适配器:
数据适配器:把复杂的数据填充在指定的视图界面上 ArrayAdapter 数组适配器 用于绑定格式单一的数据 数据源:可以是集合或数组 SimpleAdapter 简单适配器:用于绑定格式复杂的数据 数据源:只能是特定泛型的集合 数据适配器是连接数据源和视图界面的桥梁 使用过程:新建适配器->添加数据源到适配器->视图加载适配器
ListView中 “ArrayAdapter”的使用方法
1.新建listview和 ArrayAdapter
2.设置数据源,使用String[]即可,(也可以使用其他的,只要有对应的构造函数就行)
3.实例化ArrayAdapter,具有很多构造函数。(一般第一个Context为上下文,resouce为数据源,即布局界面。最后一个数据源)
4.为listView设置Adapter. listView.setAdapter(arrAdapter);
1 public class MainActivity extends AppCompatActivity {
2 private ListView listView;
3 private ArrayAdapter<String>arr_adapter;//适配器
4 @Override
5 protected void onCreate(Bundle savedInstanceState) {
6 super.onCreate(savedInstanceState);
7 setContentView(R.layout.activity_main);
8 listView=(ListView)findViewById(R.id.listView);
9 //一,新建一个适配器
10 //三个参数
11 //1,上下文
12 //2,当前listview加载的每一个列表项所对应的布局文件
13 //3,数据源
14 // 二,适配器加载数据源
15 String[] arr_data={"mukewang1","mukewang1","mukewang1","mukewang1"};
16 arr_adapter=new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,arr_data);
17 //三,视图(ListView)加载适配器
18 listView.setAdapter(arr_adapter);
19 }
20 }
SimpleAdapter( context, data , resource , from ,to ): context:上下文 data:数据源(List<? extends Map<String,?>> data)一个由Map组成的List合集 每一个Map都对应ListView列表中的一行 每一个Map(键-值对)中的键都必须包含所有在from中所指定的键 resource:列表项的布局文件ID from:Map中的键名 to:绑定数据视图中的ID,与from成对应关系。 例如:sim_adapter=new SimpleAdapter(this,getData(),R.layout.item , new String[]{"pic","text"} ,new int[]{R.id.pic,R.id.text}); 这里的数据源比较麻烦,先自定义一个获取数据源的方法getdata(),然后在这里调用它。 另外,R.layout.item也是自建的,包含一个ImageButton(编号R.id.pic)和一个 Button(编号R.id.text),这些编号也是数据视图中的ID
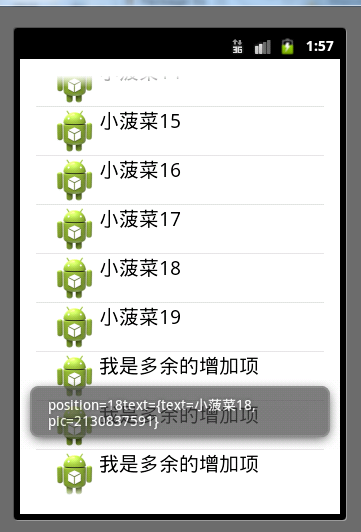
监听器 MainActivity实现接口OnItemClickListener,OnScrollListener。 然后给ListView加载这些监听器: listView.setOnItemClickListener(this); 单个条目的监听器 listView.OnScrollListener(this); ListView视图滚动监听器 最后,重写OnItemClick(): @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { //position就是点击的位置 String text = listView.getItemAtPosition(position)+"";//获取被点击的列表项的信息 Toast.makeText(this, "点击的位置:"+text+" position="+position, Toast.LENGTH_SHORT).show(); } 运行效果:点击任意一个列表项,就会跳出该列表项的信息提示
1. 实现接口OnScrollListener (android.widget.AbsListView.OnScrollListener) 这个包下的
2. 其中包括两个方法
public void onScrollStateChanged(AbsListView view, int scrollState)
scrollState代表当前滚动的状态
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount)
3. 滚动有三种状态
SCROLL_STATE_TOUCH_SCROLL 当手指接触屏幕时,为该状态
SCROLL_STATE_FLING 手指离开屏幕,但是滑动为停止
SCROLL_STATE_IDLE 滑动停止
1 public void onScrollStateChanged(AbsListView view, int scrollState) {
2 // TODO Auto-generated method stub
3 switch (scrollState) {
4 case SCROLL_STATE_FLING:
5 Log.i("------》》 SCROLL_STATE_FLING", "用户在手指离开屏幕之前,由于用力划了一下,视图仍然靠惯性继续滑动");
6 Map<String, Object> map = new HashMap<String, Object>();
7 map.put("pic", R.drawable.ic_launcher);
8 map.put("text", "增加项");
9 datalist.add(map);
10 simpleadapter.notifyDataSetChanged();
11 break;
12
13 case SCROLL_STATE_IDLE:
14 Log.i("---->>SCROLL_STATE_IDLE", "视图已经停止滑动");
15 break;
16
17 case SCROLL_STATE_TOUCH_SCROLL:
