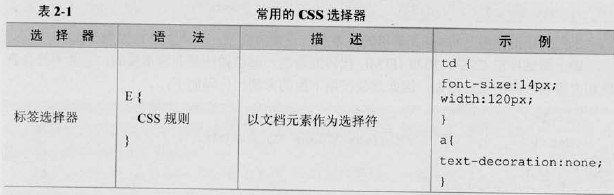
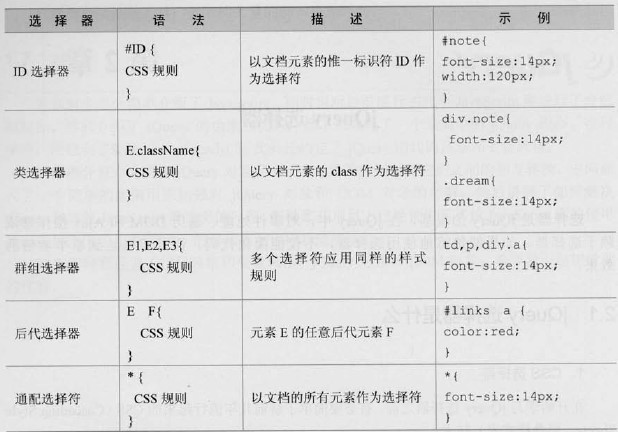
2.1 jQuery选择器是什么
几乎所有主流浏览器都支持上面这些常用的选择器。此外css中还有伪类选择器(E:Pseudo-Elements{CssRules})、子选择器(E>F {CssRules}) ,临近选择器(E+F{CssRules })和属性选择器(E[attr ]{CssRules})等。遗憾的是,主流浏览器并非完全支持所有的CSS选择器。
Note
把CSS应用到网页中有3种方式,即行间样式表、内部样式表和外部样式表。上例中使用的是内部样式表,内部样式表的缺点是不能被多个页面重复使用的。
2.2 jQuery选择器的优势
- 简介的写法
- 支持CSS1到CSS3选择器
- 完善的处理机制
如选择页面中不存在的元素也不会报错。
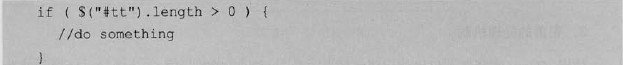
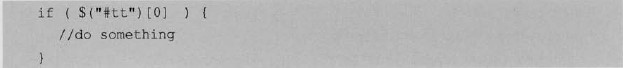
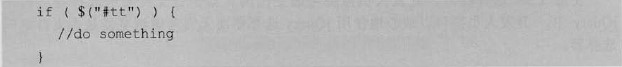
需要注意的是,$()选取的永远是对象,即使网页上没有此元素。因此当要用jQuery检查某个元素在网页上是否存在时,需要根据元素的长度来判断,使用以下代码:

或者转化成DOM对象来判断,如下:

而不能使用这种方式判断:

2.3 jQuery选择器
jQuery选择器分为基本选择器、层次选择器、过滤选择器和表单选择器。
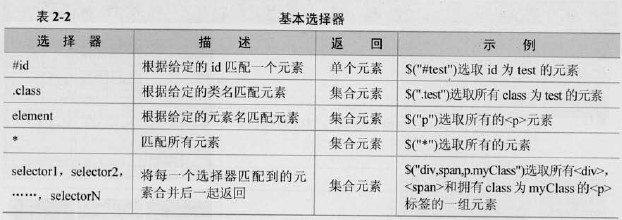
2.3.1 基本选择器
基本选择器是jQuery中最常用的选择器,也是最简单的选择器,它通过元素id , class和标签名等来查找DOM元素。

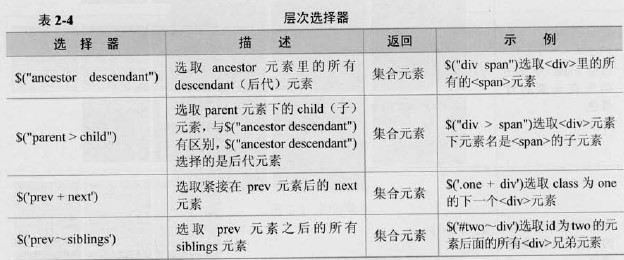
2.3.2 层次选择器
如果想通过DOM元素之间的层次关系来获取特定元素,例如后代元素、子元素、相邻元素和兄弟元素等,那么层次选择器是一个非常好的选择。

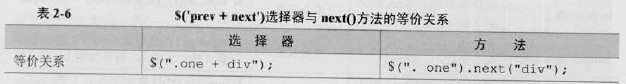
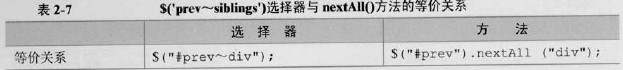
等价关系:


$(“#prev~div”)选择器只能选择”#prev”元素后面的同辈
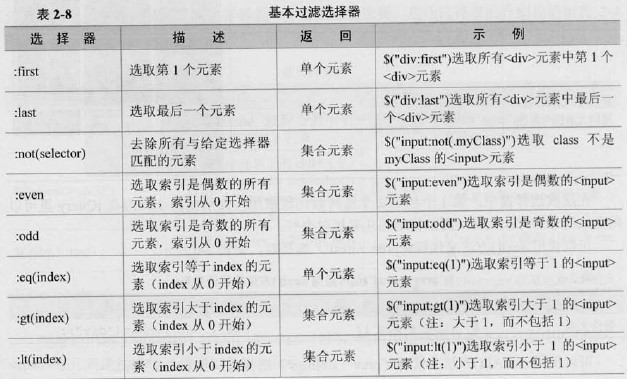
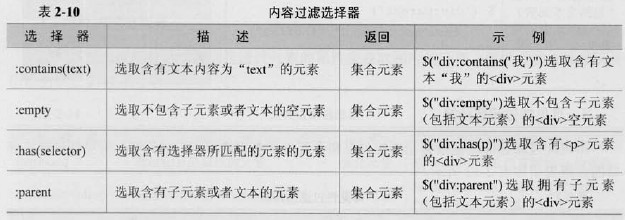
2.3.3 过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需的DOM元素,过滤规则与CSS的伪类选择器语法相同,即选择器都以一个冒号(:)开头。按照不同的过滤规则,过滤选择可以分为基本过滤、内容过滤、可见性过滤、属性过滤、子元素过滤和表单对象属性过滤选择器。
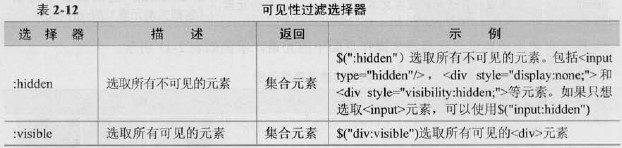
3.可见性过滤选择器
可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素。

在可见性选择器中,需要注意选择器:hidden,‘它不仅包括样式属性display为“none”的元素,也包括文本隐藏域(<input tyge="hidden"/>)和visibility:hidden之类的元素。5.子元素过滤选择器
子元素过滤选择器的过滤规则相对于其它的选择器稍微有些复杂,不过没关系,只要将元素的父元素和子元素区分清楚,那么使用起来也非常简单。另外还要注意它与普通的过滤选择器的区别。
:nth-child()选择器是很常用的子元素过滤选择器,详细功能如下。
(1):nth-child(even)能选取每个父元素下的索引值是偶数的元素。
(2):nth-child(odd)能选取侮个父元素下的索引值是奇数的元素。
(3):nth-child(2)能选取每个父元素下的索引值等于2的元素。
(4):nth-child(3n)能选取姆个父元素下的索引值是3的倍数的元素,(n从0开始)。
(5):nth-child(3n+1)能选取侮个父元素F的索引值是(3n+1)的元素,(n从0开始)。
Note:
eq(index)只匹配一个元素,而:nth-child将为每一个符合条件的父元素匹配子元素。同时应该注意到nth-child(index)的index是从1开始的, 而:eq(index)是从0开始的。同理:first和:first-child,last和:last-child也类似。
2.3.4 表单选择器
为了使用户能够更加灵活地操作表单,jQuery中专门加入了表单选择器。

2.5 选择器中的一些注意事项
2.5.1 选择器中含有特殊符号的注意事项
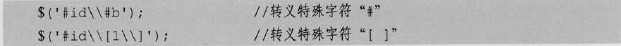
1.选择器中含有 “·”、“#”、“(” 或 “]” 等特殊字符
决此类错误的方法是使用转义符转义。

使用字符转义获取上述元素:
2.属性选择器的引号问题
1.3.1版本彻底放弃了1.1.0版本遗留下的@符号,如果你使用1.3.1以上的版本,那么你不能在属性前添加@符号,比如需要这样写:
$(' div[title = "test"] ');
而不是$(' div[@title = "test"] ');
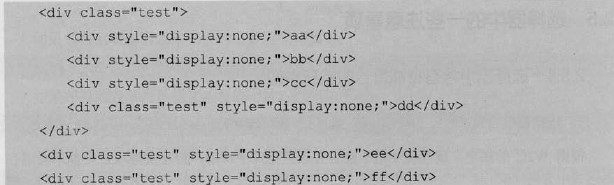
2.5.2 选择器中含有空格的注意事项
选择器中的空格也是不容忽视的,多一个空格或少,个空格也许会得到截然不同的结果。


之所以会出现不同的结果,是因为后代选择器与过滤选择器的不同。
![]()
以上代码是选取cfass为“test”的元素里面的隐藏元素(即后代选择器)。
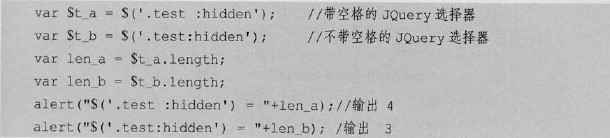
而代码:
![]()
则是选取隐藏的class为“test”的元素(即过滤选择器)。
2.6 案例研究—某网站品牌列表的效果
return false防止连接跳转
由于给超链接添加onclick事件,因此需要使用“return false”语句让浏览器认为用户没有单击该超链接,从而阻比该超链接跳转。常用选择器
show():显示隐藏的匹配元素。
css(name,value):给元素设置样式。
text(string):设置所有匹配元素的文本内容。
filter(expr):筛选出与指定表达式匹配的元素集合,其中expr可以是多个选择器的组合。
addClass(class):为匹配的元赓添加指定的类名。判断元素是否显示
if($category.is(":visible")){//执行代码}