edit-table.html 一个可编辑的表格,基于xeditable.js(为网上下载并引入到本项目中的框架)。
该框架引入的为源码,不过后期可以自行根据需要对该js进行扩充、修改等。本项目中用到的d3tree(树形菜单)即为开发人员自己添加的。注意写法,(具体可参照下图所示)
该D3tree也是一个指令。

银监报表--待办事项

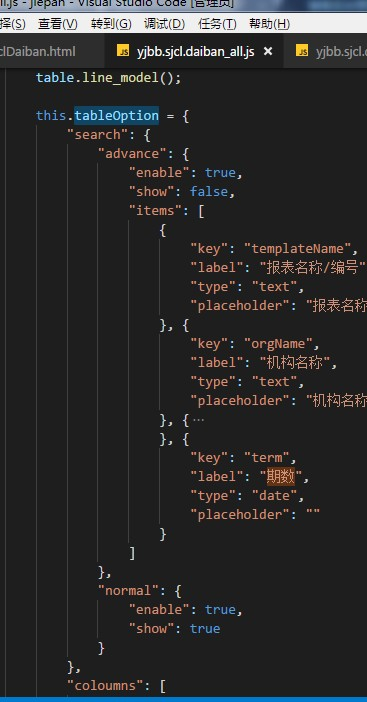
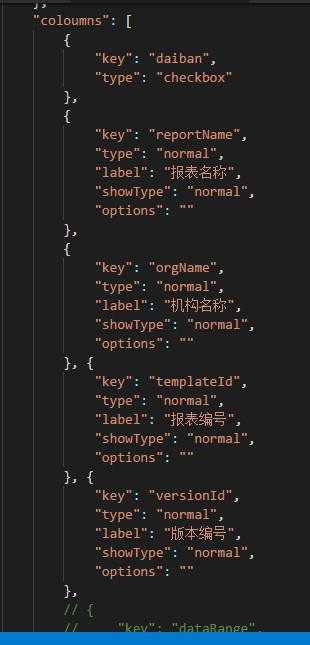
源码解析:该部分属于sc-table中的tableoption部分
HTML中为

其中按钮的添加以及多选框的修改、选用、命名在控制器中进行。


此部分为典型一点,请知悉。
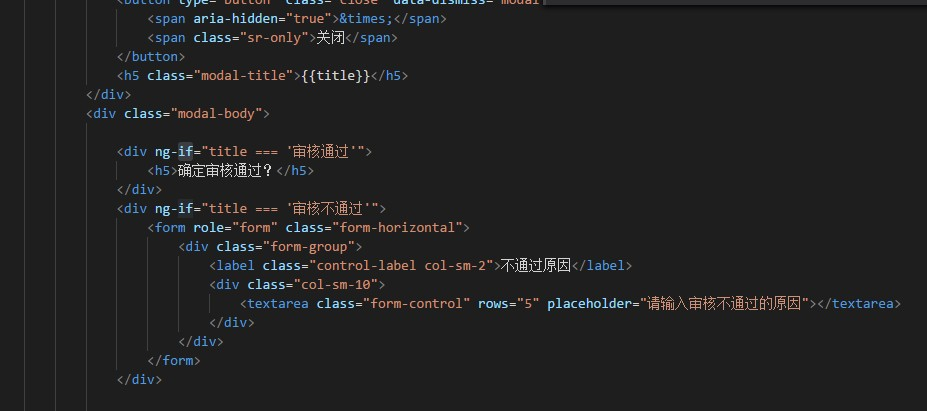
ng-if 指令用法详解


指令写在html页面中,ng-**是angular中的一些指令,指令的作用是扩展html的新属性,开发人员可以通过
angular内置的指令来为应用添加一些功能,同时,也可以允许用户自行定义需要的指令。常用的指令有
ng-app:初始化angular的应用程序;
ng-init :初始化应用程序数据;
ng-model :把元素值绑定到应用程序中。

注意,指令只写在html中,但是控制器js是如何与html 中到指令进行交互的呢?
答案是指令。例如 sc-table
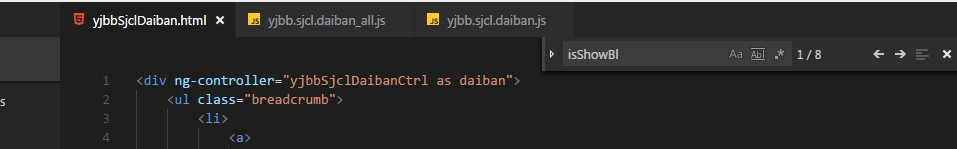
在查看sc-table表格时,首先关注三个文件
第一 html头部所定义的控制器

然后注意控制器的头部

是对应好的,然后注意该sc-table,此为封装好的一个模块。同时也为指令。

指令中(sc-table)中有许多属性,Js即通过这些属性进行交互。
另外,指令分为自定义指令和angular内置的指令。angular内置的指令一般为ng- 开头,且控制器直接对其进行解析。