1.检查Vue CLI安装 (详情可查看:官方地址https://cli.vuejs.org/)
查看版本 $ vue -V

2.创建一个项目
vue create hello-world
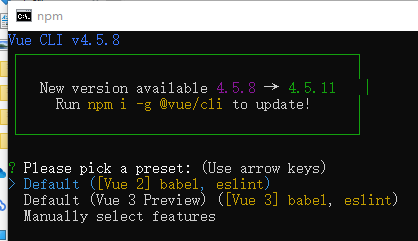
选择Default ([Vue 2] babel, eslint),因为element现阶段还不支持Vue3

显示这个界面,即安装成功
3.运行
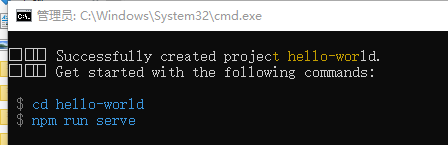
$ cd hellow-world
$ npm run serve
显示此界面,即运行成功:
4.安装Element-ui
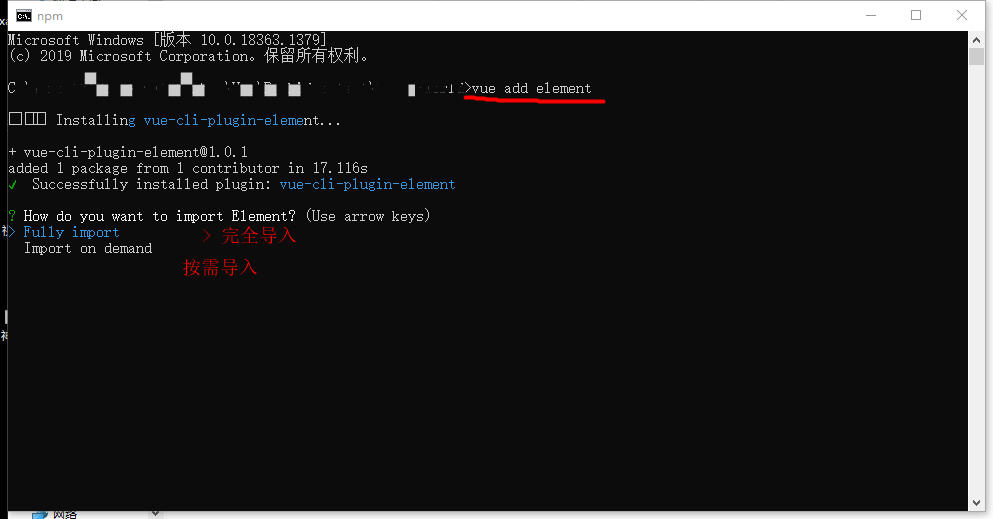
vue add element
根据项目需求选择导入方式,我在此选择的是Fully import

然后,继续按照提示选择自己所需的选项进行安装。
安装成功,重新启动项目。
$ npm run serve
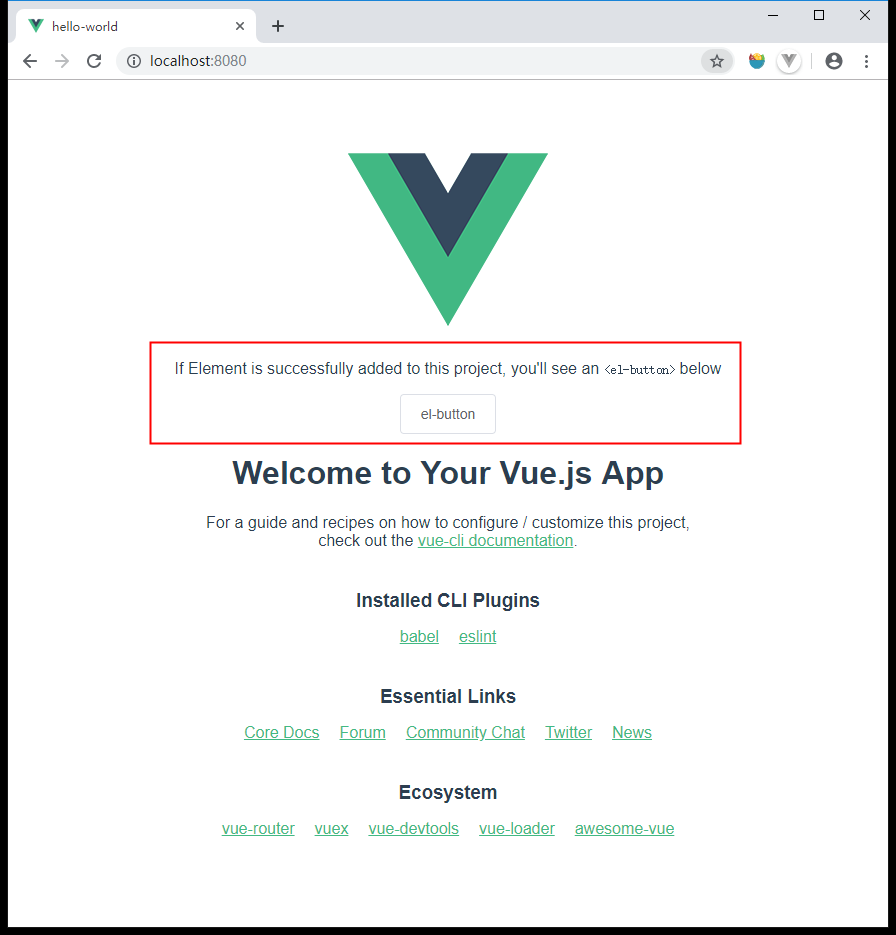
出现此界面,说明安装并运行成功: