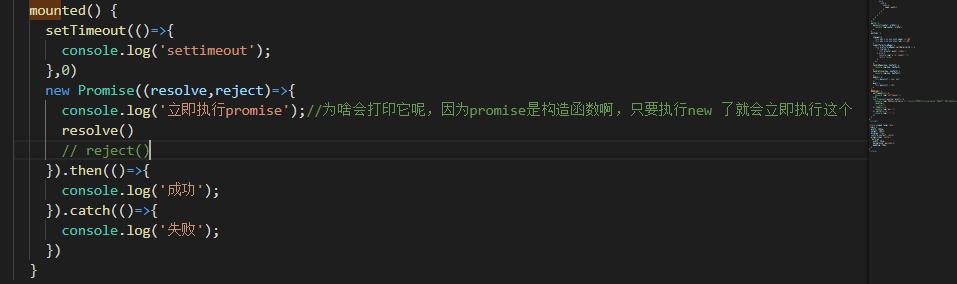
setTimeout(()=> {
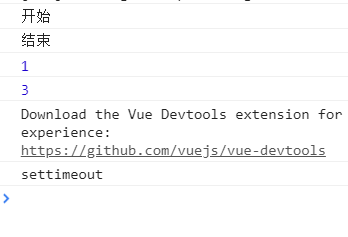
console.log('settimeout')
},100)
console.log('开始')
console.log('结束')
new Promise(resolve => {
resolve()
// 实例化这里是同步
console.log(1)
}).then(() => {
// 回调才是异步
console.log(3)
})

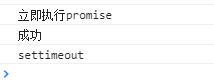
为啥呢,因为setTimeout一类的是宏任务(主任务),promise,awit等是微任务,你可以这么理解,银行排队那号,一个一个排队就是主任务 ,当叫我的号时,我去办了张卡,然后存了现金(这个理解为微任务,)然后我又要买理财产品(这又是一个微任务),直到我全部都办完之后,柜台才会喊下一个号,这么理解就好理解了哈
哪个优先级高呢?
微任务高


可以看出微任务的优先级更高,
Promise构造函数接受一个参数(此参数是函数),只有一种状态,resolve就调用成功回调,失败就掉失败回调,两个一起写谁在前面谁先执行