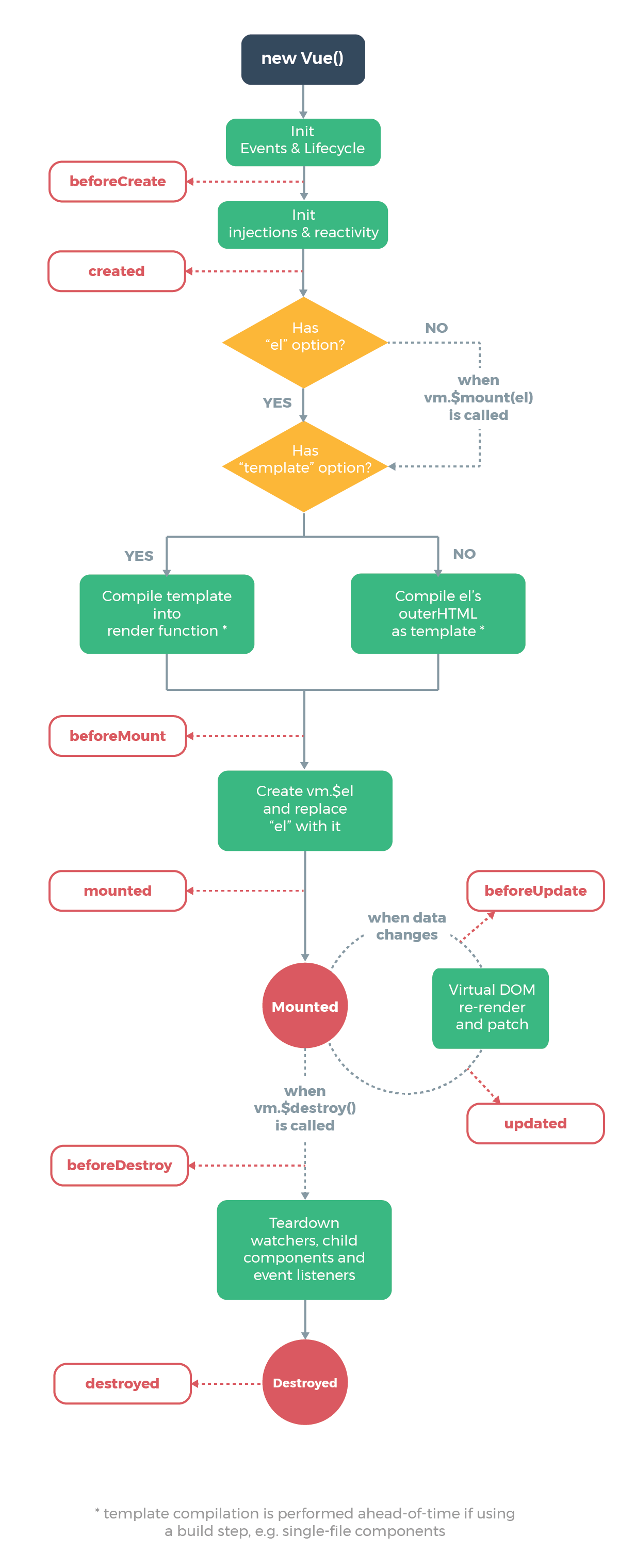
先来vue的吧,先上图,生命周期就好比一个人重出生到青少年再到青年再到中年在到老年到死亡的一个过程,不同的过程做不同的事情。
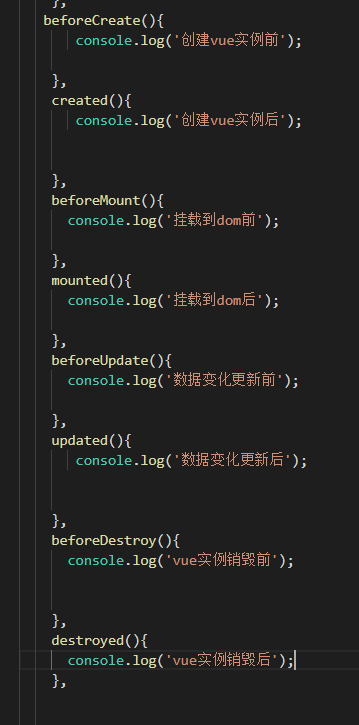
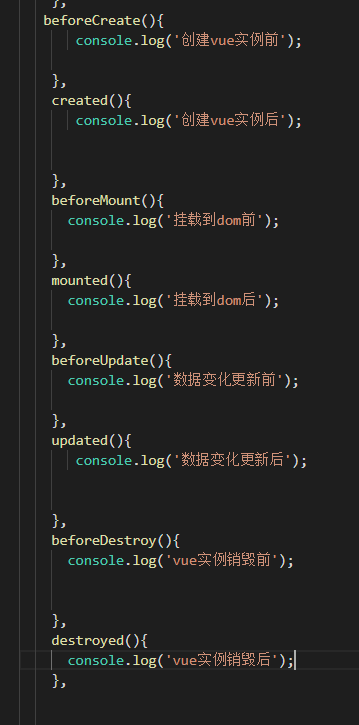
好了,上代码


beforeCreate :数据还没有挂载呢,只是一个空壳
created:这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数
beforeMount:虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated
mounted:此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了
beforeUpdate:重新渲染之前触发,然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染
updated:数据已经更改完成,dom也重新render完成
beforeDestory:销毁前执行($destroy方法被调用的时候就会执行),一般在这里善后:清除计时器、清除非指令绑定的事件等等...
destroyed:组件的数据绑定、监听...都去掉了,只剩下dom空壳,这里也可以善后
常用的生命周期也就 标红的那几个了,
**************
React的生命周期
**************
React 生命周期分为三种状态 1. 初始化 2.更新 3.销毁(其实vue差不多啊)


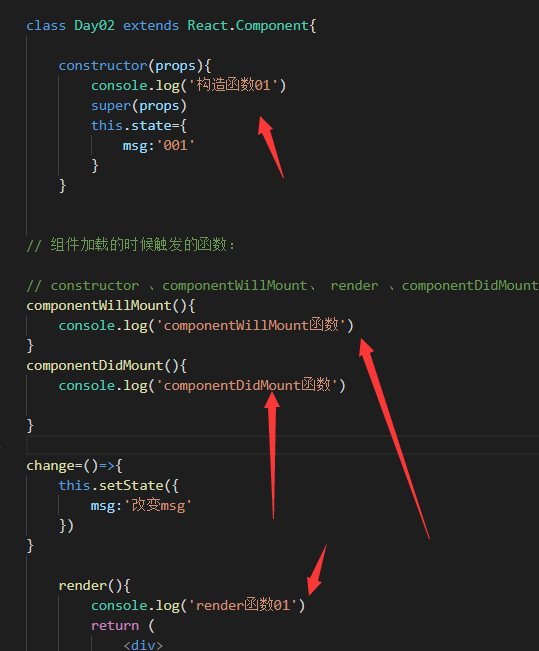
写生命周期这些函数的时候呢就不用了写成箭头函数那种形式了 直接 XXX(){} 跟vue一样
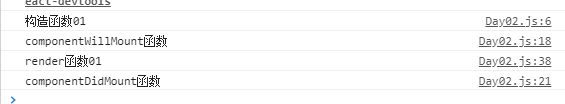
@1 react初始化的顺序是,constructor然后是componentWillMount(相当于vue 的beforeMounted,) 然后是 render渲染函数再然后是componentDidMount(相当于vue的mounted )
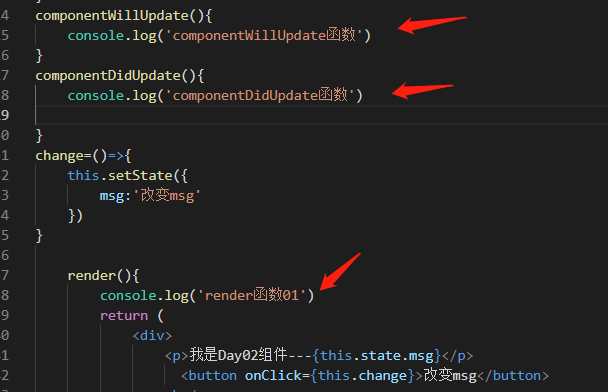
@2 更新的时候:componentWillUpdate、render、componentDidUpdate(跟vue一样 平时没在用到更新的钩子函数)
比如也没一个按钮,点击改变msg

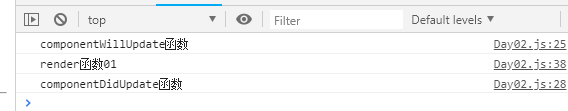
改变值,相当于更新嘛,执行的顺序是

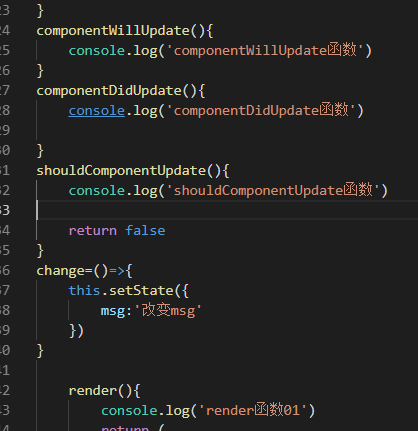
这里我没有写shouldComponentUpdate,其实在更新的时也会触发这个钩子函数,你不写默认就是true,数据改变会执行更新的钩子函数, 如果你要组织他更新的话就写这个钩子函数写成false,意思就是不让你更新

可以看到啊,当我写成false的时候,更新钩子函数都没有执行,render函数也没有执行

这个函数还有2个参数,了解一下就行,平时不怎么用
@3 销毁的时候: componentWillUnmount(vue的 话一般用beforeDestroy用来清除定时器等)
这里还有一个比较少用的钩子函数
你在父组件里面改变props传值的时候触发的:componentWillReceiveProps
总结一下,最常用的还是
componentDidMount(对vue--mounted).
componentWillUnmount(对vue--beforeDestroy)
生命周期跟render同级,写的方法的话也是同级(vue用methods包起来的)