线性布局:
LinearLayout常用的两个属性:
1.android:orientation="vertical"
--->该属性决定它子类控件的排布方式(vertical:垂直;horizontal:水平)
2.android:gravity="center"
--->该属性决定他子类的xy的位置(常用到的几个属性值如下:)
(1)、center_vertical:垂直(Y轴)居中
(2)、center_horizontal:水平(X轴)居中
(3)、center:水平垂直都居中
(4)、right:子类控件位于当前布局的右边
(5)、left:子类控件位于当前布局的左边
(6)、bottom:子类控件位于当前的下面
1.LinearLayout之gravity属性
android:gravity(重力)设置子控件的位置,也可以设置控件自身(这里是LinearLayout)内容的位置。例如left(左对齐)、right(右对齐)、bottom(底部)、center(居中)、center_horizontal(水平居中)、center_vertical(垂直居中)等等,另外比较重要的是它可以叠加效果,效果之间通过“|”隔开,举例:gravity="bottom|center_horizontal"表示底部水平居中。
2.layout_gravity 指控件自身的位置,也就是相对于其父类的位置。
3.layout_weight 权重,也就是控件自身占据父类容器的比例,当有多个控件,并且每个控件的weight都相同的时候,就是等分。
注意:控件的比例将受到控件自身的match_parent和wrap_parent的影响:比例与warp_parent成正比,比例越大,占据的空间越大;但比例和match_parent成反比,也就是比例越大,占据的空间反而越小。
3.布局之间是可以相互嵌套的,例如LinearLayout里面可以再嵌套一个LinearLayout布局。
4.设置orientation="vertical"时,gravity的纵向布局全部无效(bottom,top,center_vertical),且center只显示水平居中;
设置orientation="horizontal"时,gravity的横向布局无效(start,end,left,right,center_horizontal),且center只显示垂直居中
相对布局(RelativeLayout):
RelativeLayout是相对布局控件,它包含的子控件将以控件之间的相对位置或者子类控件相对父类容器的位置的方式排列
相对布局的属性(子类控件在RelativeLayout中常用到得属性(相对父容器的一个位置)):
android:layout_alignParentLeft="true" 子类控件相对当前父类容器靠左边
android:layout_alignParentTop="true" 子类控件相对父类容器靠上边
android:layout_marginLeft="41dp" 子类控件距离父类容器左边的距离
android:layout_marginTop="33dp" 子类控件距离父类容器上边的距离
android:layout_margin="40dp" 子类控件距离父类容器四周的距离
android:layout_centerInParent="true" 子类控件相对父类容器即水平居中又垂直居中
android:layout_centerHorizontal="true"子类控件相对父类容器水平居中
android:layout_centerVertical="true" 子类控件相对父类容器垂直居中
android:layout_below="@+id/button1" 该控件位于给定id控件的底部
android:layout_toRightOf="@+id/button1" 该控件位于给定id控件的右边
android:layout_above="@+id/button1" 该控件位于给定id控件的上面
android:layout_toLeftOf="@+id/button1" 该控件位于给定id控件的左边
android:layout_alignBaseline="@+id/button1"该控件的内容与给定id控件的内容在一条线上
android:layout_alignBottom 该控件的底部边缘与给定ID控件的底部边缘对齐
android:layout_alignLeft 该控件的左边缘与给定ID控件的左边缘对齐
android:layout_alignRight 该控件的右边缘与给定ID控件的右边缘对齐
android:layout_alignTop 该控件的顶部边缘与给定ID控件的顶部边缘对齐
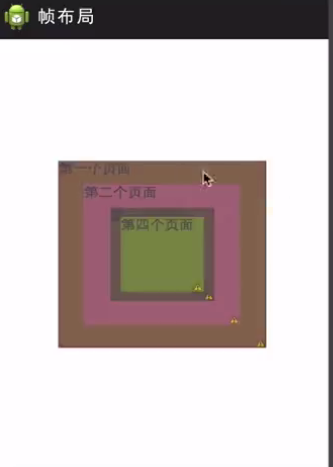
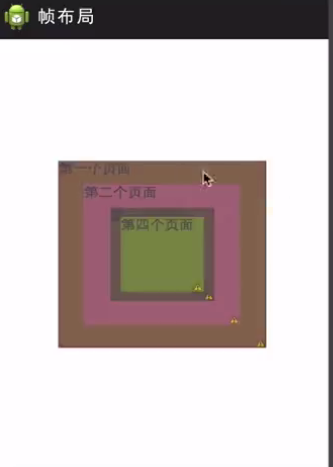
帧布局 FrameLayout
1.在这个布局中,所有的子元素都不能被指定放置的位置,它们统统放于这个区域的左上角,并且后面的子元素直接覆盖前面的子元素,覆盖的部分是全部遮挡的。
2.子控件可以通过layout_gravity属性指定放置的位置。
3.如图是帧布局实现的进度条的效果:ProgressBar+TextView

AbsoluteLayout 绝对布局,在安卓开发中基本不会用到。
1. 绝对布局又可以叫做坐标布局,可以直接指定子元素的绝对位置(xy坐标)
2. 由于手机屏幕尺寸差别比较大
使用绝对定位的适应性会比较差,在屏幕的适配上有缺陷。
3. AbsoluteLayout子类控件的属性
android:layout_x="35dp" 设置当前子控件的x位置
android:layout_y="40dp" 设置当前子控件的y位置
TableLayout 表格布局,在API3.0之后推出的布局。
1.android:collapseColumns="1,2"
-->隐藏从0开始的索引列。列直接必须用逗号隔开:1,2,5
2.android:shrinkColumns="1,2"
-->收缩从0开始的索引列。当可收缩的列太宽(内容过多)不会被挤出屏幕,列直接必须用逗号隔开:1,2,5你可以通过 "*" 代替收缩所有列。注意一列能同时表示收缩和拉伸。
3.android:stretchColumns="1,2"
-->拉伸从0开始的索引列。以填满剩下的多余空白空间,列直接必须用逗号隔开:1,2,5,你可以通过 "*" 代替收缩所有列。注意一列能同时表示收缩和拉伸。
1. TableLayout表格布局模型以行列的形式管理子控件,每一行就是一个TableRaw对象,每个TableRaw里面又可以添加很多子控件,当然每一行也可以是其他的View对象,比如EditText、TextView。
2. android:layout_column="1" -->该控件显示在第2列。
3. android:layout_span="2" -->该控件占据2列的宽度。
4. TableLayout自身的属性,也就是全局属性: 每个属性可以同时赋予多个整数值,整数之间用“,”隔开,如果要表示所有列,则用“*”表示。整数n表示第(n-1)列。 列的隐藏、收缩、拉伸对应截图的三个属性