文字溢出隐藏
单行文字超出隐藏
/*单行文字超出隐藏*/
div{
200px;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}
/*
white-space:设置段落中的文字不进行换行
text-overflow:设置当文本溢出这个包含他的元素的时候做什么操作
1. clip---剪切文本
2. ellipsis---显示省略号代替被修剪的文本
3. string---使用给定的字符串来代表被修剪的文本
*/
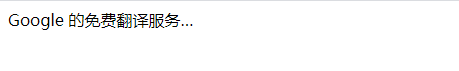
演示如下:
.demo{
100px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
<div class="demo">Google 的免费翻译服务可提供简体中文和另外 100 多种语言之间的互译功能</div>

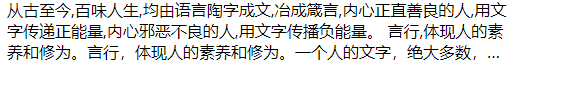
多行文本超出隐藏
第一种方法:
.demo{
500px;
display: -webkit-box; 将对象作为弹性伸缩盒子模型显示
overflow: hidden;
text-overflow: ellipsis;
-webkit-line-clamp: 3;限制在一个块元素中显示文本的行数
-webkit-box-orient:vertical;设置伸缩盒子的子元素的排列方式
}
<div class="demo">从古至今,百味人生,均由语言陶字成文,冶成箴言,内心正直善良的人,用文字传递正能量,内心邪恶不良的人,用文字传播负能量。 言行,体现人的素养和修为。言行,体现人的素养和修为。一个人的文字,绝大多数,也代表其内心世界。文字里的灵魂,就是其自身。善与恶,通过文字就可以体现出来。汉字,充满灵性,简洁明快,蕴藏着文化底蕴的美,可犀利深远,也可柔情诗意,诠释着风骨雄秀、生动形象的魅力,振兴着积极向上的灵魂。</div>

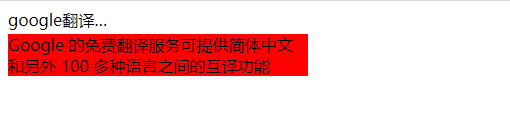
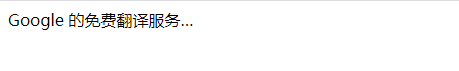
固定宽度超出隐藏 鼠标放上去显示所有的文字
.wrap{
100px;
position: relative;
}
.title1{
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.title2{
position: absolute;
top: 20px;
300px;
background: red;
display: none;
}
.wrap:hover .title2{
display: block;
}
<div class="wrap">
<div class="title1">
Google 的免费翻译服务可提供简体中文和另外
</div>
<div class="title2">
Google 的免费翻译服务可提供简体中文和另外 100 多种语言之间的互译功能
</div>
</div>
效果如下: