<!DOCTYPE>
<html>
<head>
<meta http-equiv="content-type" content="text/html" charset="utf-8">
<title>商品分类导般菜单</title>
<style>
body {font-family:5B8B4F53,Arial Narrow,arial,serif;background:#ffffff;font-size:12px; color:#313131;}
body,div,dl,dt,dd,ul,ol,li,pre,form,fieldset,input,textarea,blockquote{padding:0; margin:0;}
li{list-style-type:none;}
.wrap { 960px; margin:0 auto;}
.wrap .leftzone {float: left; 200px;margin:10px 0;}
.modTop .sidetitle{height:28px;background:#ccc; font-weight:bold;}
.modTop em{float:left;padding:6px 0 0 11px;font-style:normal;color:#000;}
.sidecontent{border-left:#CCC 1px solid;border-right:#CCC 1px solid;border-bottom:#CCC 1px solid;padding:6px;}
.my_left_category{180px;}
.my_left_category h1{height:20px;font-size:14px;font-weight:bold;padding-left:15px;padding-top:8px;margin:0px;color:#FFF;}
.my_left_category .my_left_cat_list{178px;line-height:13.5pt;}
.my_left_category .my_left_cat_list h2 {margin:0px;padding:3px 5px 0px 9px;}
.my_left_category .my_left_cat_list h2 a {color:#d6290b;font-weight:bold;font-size:14px;line-height:22px;}
.my_left_category .my_left_cat_list h2 a:hover {color:#d6290b;font-weight:bold;font-size:14px;line-height:22px;}
.my_left_category .h2_cat{178px;height:26px;background-image:url('./images/my_menubg.gif');background-repeat:no-repeat;line-height:26px;font-weight:normal;color:#333333;position:relative;}
.my_left_category .h2_cat_1{178px;height:26px;line-height:26px;font-weight:normal;color:#333333;position:relative;}
.my_left_category a{font-size:12px;text-decoration:none;color:#333333;}
.my_left_category a:hover{text-decoration:underline;color:#ff3333;}
.my_left_category h3{margin:0px;padding:0px;height:26px;font-size:12px;font-weight:normal;display:block;padding-left:8px;}
.my_left_category h3 span{color:#999999; 145px; float:right;}
.my_left_category h3 a{ line-height:26px;}
.my_left_category .h3_cat{display:none;204px;position:absolute;left:153px;margin-top:-26px;cursor:auto;}
.my_left_category .shadow{position:inherit;204px;}
.my_left_category .shadow_border{position:inherit;200px;border:1px solid #959595; margin-top:1px;border-left-0px;background:url('./images/shadow_border.gif') no-repeat 0px 21px;background-color:#ffffff;margin-bottom:3px}
.my_left_category .shadow_border ul{margin:0; padding:0; margin-left:15px}
.my_left_category .shadow_border ul li {list-style:none;padding-left:10px;background-image:url('./images/my_cat_sub_menu_dot.gif');background-repeat:no-repeat;background-position:0px 8px;float:left;75px;height:26px;overflow:hidden;letter-spacing:0px;}
.my_left_category .active_cat{ z-index:99;background-position:0 -25px;cursor:pointer;}
.my_left_category .active_cat h3 { font-weight:bold}
.my_left_category .active_cat h3 span{ display:none;}
.my_left_category .active_cat div{display:block;}
</style>
</head>
<body>
<div class="wrap">
<div class="leftzone">
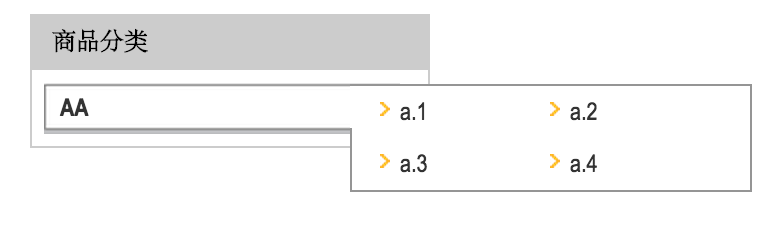
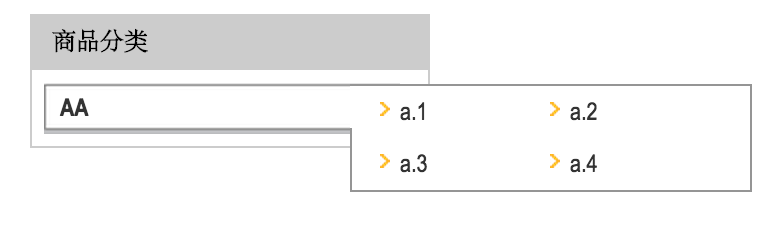
<div class="modTop"><div class="sidetitle"><em>商品分类</em></div></div>
<div class="sidecontent">
<div class="my_left_category">
<div class="my_left_cat_list">
<div class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'">
<h3><a href="#">AA</a></h3>
<div class="h3_cat">
<div class="shadow">
<div class="shadow_border">
<ul>
<li><a href="#">a.1</a></li>
<li><a href="#">a.2</a></li>
<li><a href="#">a.3</a></li>
<li><a href="#">a.4</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>