1.关于input type为number时 maxlength失效
<input class="myfrom-input" type="text" id="name" name="name" value="" placeholder="请填写申请人" maxlength="10" >
普通 的可以 生效,但是为number时不行
<input class="myfrom-input" type="number" id="phone" value="" name="phone" placeholder="请填写联系人电话" oninput="if(value.length>11)value=value.slice(0,11)"
onkeyup="this.value=this.value.replace(/s+/g,'')"
>
需要这么写才会生效,
onkeyup="this.value=this.value.replace(/s+/g,'')"这个的意思呢就是输入框里面不能有空格,去掉空格
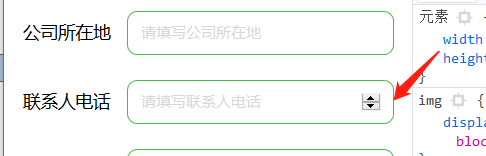
关于它在火狐浏览器时它会有上下剪头,解决方案

在style里面写入这句话就搞定
input[type="number"]{-moz-appearance:textfield;}