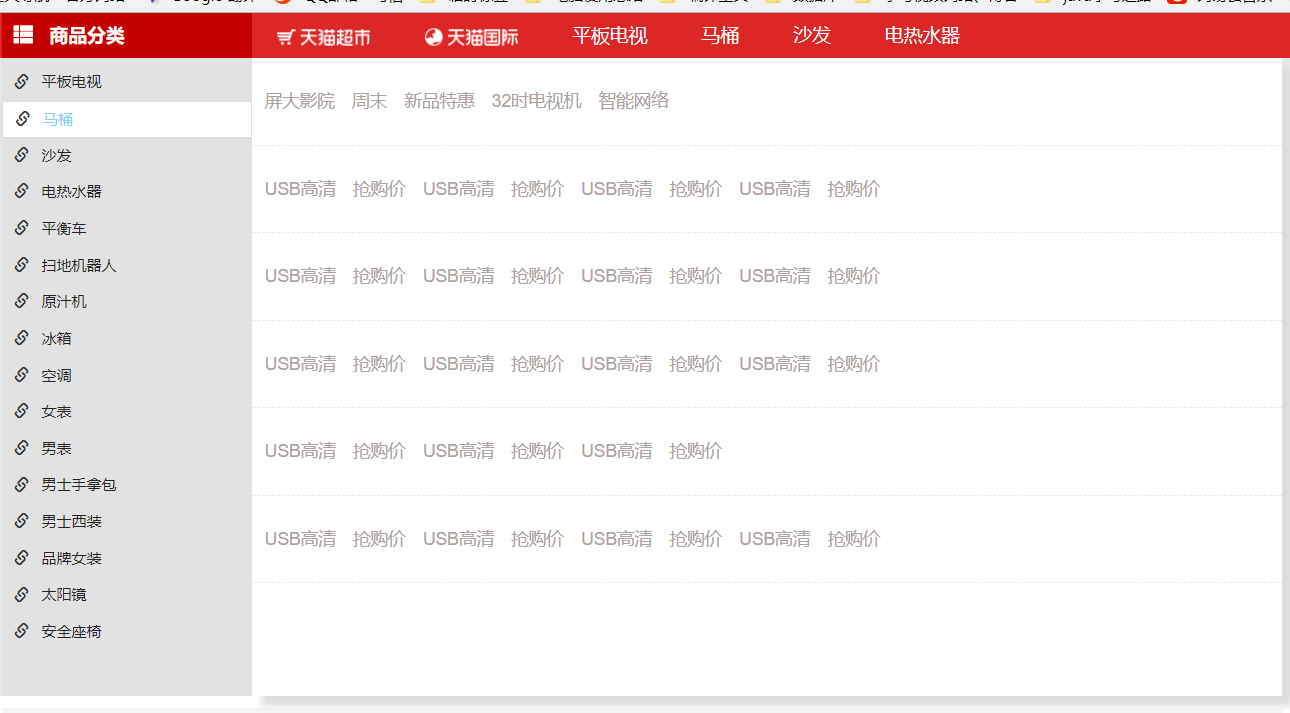
悬浮层效果图:

布局设计思路:
右边的树形导航菜单使用一个ul囊括,在每个li中放入一个span标签用来存放导航信息,再放入一个div用来当作需要显示的悬浮层
如:
<ul>
<li>
<span>平板电视</span>
<div class="submenu">
悬浮层中需要展示的内容
</div>
</li>
</ul>
实现悬浮层有两种方法:
1、纯css模式:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="css/悬浮层.css" /> </head> <body> <ul> <li> <span>平板电视</span> <div class="submenu"> <span>平板电视</span> <span>平板电视</span> <span>平板电视</span> </div> </li> <li> <span>电脑</span> <div class="submenu"> <span>平板电视</span> <span>平板电视</span> <span>平板电视</span> </div> </li> <li> <span>手机</span> <div class="submenu"> <span>平板电视</span> <span>平板电视</span> <span>平板电视</span> </div> </li> <li> <span>洗衣机</span> <div class="submenu"> <span>平板电视</span> <span>平板电视</span> <span>平板电视</span> </div> </li> </ul> </body> </html>
ul{ width:150px; background: #DDDDDD; padding:0px; } ul li{ list-style-type: none; height:30px; } ul li span{ display: block; line-height: 30px; text-align: center; } .submenu{ display: none;/*将悬浮层隐藏*/ position: absolute;/*使用绝对定位的left和top属性将该盒子定位再导航栏附近*/ left:158px; top:15px; height:125px; width:400px; background: pink; z-index: 4;/*设置该层的优先级指数,越大优先级越大*/ } .submenu span{ display: block;/*悬浮层中的内容,优先级设置要比底层盒子高避免被覆盖*/ z-index: 6; color: #313131; border-bottom: 1px solid #CCCCCC; } ul li:hover{ background: #FFFFFF;/*当鼠标移动到li标签区域时触发事件,并启用其下面设置的属性*/ } ul li:hover .submenu{/*当鼠标移动到li标签区域时触发事件,并启用其.submenu下面设置的属性,将悬浮层显示出来*/ display: block; }
2、使用js+css实现
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="css/悬浮层.css" /> <script type="text/javascript"> window.onload = function(){//指定在页面加载时加载下面函数的 内容 var list = document.getElementsByTagName("li");//根据hmtl标签名获取对应的对象,并返回一个数组 for(i=0;i<list.length;i++){//循环每个对象并给每个对象设置鼠标事件 list[i].onmouseover = function(){//当鼠标移动到li区域上时执行 this.className = "lihover";//将li的class属性设置为lihover } list[i].onmouseout = function(){//鼠标移出 this.className ="";//将li的class属性设置为空 } } } </script> </head> <body> <ul> <li> <span>平板电视</span> <div class="submenu"> <span>平板电视</span> <span>平板电视</span> <span>平板电视</span> </div> </li> <li> <span>电脑</span> <div class="submenu"> <span>平板电视</span> <span>平板电视</span> <span>平板电视</span> </div> </li> <li> <span>手机</span> <div class="submenu"> <span>平板电视</span> <span>平板电视</span> <span>平板电视</span> </div> </li> <li> <span>洗衣机</span> <div class="submenu"> <span>平板电视</span> <span>平板电视</span> <span>平板电视</span> </div> </li> </ul> </body> </html>
ul{ width:150px; background: #DDDDDD; padding:0px; } ul li{ list-style-type: none; height:30px; } ul li span{ display: block; line-height: 30px; text-align: center; } .submenu{ display: none;/*将悬浮层隐藏*/ position: absolute;/*使用绝对定位的left和top属性将该盒子定位再导航栏附近*/ left:158px; top:15px; height:125px; width:400px; background: pink; z-index: 4;/*设置该层的优先级指数,越大优先级越大*/ } .submenu span{ display: block;/*悬浮层中的内容,优先级设置要比底层盒子高避免被覆盖*/ z-index: 6; color: #313131; border-bottom: 1px solid #CCCCCC; } ul .lihover{ background: #FFFFFF; } ul .lihover .submenu{ display: block; }
具体实现看:http://how2j.cn/k/tmall-front/tmall-front-821/821.html?p=47048