1.shengluohao 就是这个...

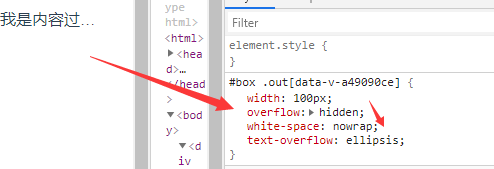
加:
height:100px; /*根据个人需要自定义宽度*/
overflow: hidden;/*超出部分隐藏*/ white-space: nowrap;/*不换行*/ text-overflow:ellipsis;/*超出部分文字以...显示*/
上面是单行文本的时候,如果是多行文本呢?
注意:多行时的样式,(有兼容问题,该方法只适用于Webkit浏览器及移动端)
<div class="in">
我是内容过多的话觉得考虑的是否,阿斯加德发大水发的说法的说法是大哥发的了logo
</div>
.in { width: 200px; display: -webkit-box;/*必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。*/ -webkit-line-clamp: 3; /*控制文本行数,-webkit-line-clamp 是一个 不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中。*/ overflow: hidden; -webkit-box-orient: vertical;//必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 }

兼容模式怎么写呢?
该方法适用范围广,但文字未超出行的情况下也会出现省略号,可结合js优化该方法。


p{ position: relative;
line-height: 20px;
100px;
height: 40px;/*根据自己需求设置宽度和高度,其实时控制行数*/
overflow: hidden; } p::after{ content: "...";
position: absolute;
bottom: 0;
right: 0;
padding-left: 40px; background: -webkit-linear-gradient(left, transparent, #fff 55%); background: -o-linear-gradient(right, transparent, #fff 55%); background: -moz-linear-gradient(right, transparent, #fff 55%); background: linear-gradient(to right, transparent, #fff 55%); }
注:
- 将height设置为line-height的整数倍,防止超出的文字露出。
- 给p::after添加渐变背景可避免文字只显示一半。
js
<div :title="item.roleName">{{item.roleName.length>10?item.roleName.substing(0,10)+'...':item.roleName}}</div>
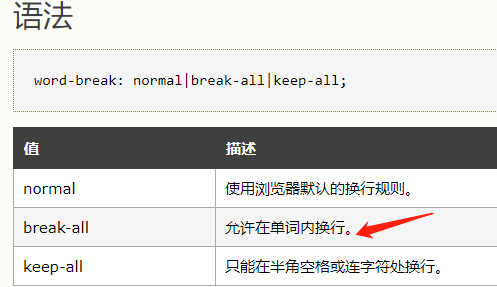
2.div内容过多,一般它是自己自动换行,但是当自己输入测试数据全是英文字母时,它不会自动换行,需要加一个
style="word-break: break-all"


word-break-->在恰当的断字点进行换行