JS特点
轻量级脚本语言
区分大小写
语句使用分号';'分隔,但使用分号并不是必须的,也可以不用。
数字,字符串类似于Python,布尔值为true、false,数组==Python中的list
===为绝对相等,即类型、数值相等。而==则表示数值相等。‘3’==3 是对的
使用函数,以花括号{}分隔,函数可以有多个参数,可以有返回值
变量可以使用var关键字定义,命名规则与Python相同,不使用var定义的变量为全局变量
常量可以使用const 进行声明,声明后常量值就无法改变。const a=3.14
null为空,即未声明也未赋值,undefined为未赋值
单行注释使用// 多行注释使用/* */
字符串断行需要使用反斜杠()
js中的数组和对象的索引方式类似于Python中的list和字典
定义数组或者对象元素,最后不能添加逗号
所有的编程语言,包括 JavaScript,对浮点型数据的精确度都很难确定。例如:
var x = 0.1; var y = 0.2; var z = x + y // z 的结果为 0.3 if (z == 0.3) // 返回 false //正确的方式 var z = (x * 10 + y * 10) / 10; // z 的结果为 0.3
JS语法
JS--JavaScript是所有浏览器以及html5中默认的脚本语言,由此看出来她十分流行!!
js脚本可以放置在 html文件 或者 外部文件中。
如需在 HTML 页面中插入 JavaScript,请使用 <script> 标签。
<script> alert("hello world"); </script>
如需在外部文件中插入js,<script>标签则不能在外部文件中使用,外部文件的扩展名一般是 .js 。
若使用外部文件,当某个html文件需要使用该js脚本时,需要添加这样一句:
<script src="myScript.js"></script>
<script>标签可以在<body>标签中,也可以在<head>标签中。或者同时存在于两个部分中。
通常的做法是把函数放入 <head> 部分中,或者放在页面底部。这样就可以把它们安置到同一处位置,不会干扰页面的内容。
js数据对象及其常用属性方法:
数字Number()
Number() 将其他类型转换为数字类型
字符串String()
length 返回字符串长度
valueOf() 返回字符串的值
indexOf 返回字符串第一次出现的位置
lastIndexOf 返回字符串最后一次出现的位置
split() 按指定的分隔符进行分割
slice() 切片
toLowerCase() toUpperCase() 转换大小写
anchor() link() ……格式化字符串-->html元素
日期Date()
getYear() getMonth() getDay()…… 获取当前用户本地系统日期的年、月、日……
setYear()…… 设置当前……
getUTCYear()…… 获取当前协调世界时间的年……
setUTCYear…… ……
数学Math()
+ - * / % 加 减 乘 除 取余(这属于算术运算符,不属于math对象) Math.abs() 绝对值 Math.round() 四舍五入 Math.floor() 去尾法取整 Math.pow(a,b) a的b次幂 Math.random() 随机取0-1之间的数,可以对该数*100啥的,满足自己对大的随机数的需要 Math.max() 传入2个及以上的参数,对这些参数找最大值。 Math.min() cos sin tan…… 正弦 余弦 正切……

<script>
var numb_arr=new Array(5);
for (var i= 0;i<5;i++){
numb_arr[i]=Math.floor(Math.random()*10);
}
var a=0;
for (var i=0;i<5;i++){
a=numb_arr[i]*Math.pow(10,i)+a;
}
alert(a)
</script>
数组array()
length 数组长度
splice(a,b,i1,i2……) 插入和删除数组元素,a:插入的索引(可以为负数),b删除的个数(可为零),i插入的项目
slice() 切片
concat() 连接两个数组
reverse() 反转数组元素
push() 插入元素到最后面,类似于Python中的list.append()
unshift() 插入元素到最前面
pop() 删除最后面的元素,类似于Python中的list.pop()
shift() 删除最前面的元素。
js常用运算符
1 算数运算符

