关于页面src进入失败问题。


解决 :未知 ,直接重新克隆一个吧 需要复制的包:angular/node-modules/project-interface.

目录的写法定义在tpl--util--sc-table中。

头部标签控件写在指令

angular-breadcrumb.js中。
在angular中指令即是用来写封装控件的即directives。如需修改某个控件只需要到directive中寻找,修改即可。
如上图所示,angular-datepicker.js为时间控件。即日历。

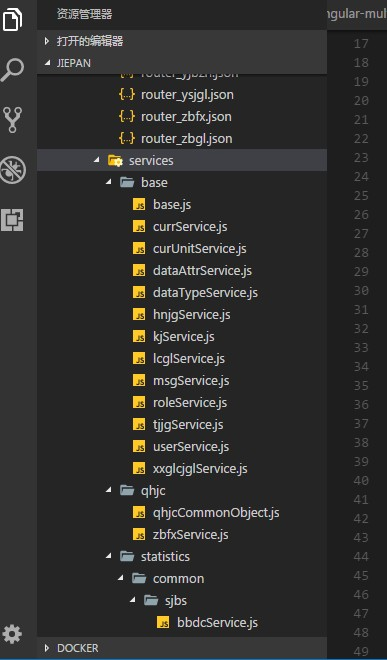
service加载到控制器controller中的

控制器注入服务:

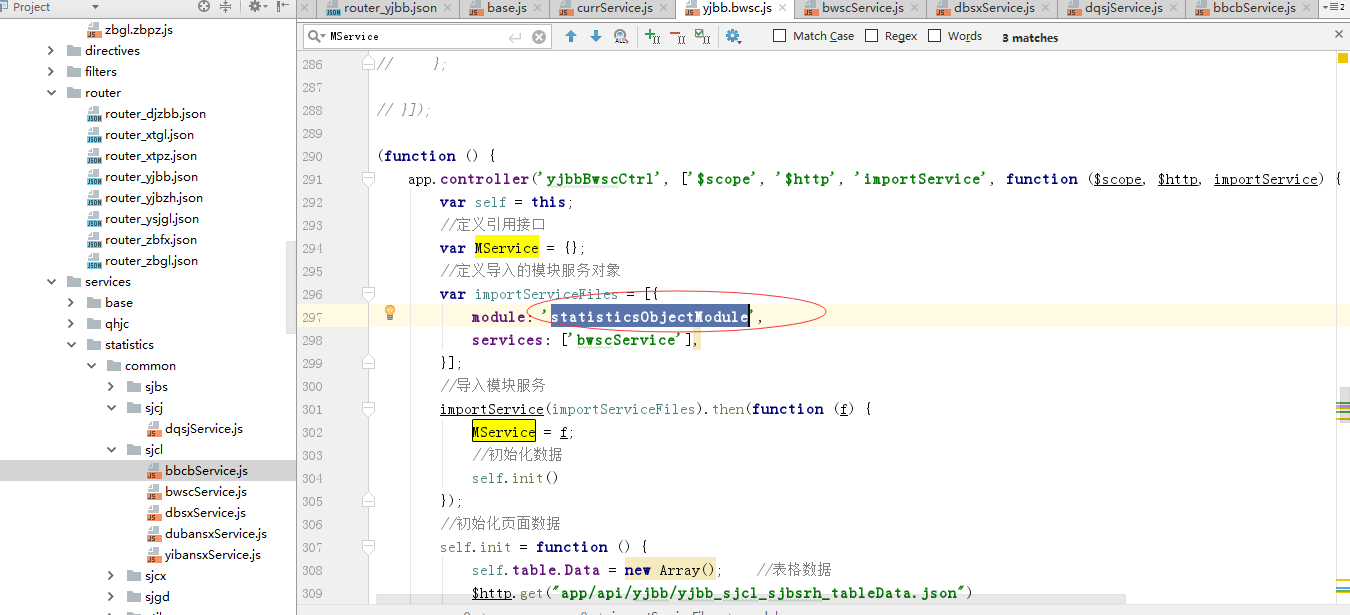
在service中存在一个模块statisticsObjectModule,其内有一些servic服务。
即服务定义在模块中。

控制器controller需要引入该模块statisticsObjectModule中的服务,则可以通过图中所述的方法进行添加。
同时还可以直接在头部进行引入,例如importservice。不过此种方式需要单独定义该服务,在查看。具体可参考platform/projectinterface/app.js.
除此之外还可以通过在service包中定义一个module模块,在模块中在定义一个服务,如下所示:

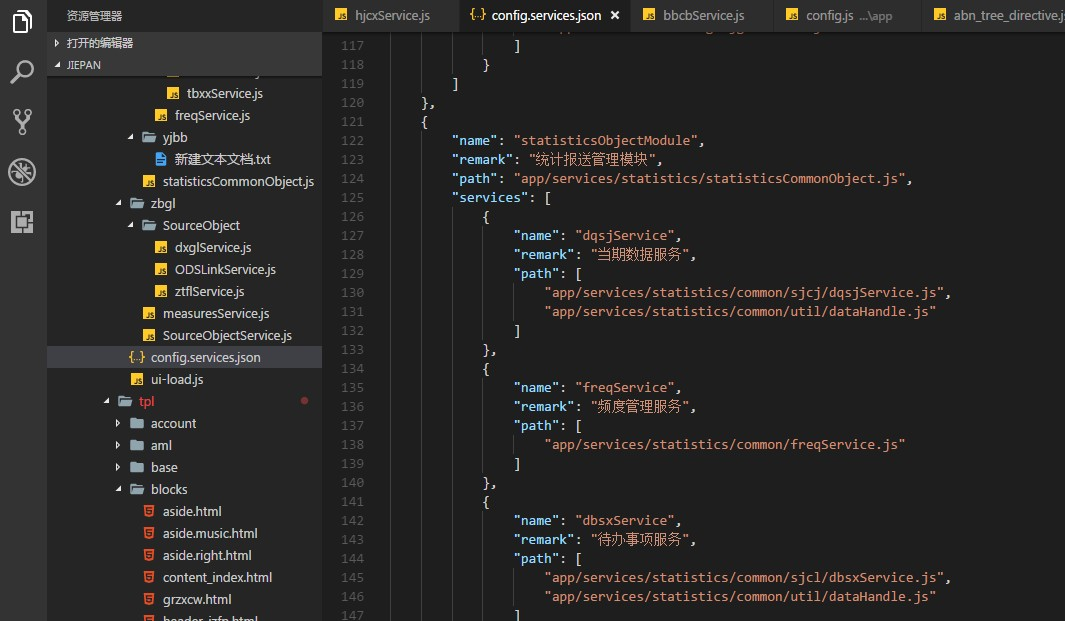
写好以后还需要在service/config.services.json进行相关的注入,即将module中增加的服务增加到该json文件中。只需要修改这两个地方即可完成新增服务的添加。然后就可以在controller控制器中正常添加了。
其中path为添加service的Js文件路径。name为服务名。
有时需要添加两个path路径如下:
这种情况表示为一个js文件中修改了服务,但该文件中用到了另一个js文件的内容。如上图所示,dbsxService.js用到了dataHandlle.js文件中的内容。