一、JSON.stringify()与JSON.parse()的区别
前言
在做项目时候,经常遇到JSON.stringify()和JSON.parse()之间的来回转换。
JSON 的常规用途是同 web 服务器进行数据交换。在向 web 服务器发送数据时,数据必须是字符串。通过 JSON.stringify() 把 JavaScript 对象转换为字符串。
- 对 JavaScript 对象进行字符串化
let arr = ["JIM","Bill","Elon"];
console.log(JSON.stringify(arr));//["JIM","Bill","Elon"]
console.log(typeof JSON.stringify(arr));//string
- 对 JavaScript 字符串进行对象化
let string = '[1,2,3]';
console.log(JSON.parse(string))//[1,2,3]
console.log(typeof JSON.parse(string))//object
在使用JSON.parse()需要注意一点,由于此方法是将JSON字符串转换成对象,所以你的字符串必须符合JSON格式,即键值都必须使用双引号包裹:
let a = '["1","2"]';
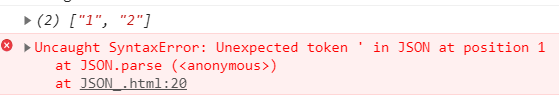
let b = "['1','2']";
console.log(JSON.parse(a));// Array [1,2]
console.log(JSON.parse(b));// 报错

二、 json.stringify()的妙用
- 判断数组是否包含某对象,或者判断对象是否相等。
//判断数组是否包含某对象
let data = [
{ name: 'JIM' },
{ name: 'Bill' },
{ name: 'Econ' },
],
val = { name: 'JIM' };
console.log(JSON.stringify(data).indexOf(JSON.stringify(val)) !== -1); //true
//判断两数组/对象是否相等
let a = [1, 2, 3],
b = [1, 2, 3];
console.log(JSON.stringify(a) === JSON.stringify(b)); //true
- 让localStorage/sessionStorage可以存储对象。
localStorage/sessionStorage默认只能存储字符串,而实际开发中,我们往往需要存储的数据多为对象类型,那么这里我们就可以在存储时利用json.stringify()将对象转为字符串,而在取缓存时,只需配合json.parse()转回对象即可。
//存
function setLocalStorage(key,val){
window.localStorage.setItem(key,JSON.stringify(val));
};
//取
function getLocalStorage(key){
let val = JSON.parse(window.localStorage.getItem(key));
return val;
};
//测试
setLocalStorage('demo',[1,2,3]);
let a = getLocalStorage('demo');//[1,2,3]
- 实现对象深拷贝
实际开发中,如果怕影响原数据,我们常深拷贝出一份数据做任意操作,其实使用JSON.stringify()与JSON.parse()来实现深拷贝是很不错的选择。
//深拷贝
function deepClone(data) {
let _data = JSON.stringify(data),
dataClone = JSON.parse(_data);
return dataClone;
};
//测试
let arr = [1,2,3],
_arr = deepClone(arr);
arr[0] = 2;
console.log(arr,_arr)//[2,2,3] [1,2,3]
- 格式化JSON代码
JSON.stringify(),有两个可选参数:一个replacer函数,用于过滤显示JSON和一个空格值。
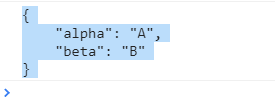
console.log(JSON.stringify({alpha:'A',beta:'B'},null,' '));

三、JSON.stringify()与toString()的区别
JSON.stringify()的受众更多是对象,而toString()虽然可以将数组转为字符串
let arr = [1,2,3];
JSON.stringify(arr);//'[1,2,3]'
arr.toString();//1,2,3