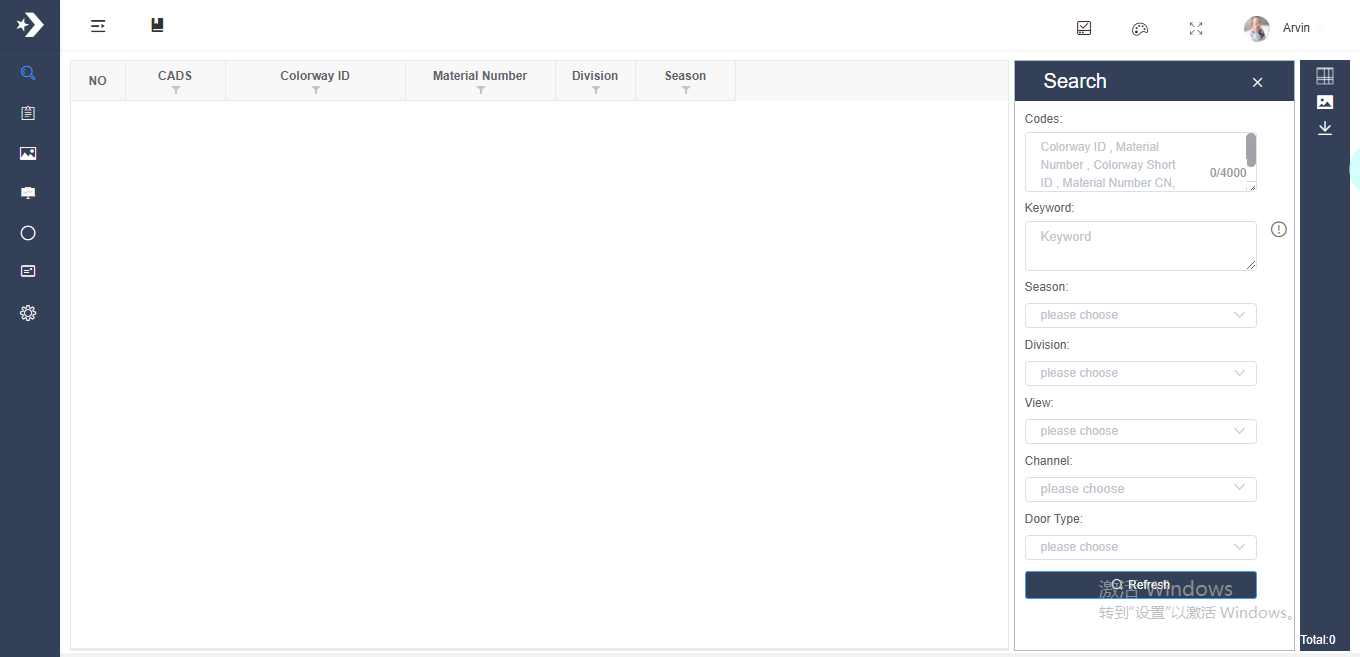
我们的样式是这样,search框关闭时左边的表格就会变大
使用这个:key属性时,SearchDrawer变化就会触发节点进行渲染
具体可参考博客
https://blog.csdn.net/sunhuaqiang1/article/details/111029386
博客内容下文也可查看

引言
在前端项目开发过程中,el-table展示的结果列使用组件形式引入,其中某些字段通过:formatter方法转码,结果栏位的字段显示/隐藏控制也使用组件形式引入,前端在控制字段显示属性时,发现码值转换及字段信息展示均有问题。
问题分析
通过阅读代码结构,发现el-table-column通过template循环生成,由于template的作用是模板占位符,可帮助我们包裹元素,但在循环过程当中,template不会被渲染到页面上。有关表格数据渲染中key的作用如下:
key作为一个DOM节点的标识值,结合Diff算法可以实现对节点的复用。(key相同的节点会被复用);
只有当key(或其他导致isSameNode判断为false)发生改变时,才会触发节点的重新渲染。否则Vue将会复用之前的节点,通过改变节点的属性来实现节点的更新。
同时,template标签不支持:key属性,
注意: vue实例绑定的元素内部的template标签不支持v-show指令,即v-show="false"对template标签来说不起作用。但是此时的template标签支持v-if、v-else-if、v-else、v-for这些指令。
解决方法
既然template标签不支持key属性,可通过在el-table-column标签加入:key="Math.random()"属性,这个key属性是vue自带的特殊属性,主要用在 Vue 的虚拟 DOM 算法,在新旧 nodes 对比时辨识 VNodes,依次来提升页面渲染性能。如果不更新这个key的话,显示/隐藏列的时候,部分DOM不会重新渲染,导致table变化时候内容错乱。
拓展阅读
Vue API
《Vue进阶(幺肆玖):Vue中template标签》
《Vue进阶(幺伍零):Vue key应用》
《Vue进阶(幺伍幺):Vue 应用key提升页面渲染性能》
————————————————
版权声明:本文为CSDN博主「No Silver Bullet」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/sunhuaqiang1/article/details/111029386