一、语法
- 区分大小写。
- 变量是弱类型的,可以初始化为任意值,也可以随时改变变量所存数据的类型。
- 每行结尾的分号可有可无,但是建议加上。
- 注释
- 单行注释以双斜杠开头(//)
- 多行注释以单斜杠和星号开头(/*),以星号和单斜杠结尾(*/)
- 代码块:用{ } 包起来的
二、变量
使用 var (variable的缩写)运算符声明变量。
可以用一个var语句定义两个或多个变量:
var test1 = "hi", test2 = "hello";
变量命名规则:
- 第一个字符必须是字母、下划线(_)或美元符号($)
- 余下的字符可以是下划线、美元符号或任何字母或数字字符
著名的变量命名规则:
- Camel 标记法:首字母是小写的,接下来的字母都以大写字符开头。即驼峰。
var MyTestValue = 0, MySecondValue = "hi";
- Pascal 标记法:首字母是大写的,接下来的字母都以大写字符开头
var MyTestValue = 0, MySecondValue = "hi";
- 匈牙利类型标记法:在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串。
var iMyTestValue = 0, sMySecondValue = "hi";
可以这样命名:
| 类型 | 前缀 | 示例 |
|---|---|---|
| 数组 | a | aValues |
| 布尔型 | b | bFound |
| 浮点型(数字) | f | fValue |
| 函数 | fn | fnMethod |
| 整型(数字) | i | iValue |
| 对象 | o | oType |
| 正则表达式 | re | rePattern |
| 字符串 | s | sValue |
| 变型(可以是任何类型) | v | vValue |
三、关键字
ECMA-262定义了ECMAScript支持的一套关键字(keyword)。根据规定,关键字是保留的,不能用作变量名或函数名。
break case catch continue default delete do else finally for function if in instanceof new return switch this throw try typeof var void while with
四、保留字
ECMA-262定义了ECMAScript支持的一套保留字(reserved word)。
保留字在某种意思上是为将来的关键字而保留的单词。因此保留字不能被用作变量名或函数名。
abstract boolean byte char class const debugger double enum export extends final float goto implements import int interface long native package private protected public short static super synchronized throws transient volatile
五、原始值和引用值
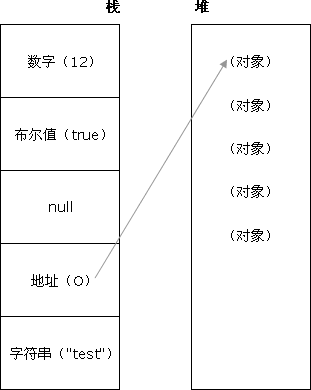
在ECMAScript中,变量可以存在两种类型的值,即原始值和引用值。
- 原始值:存储在栈(stack)中的简单数据段,也就是说,它们的值直接存储在变量访问的位置。
- 引用值:存储在堆(heap)中的对象,也就是说,存储在变量处的值是一个指针(point),指向存储对象的内存处。
为变量赋值时,ECMAScript 的解释程序必须判断该值是原始类型,还是引用类型。要实现这一点,解释程序则需尝试判断该值是否为 ECMAScript 的原始类型之一,即 Undefined、Null、Boolean、Number和String型。由于这些原始类型占据的空间是固定的,所以可将他们存储在较小的内存区域 - 栈中。这样存储便于迅速查寻变量的值。
在许多语言中,字符串都被看作引用类型,而非原始类型,因为字符串的长度是可变的。ECMAScript打破了这一传统。
如果一个值是引用类型的,那么它的存储空间将从堆中分配。由于引用值的大小会改变,所以不能把它放在栈中,否则会降低变量查寻的速度。相反,放在变量的栈空间中的值是该对象存储在堆中的地址。地址的大小是固定的,所以把它存储在栈中对变量性能无任何负面影响。

六、原始类型
ECMAScript有5种原始类型(primitive type),即Undefined、Null、Boolean、Number和String。
1. typeof 运算符
对变量或值调用typeof运算符将返回下列值之一:
- undefined - 如果变量是Undefined类型的
- boolean - 如果变量是Boolean类型的
- number - 如果变量是Number类型的
- string - 如果变量是String类型的
- object - 如果变量是一种引用类型或Null类型的
2. Null 类型
值undefined实际上是从值null派生来的,因此ECMAScript把它们定义为相等的。
alert(null == undefined); //输出 "true"
尽管这两个值相等,但它们的含义不同。undefined是声明了变量但未对其初始化时赋予该变量的值,null则用于表示尚未存在的对象。
如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是null。
3. 科学计数法
对于非常大或非常小的数,可以用科学计数法表示浮点数,可以把一个数表示为数字(包括十进制数字)加e(或 E),后面加乘以10的倍数。
//符号表示的是数56180000。把科学计数法转化成计算式就可以得到该值:5.618 x 107。 var fNum = 5.618e7
七、引用类型
引用类型通常叫做类(class),也就是说,遇到引用值,所处理的就是对象。在ECMA-262中根本没有出现“类”这个词。ECMAScript定义了“对象定义”,逻辑上等价于其他程序设计语言中的类。其实就是我们常说的“对象”。
1. Object对象
对象是由 new 运算符加上要实例化的对象的名字创建的。例如:
var o = new Object();
当有不止一个参数时,ECMAScript要求使用括号。如果没有参数,括号可以省略(建议不要使用):
var o = new Object;
Object对象具有以下属性:
- constructor:对创建对象的函数的引用(指针)。对于Object对象,该指针指向原始的Object()函数。
- Prototype:对该对象的对象原型的引用。对于所有的对象,它默认返回Object对象的一个实例。
Object对象具有以下常用方法:
- hasOwnProperty(property):判断对象是否有某个特定的属性。必须用字符串指定该属性。(例如,o.hasOwnProperty("name"))
- isPrototypeOf(object):判断该对象是否为另一个对象的原型。
- propertyIsEnumerable:判断给定的属性是否可以用for...in语句进行枚举。
- toString():返回对象的原始字符串表示。对于Object对象,ECMA-262没有定义这个值,所以不同的ECMAScript实现具有不同的值。
- valueOf():回最适合该对象的原始值。对于许多对象,该方法返回的值都与ToString()的返回值相同。
2. Boolean对象
在ECMAScript中很少使用Boolean对象,即使使用,也不易理解。
问题通常出现在Boolean表达式中使用Boolean对象时。例如:
var oFalseObject = new Boolean(false); var bResult = oFalseObject && true; //输出 true
建议还是使用Boolean原始值。
3. Number对象
Number对象是Number原始类型的引用类型。要创建Number对象,采用如下代码:
var oNumberObject = new Number(68);
要得到数字对象的Number原始值,只需要使用valueOf()方法:
var iNumber = oNumberObject.valueOf();
(1) toFixed() 方法
toFixed()方法返回的是具有指定位数小数的数字的字符串表示。例如:
var oNumberObject = new Number(68); alert(oNumberObject.toFixed(2)); //输出 "68.00"
toFixed() 方法能表示具有0到20位小数的数字,超过这个范围的值会引发错误。
(2) toExponential() 方法
返回的是用科学计数法表示的数字的字符串形式。
toExponential()方法也有一个参数,指定要输出的小数的位数。
var oNumberObject = new Number(68); alert(oNumberObject.toExponential(1)); //输出 "6.8e+1
(3) toPrecision() 方法
根据最有意义的形式来返回数字的预定形式或指数形式。它有一个参数,即用于表示数的数字总数(不包括指数)。
var oNumberObject = new Number(68); alert(oNumberObject.toPrecision(1)); //输出 "7e+1"
toPrecision()方法会对数进行舍入。
var oNumberObject = new Number(68); alert(oNumberObject.toPrecision(2)); //输出 "68" var oNumberObject = new Number(68); alert(oNumberObject.toPrecision(3)); //输出 "68.0"
四、String对象
String对象是String原始类型的对象表示法。
var oStringObject = new String("hello world");
String对象的valueOf()方法和toString()方法都会返回String类型的原始值。
1. toLowerCase()、toLocaleLowerCase()、toUpperCase() 和 toLocaleUpperCase()
- toLowerCase()
- toLocaleLowerCase()
- toUpperCase()
- toLocaleUpperCase()
toLowerCase()和toUpperCase()方法是原始的,是以java.lang.String中相同方法为原型实现的。
toLocaleLowerCase()和toLocaleUpperCase()方法是基于特定的区域实现的。
String对象有很多的方法,后面我们再详细地介绍。
2. instanceof 运算符
在使用typeof运算符时采用引用类型存储值会出现一个问题,无论引用的是什么类型的对象,它都返回"object"。ECMAScript引入了另一个Java运算符instanceof来解决这个问题。
instanceof运算符与typeof运算符相似,用于识别正在处理的对象的类型。与typeof方法不同的是,instanceof方法要求开发者明确地确认对象为某特定类型。
var oStringObject = new String("hello world"); alert(oStringObject instanceof String); //输出 "true"