18 Log.i("------》》SCROLL_STATE_TOUCH_SCROLL", "手指没有离开屏幕,视图正在滑动");
19 break;
20 }
21 }
完整代码:
1 //两种适配器ArrayAdapter和SimpleAdapter 2 3 //两种监听方式 4 //listView.setOnItemClickListener(this); 单个条目的监听器 5 //listView.OnScrollListener(this); ListView视图滚动监听器 6 7 //类似下拉刷新的小案例 8 public class MainActivity extends Activity implements OnItemClickListener, 9 OnScrollListener { 10 private ListView listView; 11 private ArrayAdapter<String> arr_adapter; 12 13 private SimpleAdapter simp_adapter; 14 List<Map<String, Object>> dataList; 15 16 @Override 17 protected void onCreate(Bundle savedInstanceState) { 18 super.onCreate(savedInstanceState); 19 setContentView(R.layout.fragment_main); 20 listView = (ListView) findViewById(R.id.listView1); 21 // 1.新建一个适配器 22 String[] arr_data = { "小白菜1", "小白菜2", "小白菜3" }; 23 arr_adapter = new ArrayAdapter<String>(this, 24 android.R.layout.simple_list_item_1, arr_data); 25 // 2.适配器加载数据源 26 // 3.加载适配器 27 // listView.setAdapter(arr_adapter); 28 // -------------------SimpleAdapter------------------------ 29 // data:数据源List<? extends Map<String, ?>> data 一个Map所组成的List集合 30 // 每一个Map都会去对应Listview列表中的一行 31 // 每个Map(键值对)中的键必须包含所有在from中所指定的键 32 // resource:列表项的布局文件 33 // from: map中的键名 34 // to:绑定数据视图中的id 与from对应(布局中的控件) 35 36 dataList = new ArrayList<Map<String, Object>>(); 37 simp_adapter = new SimpleAdapter(this, getData(), R.layout.item, 38 new String[] { "pic", "text" }, 39 new int[] { R.id.pic, R.id.text }); 40 listView.setAdapter(simp_adapter); 41 listView.setOnItemClickListener(this); 42 listView.setOnScrollListener(this); 43 } 44 45 public List<Map<String, Object>> getData() { 46 for (int i = 0; i < 20; i++) { 47 Map<String, Object> map = new HashMap<String, Object>(); 48 map.put("pic", R.drawable.ic_launcher); 49 map.put("text", "小菠菜" + i); 50 dataList.add(map); 51 } 52 53 return dataList; 54 55 } 56 57 @Override 58 public void onScrollStateChanged(AbsListView view, int scrollState) { 59 // TODO Auto-generated method stub 60 switch (scrollState) { 61 case SCROLL_STATE_FLING: 62 // 类似下拉刷新的小案例 63 Log.i("---->>", "用户在手指离开屏幕之前,由于用力滑了一下,视图仍依靠惯性滑动"); 64 Map<String, Object> map = new HashMap<String, Object>(); 65 map.put("pic", R.drawable.ic_launcher); 66 map.put("text", "我是多余的增加项"); 67 dataList.add(map); 68 simp_adapter.notifyDataSetChanged();// 通知线程更新UI 69 break; 70 case SCROLL_STATE_IDLE: 71 Log.i("---->>", "视图已经停止滑动"); 72 break; 73 case SCROLL_STATE_TOUCH_SCROLL: 74 Log.i("---->>", "视图正在滑动,手指没有移开屏幕"); 75 break; 76 } 77 } 78 79 @Override 80 public void onScroll(AbsListView view, int firstVisibleItem, 81 int visibleItemCount, int totalItemCount) { 82 // TODO Auto-generated method stub 83 84 } 85 86 @Override 87 public void onItemClick(AdapterView<?> parent, View view, int position, 88 long id) { 89 // TODO Auto-generated method stub 90 String text = listView.getItemAtPosition(position) + ""; 91 Toast.makeText(MainActivity.this, 92 "position=" + position + "text=" + text, 0).show(); 93 } 94 95 }