2 赋值运算符

3 比较运算符

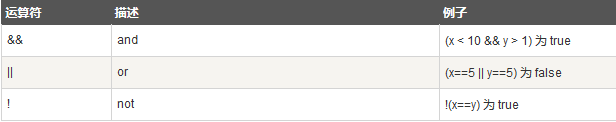
4 逻辑运算符

5 条件运算符
variablename=(condition)?value1:value2
实例:
voteable=(age<18)?"年龄太小":"年龄已达到";
解析实例:如果变量 age 中的值小于 18,则向变量 voteable 赋值 "年龄太小",否则赋值 "年龄已达到"
DOM document object model(文档对象模型)
当网页被加载后,整个html文档就是一个对象,而它其中的<head> <body>等元素也都是一个个对象,<head> <body>中的<p> <h1> <div> <style>……全部都是对象。这些对象的集合被称为文档对象模型DOM.
通过操作这些对象的属性或者方法,我们可以:
改变页面中的所有 HTML 元素
改变页面中的所有 HTML 元素属性
改变页面中的所有 CSS 样式
对页面中的所有 事件做出反应
document基本常用属性
document.body //返回当前文档的主体 document.URL //返回当前文档的URL
document常用方法
要想改变某个html元素必须要先获取到它。DOM中有以下几个方法可以帮助我们获取html元素。
//查找单个唯一元素 document.getElementById() //查找多个具有共同特质的元素 document.getElementsByClassName() //根据类名查找。 /*在JS中getElementsByTagName()获得的是一个类似于数组的NodeList对象,但除了有个length属性和下标取值以外再也没有别的数组方法了,因为他不是一个真正的数组对象。
下边两个方法返回的结果也是跟这个一样。
*/ document.getElementsByName() //根据name查找 document.getElementsByTagName() //根据标签查找
通用html元素属性:
ele_obj.innerHTML //返回该对象的内容 ele_obj.parentNode //返回当前元素的父元素
对于不同的html元素,有不同的属性,比如
<a>就有a_obj.href='' a_obj.target=''
<form>就有form_obj.length(表单中元素的数目) form_obj.method=''
修改CSS样式
修改css属性很简单,只需要在对象后面使用style属性。
例如:修改段落的颜色: p_obj.style.color=''
事件
事件有很多,在这里仅仅列出较为常用的:
onclick //当用户点击某个对象时调用的事件句柄。 ondblclick //当用户双击某个对象时调用的事件句柄。 onmousedown //鼠标按钮被按下。 onmouseout //鼠标从某元素移开 onmouseover //鼠标移到某元素之上。 onsubmit //确认按钮被点击。
JS输出
输入到html元素 document.innerHTML=''
写入html文档 document.write('')
弹出警告框 windouw.alert('')
写入到浏览器控制台 console.log()

<!DOCTYPE html> <html lang="en"> <!DOCTYPE html> <html> <head> </head> <body> <h1 id="qwer"> test </h1> <script> document.write('the test page') window.alert('hello world') document.getElementById('qwer').innerHTML='haha' </script> </body> </html>
JS中的函数
js中的函数也是对象。
--定义函数
三种方式:声明式的静态函数、动态的匿名函数、直接量。
1 声明式的静态函数
function FunctionName (para1,para2……) { ....... ....... }
声明式的静态函数在加载页面时只会解析一次,每一次调用该函数时,用的都是解析后的结果。最常使用
2 匿名函数(动态函数)
var Name=new Function('para1','para2'……,'function body'); //
每次调用该函数时,都要重新构造该函数。
3 直接量
var Function = function(para1,para2,……){ ...... ...... }
只解析一次,适用于讲一个函数当作参数传递给另一个函数。
函数的属性
FunctionName.length 参数的个数
arguments 参数数组
js中的“类”
js中的没有类只有对象,所有js对象都继承于Object对象。创建实例则是通过new。
对象有属性、方法。而在js中,几乎所有事物皆对象,就比如var a='duang' 可以认为是仅有一个属性的对象。
对象分为内置和外置两种。(没有混合痔啊。。。。。)
内置对象---就比如说各种数据类型,像字符串、数字、日期、数组……
外置对象---也就是我们自定义的对象。
--如何自定义对象
// function a(name,age,body_height){ this.name=name this.age=age this.body_height=body_height this.move=move function move(){ console.log('I can move') } }
我们定义了一个对象a,她有属性name,age,body_height 还有方法:move()
访问对象属性有两种方法:
a.age //第一种 a["age"] //第二种,注意要加引号!
访问方法:
a.move() //运行函数 a.move //返回定义函数的字符串
