ProgressBar的关键属性
android:max="100" ——最大显示进度
android:progress="50" ——第一显示进度
android:secondaryProgress="80" ——第二显示进度
android:indeterminate="false" 设置是否模糊显示(indeterminate:模糊的、不明确的)
true表示不精确显示进度,false表示精确显示进度
----------------------------
关键方法:
(1)setProgress(int) 设置第一进度
(2)setSecondaryProgress(int) 设置第二进度
(3)getProgress() 获取第一进度
(4)getSecondaryProgress() 获取第二进度
(5)incrementProgress(int) 增加或减少第一进度
(6)incrementSecondaryProgress(int) 增加或减少第二进度
(7)getMax() 获取最大进度
自定义进度条:
在main.xml文件下的<Progress>的属性style改成:style="@android:style/Widget.ProgressBar.Horizontal"
然后,按住Ctrl,左击"@android:style/Widget.ProgressBar.Horizontal",就进入 styles.xml,这时将看到<style name="Widget.ProgressBar.Horizontal">,在其属性中有<item name="progressDrawable">@drawable/progress_horizontal</item>
,再次按住Ctrl并左击该属性,就进入了进度条样式的文件。
创建完样式后,在 main.xml中的<Progress>里面添加属性:
android:progressDrawable="@drawable/progress_bar"
就会覆盖原有的样式,实现了自定义进度条样式的效果。
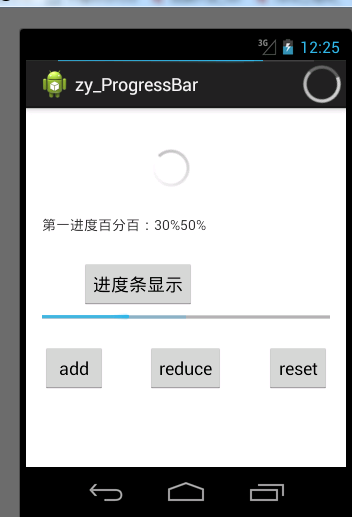
1 /进度条: 监听和ProgressDialog对话框 2 //控制进度条的增加,减少,重置 3 4 5 public class MainActivity extends Activity implements OnClickListener { 6 private ProgressBar progressBar, progressBar2; 7 private TextView textView; 8 private Button add, reduce, reset; 9 private ProgressDialog progressDialog; 10 private Button button; 11 12 @Override 13 protected void onCreate(Bundle savedInstanceState) { 14 super.onCreate(savedInstanceState); 15 //-----------标题栏的进度条---------------- 16 //启用窗口特征,启用带进度和不带进度的进度条 17 requestWindowFeature(Window.FEATURE_PROGRESS); 18 requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS); 19 setContentView(R.layout.fragment_main); 20 //显示两种进度条 21 setProgressBarVisibility(true); 22 setProgressBarIndeterminateVisibility(true); 23 //max=10000 24 setProgress(8000); 25 //--------------------progressBar------------------------ 26 27 progressBar = (ProgressBar) findViewById(R.id.progressBar1); 28 progressBar2 = (ProgressBar) findViewById(R.id.progressBar2); 29 textView = (TextView) findViewById(R.id.textView1); 30 add = (Button) findViewById(R.id.add); 31 reduce = (Button) findViewById(R.id.reduce); 32 reset = (Button) findViewById(R.id.reset); 33 34 button = (Button) findViewById(R.id.button1); 35 button.setOnClickListener(this); 36 37 // 获取第一条进度条的进度----正在播放时的 38 int first = progressBar2.getProgress(); 39 40 // 获取第二条进度条的进度----缓冲 41 int second = progressBar2.getSecondaryProgress(); 42 // 获取进度条最大进度 43 int max = progressBar2.getMax(); 44 textView.setText("第一进度百分百:" 45 + (int) (first / (float) max * 100) + "%" 46 + (int) (second / (float) max * 100) + "%"); 47 add.setOnClickListener(this); 48 reduce.setOnClickListener(this); 49 reset.setOnClickListener(this); 50 } 51 52 @Override 53 public void onClick(View v) { 54 // TODO Auto-generated method stub 55 switch (v.getId()) { 56 case R.id.add: { 57 // 增加第一进度第二进度10刻度 58 progressBar2.incrementProgressBy(10); 59 progressBar2.incrementSecondaryProgressBy(10); 60 break; 61 } 62 63 case R.id.reduce: { 64 // 减少第一进度第二进度10刻度 65 progressBar2.incrementProgressBy(-10); 66 progressBar2.incrementSecondaryProgressBy(-10); 67 break; 68 } 69 70 case R.id.reset: { 71 progressBar2.setProgress(50); 72 progressBar2.setSecondaryProgress(80); 73 break; 74 } 75 case R.id.button1: { 76 // 页面风格: 77 // 1.新建progressDialog对象 78 progressDialog = new ProgressDialog(MainActivity.this); 79 progressDialog.setProgressStyle(progressDialog.STYLE_HORIZONTAL); 80 // 设置标题 81 progressDialog.setTitle("下载;"); 82 // 设置对话框里的文字信息 83 progressDialog.setMessage("欢迎大家下载"); 84 // 设置图标 85 progressDialog.setIcon(R.drawable.ic_launcher); 86 87 // progreBar的一些属性 88 progressDialog.setMax(100); 89 // 设置初始化的进度 90 progressDialog.incrementProgressBy(50); 91 // 进度条是明确显示进度的 92 progressDialog.setIndeterminate(false); 93 // 设置一个确定按钮 94 progressDialog.setButton(DialogInterface.BUTTON_POSITIVE, "确定", 95 new DialogInterface.OnClickListener() { 96 97 @Override 98 public void onClick(DialogInterface dialog, int which) { 99 // TODO Auto-generated method stub 100 Toast.makeText(MainActivity.this, "hahahha,你来了", 1) 101 .show(); 102 } 103 }); 104 // 是否可以通过返回按钮退出对话框 105 progressDialog.setCancelable(true); 106 // 显示progressDialog 107 progressDialog.show(); 108 break; 109 } 110 } 111 textView.setText("第一进度百分百:" 112 + (int) (progressBar2.getProgress()/ (float) progressBar2.getMax() * 100) 113 + "%" 114 + (int) (progressBar2.getSecondaryProgress()/ (float) progressBar2.getMax() * 100) + "%"); 115 } 116 117 }